Nell'ultimo giorno del Search Marketing Connect, in Plenatia, dopo che @giocappellotto aveva anticipato l'argomento (sulla tematica e-commerce), ho approfondito le architetture "headless".
In questo thread, sintetizzo l'intervento in un take away, e possiamo parlarne insieme 
1) Quali sono i 3 desideri delle aziende relativamente allo stack tecnologico?
La risposta che mi sono dato è questa: flessibilità, scalabilità e prestazioni su tutti i touchpoint. Quindi una struttura che si innesta facilmente nei flussi dei brand, che può evolversi rapidamente e che offre un’esperienza straordinaria agli utenti. Questi sono esattamente gli obiettivi di un’architettura "headless"!
2) Cos'è un CMS Headless?
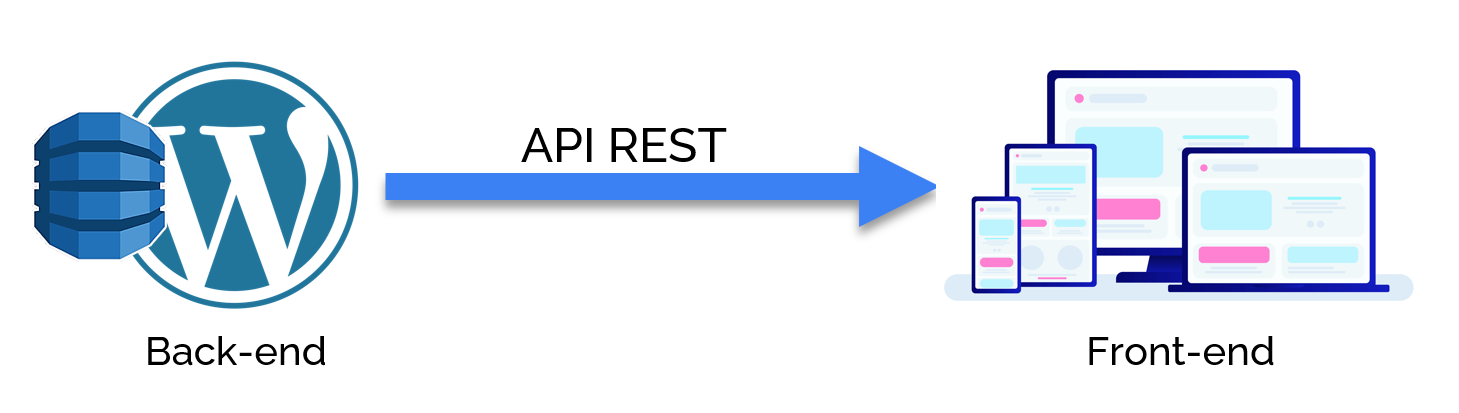
Si tratta di un sistema che fa quello che dovrebbe fare un Content Management System, ovvero gestire i contenuti. E lo fa in una struttura che separa il back-end, che metaforicamente rappresenta il “corpo” del sistema, dal front-end, che invece rappresenta la "testa". Un’altra caratteristica fondamentale di questa architettura è che i contenuti vengono gestiti attraverso API, per ottenere l’esposizione a diversi tipi di dispositivi e piattaforme.
Nei post linkati in precedenza e nel video che segue riporto alcuni schemi che approfondiscono più dettagliatamente il funzionamento.
3) È solo questione di stack tecnologico?
No, non è solo questione di stack tecnologico, infatti il sistema che segue potrebbe non essere considerato un sistema headless.

Perché? Perché va considerata anche la modalità con la quale vengono gestiti i dati!
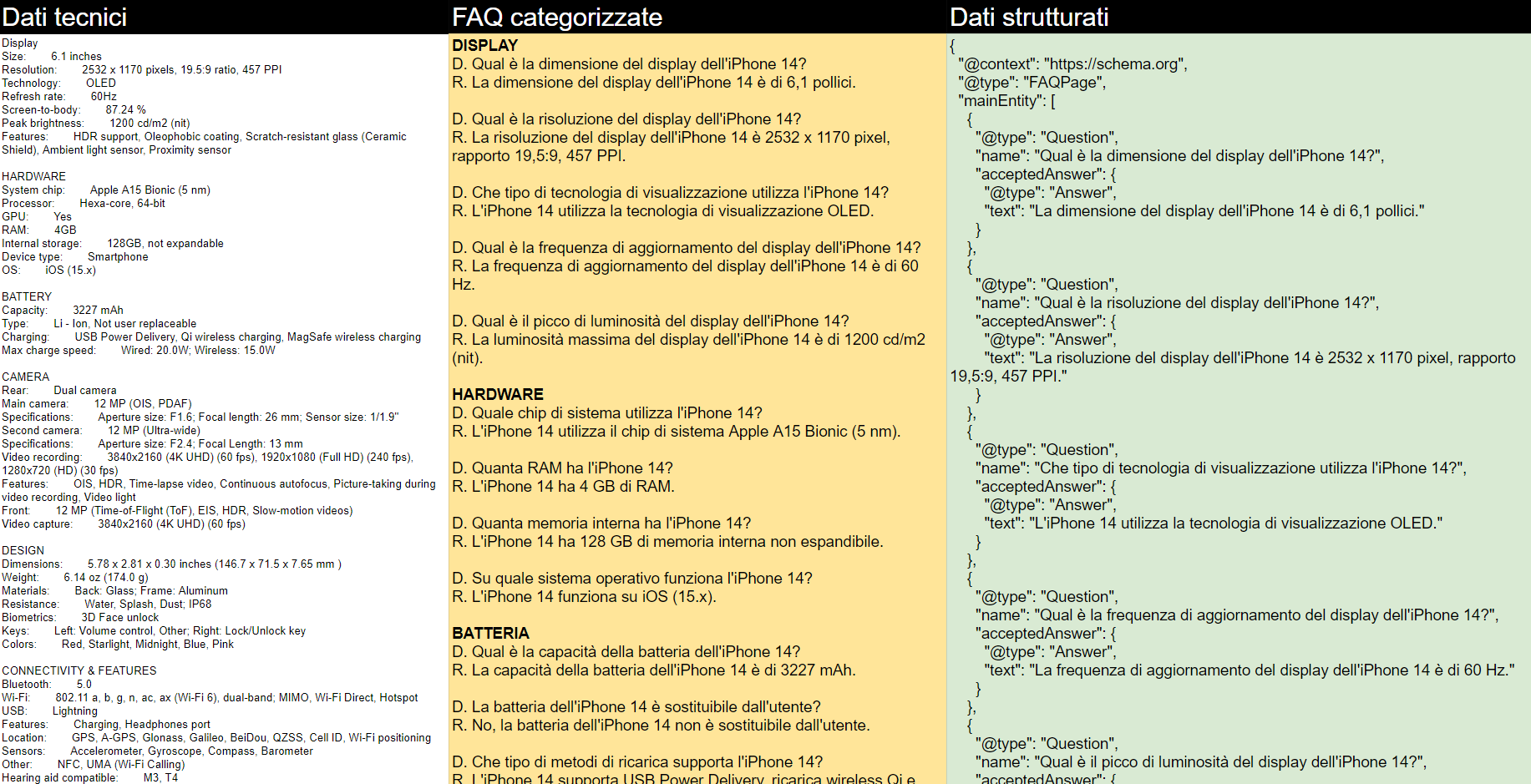
In un sistema headless i dati devono essere salvati per essere visualizzati indipendentemente dalla piattaforma di destinazione.
Questo significa che non possono essere contaminati da parti di front-end.
4) Perché oggi sta aumentando l’interesse verso i sistemi headless?
Prima di tutto si tratta di un’evoluzione naturale dell’architettura: separare le componenti, e quindi svincolarle l'una dall'altra, permette ad ognuna di raggiungere livelli superiori in termini proprio di scalabilità, flessibilità e prestazioni! Quindi abbracciamo il concetto iniziale (punto 1) e aggiungiamo che i brand hanno la necessità di strutturazione e di creare esperienze sempre migliori per gli utenti.. il tutto supportato da una forte accelerazione tecnologica.
5) Come si sta evolvendo l'architettura nel mondo?
Lo vediamo in alcuni punti.
- Automattic, gruppo che possiede WordPress, ha acquisito Frontity (un framework React) per potenziare il front-end. Ma di fatto inizia un percorso per rendere il CMS più diffuso al mondo, un CMS headless.
- In casa Salesforce, leader mondiale in ambito di CRM, si parla di headless commerce, che si innesta nel loro ecosistema per migliorare la customer experience. Non a caso hanno acquisito Mobify recentemente: un brand specializzato in API e front-end dedicati all’e-commerce.
- Lo scenario dei CMS headless si sta espandendo sempre maggiormente. Tra i più noti possiamo nominare Ghost, Contentful e Sanity.
- Magento e Shopify possiedono già la loro versione headless. Entrambi, per descriverla, parlano di "nuove e performanti esperienze su tutti i touchpoint".
6) L'evoluzione del front-end
L'evoluzione dei CMS headless, comporta un'enorme crescita anche in ambito front-end, grazie, ad esempio ad architetture definite JAMstack, quindi basate su Javascript. Durante l'intervento ho parlato dei framework Javascript che sono stati definiti i migliori nel 2021, e sono Gatsby a Hugo, NuxtJS, Jekyll e NextJS.
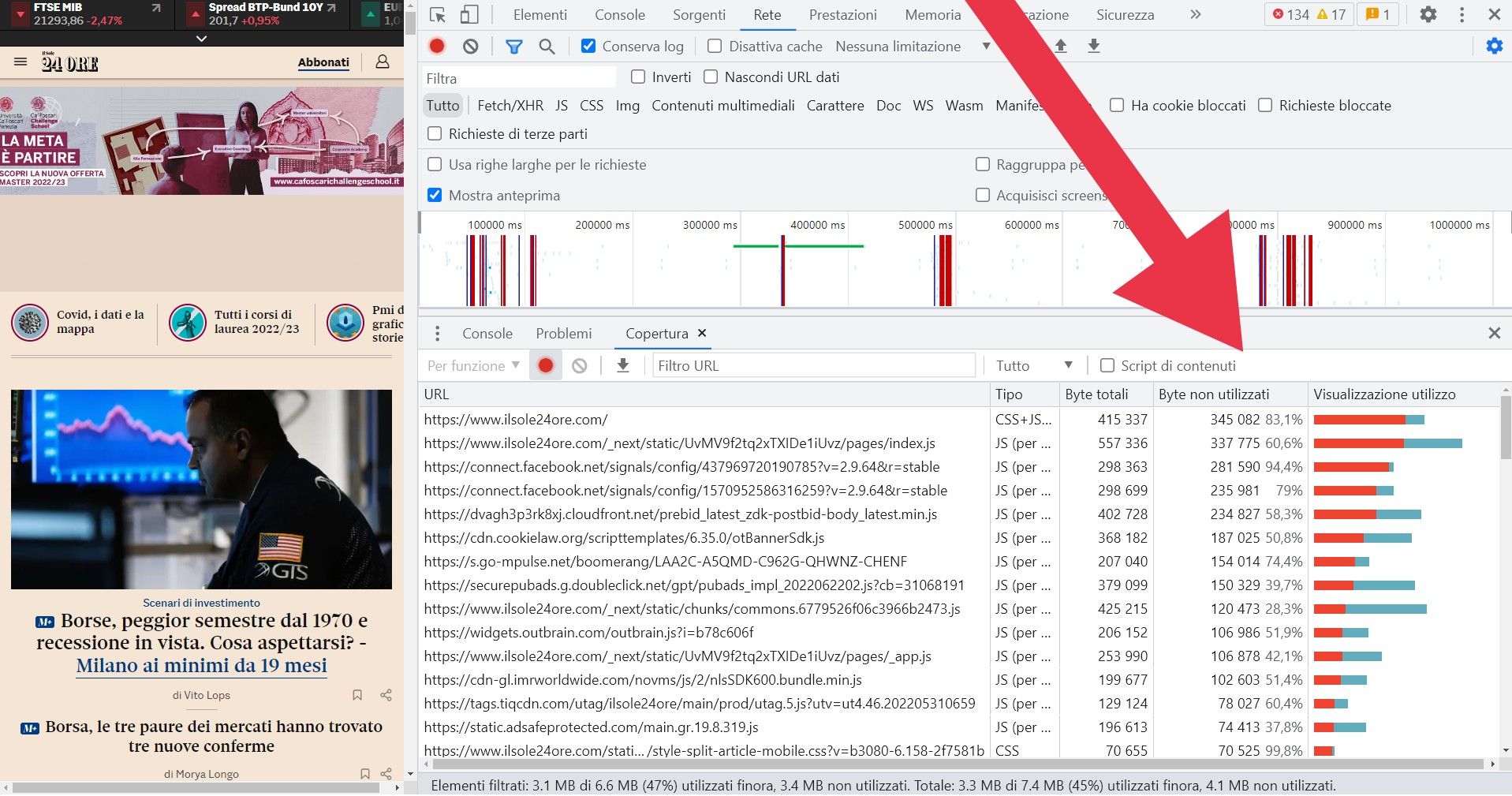
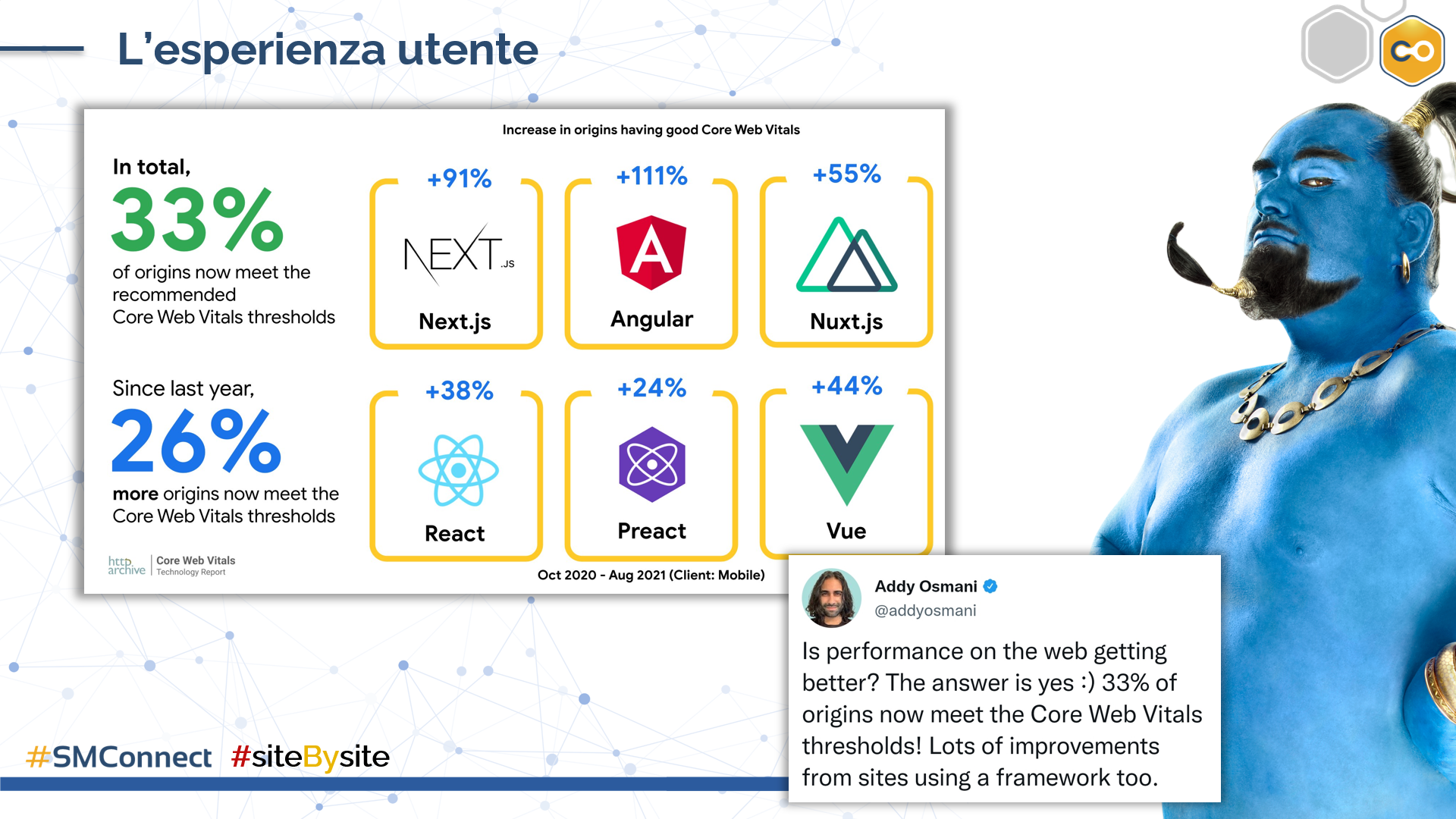
Secondo Http Archive, la page experience dei siti web sta migliorando, e quelli con front-end sviluppato attraverso un framework Javascript, sono proprio quelli con il maggior incremento di miglioramento.

7) I pro e i contro di un'architettura headless
Un'architettura headless, come abbiamo visto, ha diversi pro: possiamo ottenere una gestione dei dati migliore, e una migliore qualità di sviluppo, uniti ad una User Experience straordinaria su tutti i touchpoint.
Il contro? Le competenze richieste. Un sistema headless non è semplice da gestire. Serve un pensiero digitale maturo e un grande know-how tecnico.
Quindi.. Lo scenario digital sarà sempre più "headless"? La risposta è nel far quadrare questo bilancio.
Risorse
- Magento Headless
- Shopify Headless
- CMS Headless e JAMstack: un nuovo paradigma all'insegna delle prestazioni
- Contentful
- Sanity
- Ghost
Voi cosa ne pensate?