- Home
- Categorie
- Digital Marketing
- SEO
- Eliminare il CSS non utilizzato? Tool interessante
-
Eliminare il CSS non utilizzato? Tool interessante
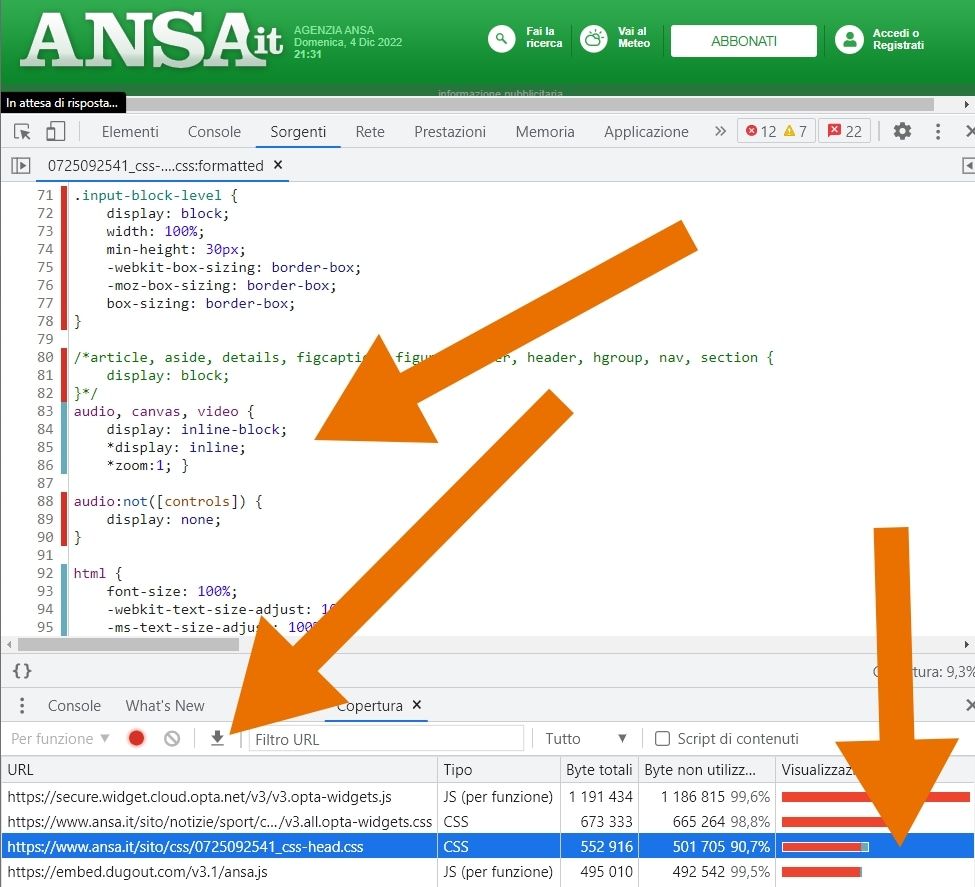
Per chi utilizza l'analisi della "copertura" dei DevTools di Chrome, segnalo un tool interessante per separare facilmente il CSS utilizzato in pagina da quello non utilizzato.
PREMESSA
La "copertura" nei DevTools, permette di individuare quali parti dei CSS vengono effettivamente utilizzati in pagina.
Tale visualizzazione consente di esportare un file JSON con tutti i dettagli.
Caricando quel file JSON nel tool che segue, questo permette di separare il CSS usato da quello non usato.
Questo è un primo passo per alleggerire i CSS in pagina per progetti non troppo strutturati.
IL TOOL
Copiando ed incollando la stringa JSON, otterremo il CSS necessario e quello non utilizzato.
https://nachovz.github.io/devtools-coverage-css-generator/