Ciao @giorgiotave ,
Posso provare a fare un po' di chiarezza su tutti i tuoi dubbi.
Però mi sta venendo un dubbio: i Pixel...come vengono calcolati dagli strumenti e come li calcola Google?
Mentre lo strumento di Giovanni non "calcola", "misura" la larghezza di elemento di testo renderizzato dal browser corrente leggendone da larghezza dell'oggetto DOM via script, gli altri strumenti in effetti "calcolano".
Sapere la lunghezza di una stringa di testo è un problema comune a tutti i programmatori che si occupano di interfacce grafiche:
Per esempio se devi creare un word processor, o un browser, devi sapere dove mandare a capo e giustificare una linea di testo. Quando fai "programmazione GDI" devi ragionare in termini di rettangoli. Per esempio un browser deve "dipingere" nello spazio a disposizione - il "device context", un'area di memoria che rappresenta una schermata, o un'area di stampa - tutti gli elementi grafici in ordine corretto. Si parte dai rettangoli e ci si dipinge sopra il testo.
Praticamente tutte le piattaforme di sviluppo di interfacce grafiche mettono a disposizione una funzione di basso livello che in genere si chiama "MeasureString".
Le si passa il testo, il font, l'unità di riferimento, il metodo di interpolazione, e restituisce le dimensioni di un rettangolo.
Il risultato è lo stesso ovunque?
No!
Cambia a seconda del sistema. Per esempio i sistemi Mac tradizionalmente prediligono l'uso dell'antialiasing per presentare caratteri più sfumati ai bordi (i sistemi della Apple hanno fatto la loro fortuna in origine presentandosi come sistemi per la stampa professionale), mentre i sistemi Windows prediligono una visualizzazione a video più staccata per agevolare la lettura di font piccoli. Questi diversi approcci si riflettono ancora oggi.
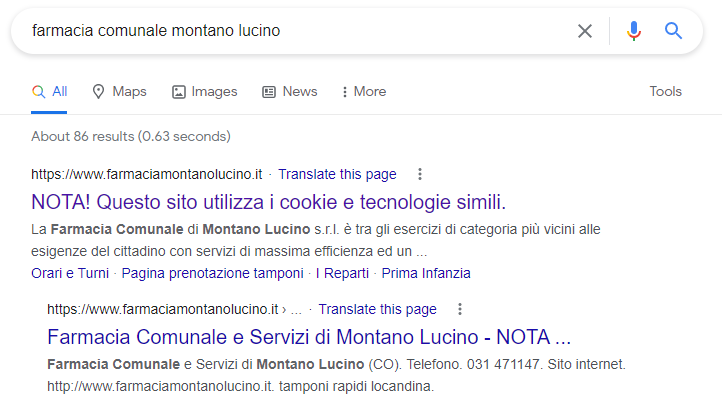
Prendi una SERP visualizzata in Safari/macOS e una in Chrome/Windows e noterai che spesso i troncamenti sono leggermente diversi, che alcune volte le righe degli snippet appaiono leggermente diverse perche gli "a capo" includono una parola in più o in meno. Questo seppure i browser visualizzino le stesse SERP, con le stesse risoluzioni, e ufficialmente gli stessi font.
Anche usando lo stesso sistema operativo, noterai differenze nel rendering di Chrome, Firefox, Edge... perché spesso i browser non si appoggiano alle primitive sistema operativo per "stampare" il testo, ma hanno riscritto certe funzioni (es. Firefox, per agevolarsi la portabilità su altri sistemi).
Le differenze si concretizzano in approssimazioni diverse delle dimensioni computate dei testi, un pixel in più qui, un pixel in più là.
Gli strumenti SEO che misurano larghezze in pixel usano ciò che il sistema operativo su cui girano offre loro.
Per esempio Visual SEO Studio usa la MeasureString fornita a basso livello da Windows e dall'equivalente in macOS. Anche il modo in cui la "usiamo" può variare leggermente:
Per rappresentare lo snippet usiamo il sistema con precisione maggiore, mentre per computare la lunghezza di titoli e meta descrizioni in modo massivo su tutte le pagine prediligiamo invocare la funzione con parametri che prediligano la velocità di computazione. Questo di può tradurre in approssimazioni di un pixel o due.
La differenza di un pixel on si noterebbe nemmeno, se non fosse che a volte bassa un pixel di differenza per modificare il risultato della troncatura del titolo sostituendolo con puntini di sospensione, perché la SERP di Google cerca di preservare le parole intere: i puntini di sospensione non troncano mai una parola a metà (in passato per un breve periodo capitava).
Quindi quando i tool come Visual SEO Studio trovano tutte le pagine con titoli più lunghi di tot pixel, sono alquanto precisi, seppure debbano adottare per forza approssimazioni che vadano bene "più o meno" per tutti i browser e sistemi operativi. La rappresentazione dello snippet invece può essere più approssimata, a causa dell'algoritmo di troncamento utilizzato.
Un tool desktop farà delle inevitabili approssimazioni per quanto riguarda il browser utilizzato, ma almeno sa su che sistema operativo il browser girerà (perché anche questo cambia: quando Safari era disponibile anche per Windows, era possibile notare differenza tra le due versioni).
Tool online che devono calcolare la lunghezza di tutti i titoli, sono costretti a una maggiore approssimazione perché approssimano anche il sistema operativo.
Però ripeto: differenze di un pixel o due nella stima di una lunghezza di solito sono poco significative, e l'errore è lampante solo quando il pixel in più o in meno è sul limite della larghezza massima.
Puoi verificare tu stesso come si possano verificare delle approssimazioni usando proprio lo strumento di Giovanni:
Provando con il testo "Nel mezzo del cammin di nostra vita, mi ritrovai per una selva oscura, che la diritta via s'era smarrita."
- Chrome: 714px
- Firefox: 714px
- Brave: 713px
- Edge: 713px
- IE: non funziona... pazienza, tanto chi lo usa più?
Alla domanda su cosa fa in particolare Google:
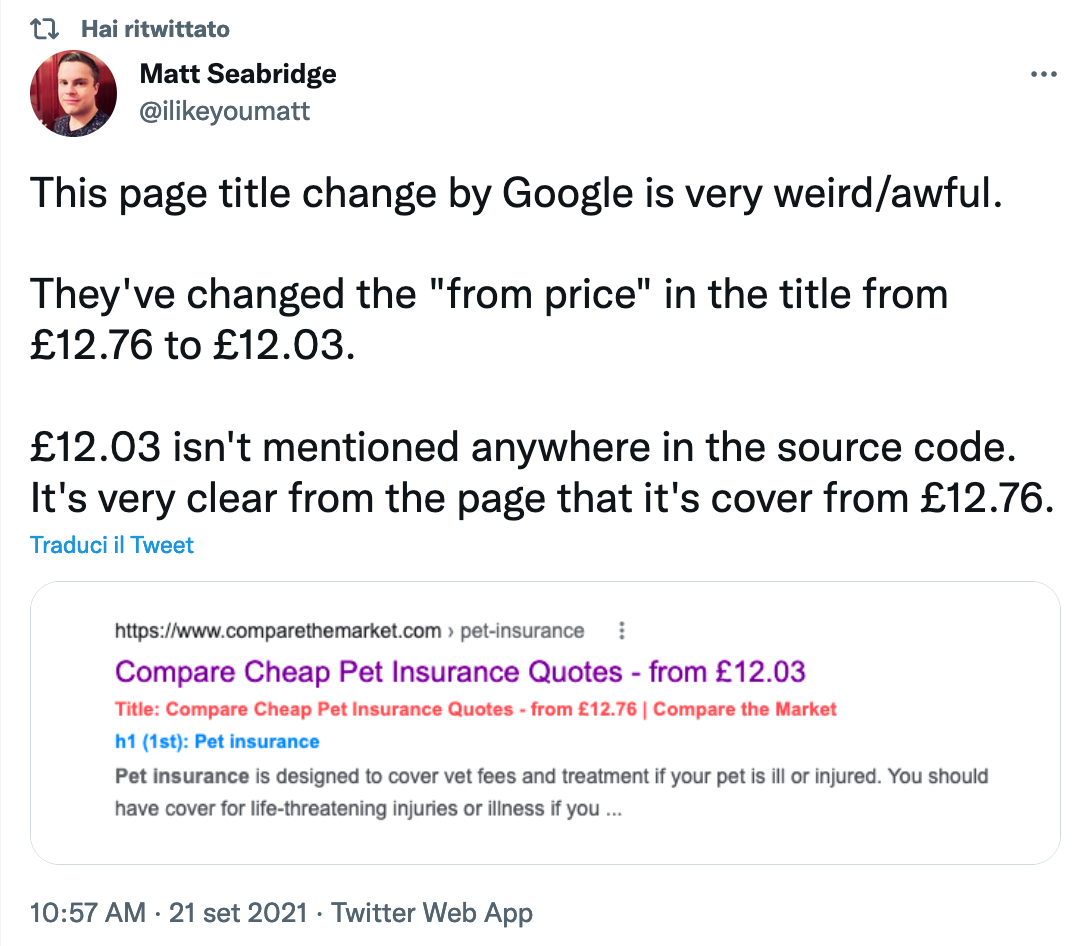
All'epoca in cui indagai più a fondo, conclusi che faceva un approccio misto, ossia precalcolava lato server la stringa troncata, ma che avesse anche dei fallback CSS per rappresentarla comunque troncata. Google non ha particolarmente bisogno di sapere la larghezza in pixel esatta, solo di sapere che sta in un intervallo di lunghezze, e di troncarla in modo decente.
Non può affidarsi a javascript per il computo perché sia perché questo potrebbe essere disattivato, sia perché sarebbe troppo oneroso sui grossi volumi.
Su cosa faccia di preciso però non posso giurare, dovrei indagare più a fondo e molto lo potrei solo ipotizzare non avendo visione sul lato server.
Il problema è: ma hanno sempre la stessa dimensione questi caratteri o i pixel hanno anche altre variabili?
Le variabili per calcolare la dimensione di una stringa sono:
- font,
- dimensione font,
- implementazione del font (quindi sistema operativo, ma anche potenzialmente browser: safari/windows ad esempio non usava i font di Windows, li ridefiniva)
- e regole di anti-aliasing (ossia come sfumare i bordi del carattere nella sua stampa).
Inoltre mi chiedevo di quel dato sui Pixel per Google: su uno schermo 4k di una Smart TV...rimane quello il limite?
La dimensione massima in pixel nella SERP dipende dal device utilizzato. Puoi facilmente controllarla con la funzione "Ispezione elemento" del browser, posizionandoti sul rettangolo che contiene tutta la SERP.
Per esempio con Chrome ho appena verificato:
- Desktop: 600px
- iPhone 6/7/8: 327px layout verticale (no troncamento, almeno in questo periodo)
- iPhone 6/7/8: 619px layout orizzontale (no troncamento, almeno in questo periodo)
- iPad: 704px (no troncamento, almeno in questo periodo)
Spero di essere stato utile.