- Home
- Categorie
- Digital Marketing
- SEO
- Chrome UX Big Query HOWTO
-
Chrome UX Big Query HOWTO
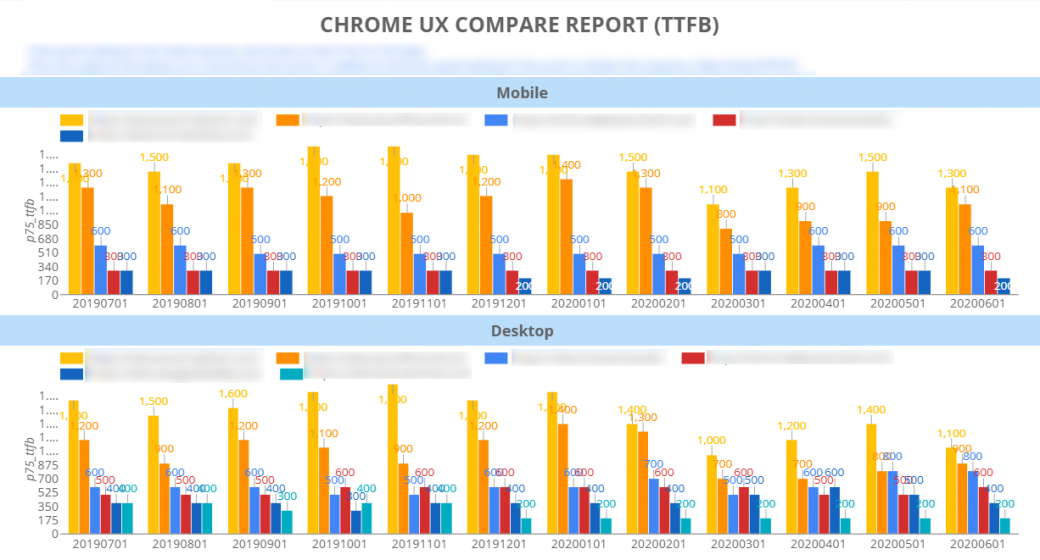
Da mesi ho strutturato un report ChromeUX in Data Studio collegato direttamente alle varie tabelle che Google espone su Big Query. Indispensabile l'aiuto del team ChromeUX di Google.

Oggi Rick Viscomi ha pubblicato un ottimo video howto che chiarisce molti molti aspetti:
Buon lavoro.
ps: performance matter!!!
1 Risposta
-
Grazie grazie grazie!
-
@merlinox a cosa ti serve il report che hai mostrato sopra? Che tipo di dati estrai da CrUX?
Son curioso

1 Risposta
-
@kal le varie barre sono il cliente e i concorrenti.
Vado a monitorare l'andamento delle diverse metriche, nel tempo, con la concorrenza.
In questo caso diviso per device.
1 Risposta
-
@merlinox analisi comparata delle performance, figo!
Ma immagino funzioni solo per siti di una certa dimensione. Ad esempio, siti B2B come li vedi?
Secondo te quale è il limite minimo di traffico complessivo perché il report abbia un senso?
1 Risposta
-
@kal onestamente non so risponderti. Non mi è mai capitato un cliente privo di questo report.
Magari prova a fare un elenco di siti e fai (facciamo) un check.
1 Risposta
-
@merlinox la dashboard è quella che si può creare a partire da qui giusto? http://g.co/chromeuxdash
Più tardi mi ritaglio del tempo per fare un po' di prove.
1 Risposta
-
@kal si, ma se vuoi gli effetti speciali vai di BigQuery. Poi vedi te se fare query e basta o in DataStudio crearti un connettore query su BigQuery nativo, e via.