- Home
- Categorie
- Digital Marketing
- SEO
- Chrome UX: GSC vs PageSpeed
-
Chrome UX: GSC vs PageSpeed
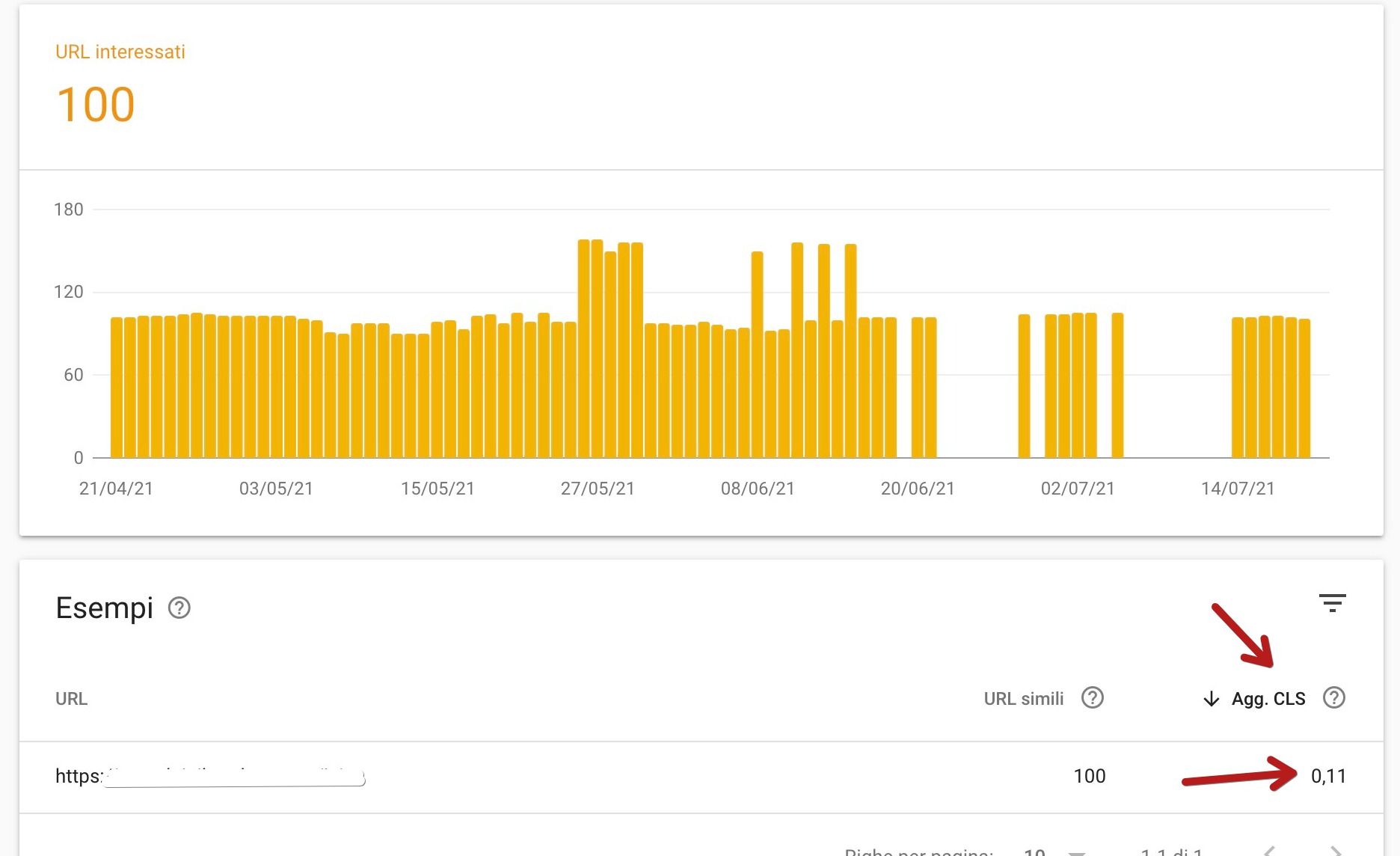
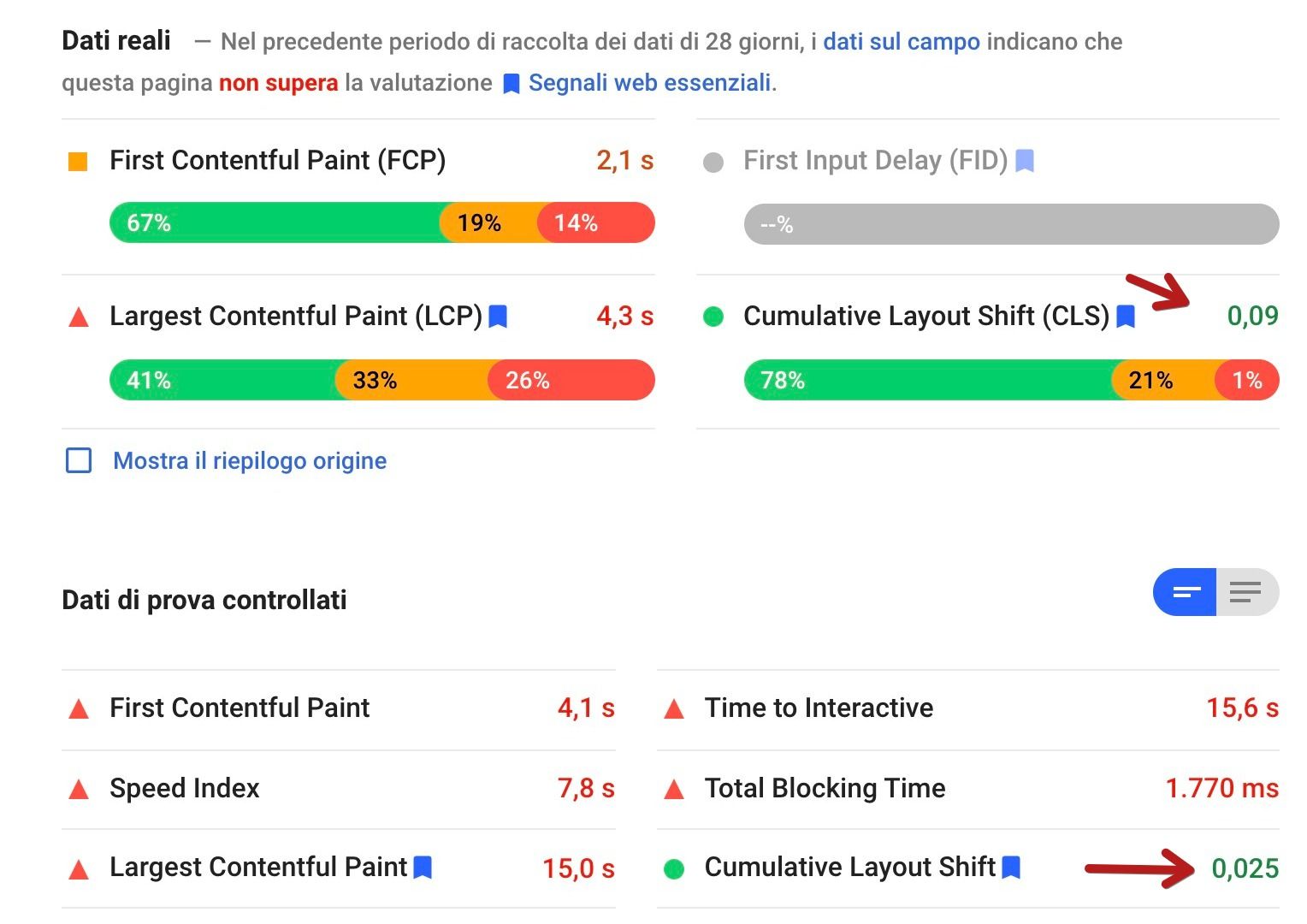
Ciao ragazzi, mi sta capitando più volte di avere delle pagine segnalate in GSC con problemi di Core Web Vitals (soprattutto CLS) e poi quando vado a fare le verifiche su PageSpeed il dato storico (non il lab) è positivo.
Sembra quasi che ci siano algoritmi valutativi diversi... sarebbe un bel casino!
Il punto in comune di queste mie rilevazioni è quando le pagine hanno dei <img> senza width e height che però sono regolarmente settati da CSS: in questo particolare caso sembra che
- PageSpeed notifichi la mancanza di attributi ma valutando il rendering senza CLS non attribuisca penalty
- GSC le consideri errate e metta un voto negativo
Capita solo a me?
Grazie
3 Risposte
-
Ho provato anche a scrivere a Martin Splitt... but as usual nessuno risponde!
https://twitter.com/merlinox/status/1417110319235796993
-
@merlinox no, ho notato anche io che GSC non è molto allineato con i dati "reali".
Non saprei dire il perché, l'impressione è che GSC tanto per cambiare soffra di distorsioni dovute al campionamento.
Personalmente sto raccomandando di non guardare GSC se non come strumento di tendenza generale (ad esempio quando i risultati "flippano" da rosso a giallo) e puntare ad un risultato buono "sul campo". GSC si sveglierà quando vuole.
1 Risposta
-
@merlinox domanda, può essere che su gsc ti da valori aggregati mentre nei field data di psi ti da le percentuali di chi sta sotto i limiti?
In quel caso può essere che con i dati aggregati col 75 percentile di vadano a sballare rispetto al psi?
1 Risposta
-
@kal mi sembra davvero strano avere delle pagine in pieno "rosso" dentro a GSC e il cui storico su PageSpeed sia verde pieno!
-
@shazarak onestamente non so rispondere. Però la differenza tra un "poor" e un "full green" mi pare eccessiva.
2 Risposte
-
@merlinox sob
 indagherò meglio, altra domanda, i dati storici di cui parli sono relativo a prima di giugno ? Quando correva psi 7.4 mentre ora siamo all 8 e capita che l aggregazione dati dei 28 giorni precedenti ha preso vecchi dati su 7.4 ?
indagherò meglio, altra domanda, i dati storici di cui parli sono relativo a prima di giugno ? Quando correva psi 7.4 mentre ora siamo all 8 e capita che l aggregazione dati dei 28 giorni precedenti ha preso vecchi dati su 7.4 ?
É una domanda per capire meglio non é detto che sia pure intelligente, se sparo calcolate dillo subito !!
1 Risposta
-
@shazarak guarda sono analisi fatte ieri, quindi 28 giorni da ieri.
2 Risposte
-
@merlinox ok cerchero se ho qualche sito che ha la stessa problematica e me li studio . grazie

-
@merlinox scusa chiedo perdono ancora, sono un duro di comprendonio mi servono input e poi macino con calma
ma tu intendi piu o meno differenze del genere?


1 Risposta
-
@merlinox ha detto in Chrome UX: GSC vs PageSpeed:
Sembra quasi che ci siano algoritmi valutativi diversi... sarebbe un bel casino!
Ciao
purtroppo è così, io tengo buono il Google Page Speed. Quelli della GSC non sono al momento affidabili.
-
Quindi il dato su Pagespeed e su Search Console è legato esattamente alla stessa URL?
#corewebvitalsIo temo che su search console faccia un valore complessivo del gruppo di contenuti. Una sorta di statistica per cluster di url e non per url.
1 Risposta
-
@merlinox se non ho travisato completamente tutto ( causa inglese o che mi son appena svegliato)
qui https://groups.google.com/a/chromium.org/g/chrome-ux-report/c/PRGtZJvmGkw/m/rzQV99-kCAAJdovrebbe dare la spiegazione alle eventuali differenze di valori, riassumendo uno strumento aggrega gruppi di pagine, l'altro le prende singole
confermano anche che "Unfortunately, it's hard to corroborate what Search Console is saying when PageSpeed Insights is lacking group-level data. This is a known limitation and the team is exploring a fix."
1 Risposta
-
@shazarak no assolutamente. Intendo che il dato storico di GSC è diverso dal dato storico di pagespeed
-
@juanin quello sicuro. Però solitamente - se un sito è semplice - i template e i cluster quelli sono! Una pagina di prodotto cambia sostanzialmente nulla rispetto a un altro prodotto.
-
@shazarak sicuro, come ho risposto a juanin. Ma se il cluster segnalato da GSC è in linea con i dati storici della pagina testata... e la differenza è totale... beh qualcosa non torna.
Da quello che vedo io il signor GSC quando le <img> sono prive di width e height manda il CLS in rosso, mentre pagespeed - se non sbarella realmente (shifting) - lo segnala ma non aggrava il punteggio del CLS.
Tant'è che ho aggiornato la mia estensione a 1.7

https://chrome.google.com/webstore/detail/mrxseo-light-metatags-hig/eicdbjmlpbdljohpjdeiendgamkkfnfm
1 Risposta
-
@merlinox ottimo grazie ! Vado a testare ed aggiornare

1 Risposta
-
@shazarak scusa il ritardo, mi era proprio scappato.