- Home
- Categorie
- Digital Marketing
- SEO
- Google affina la metrica di CLS - Core Web Vitals
-
Google affina la metrica di CLS - Core Web Vitals
Il Chrome Speed Metrics Team ha pubblicato un post molto interessante su come hanno affinato la metrica di CLS.
L'operazione deriva da feedback sui dati e, in pratica (sintetizzo ed interpreto) mira a rendere la metrica più "aderente alla realtà".
Cosa significa? Che il miglioramento dell'esperienza utente, derivante dall'ottimizzazione del CLS, deve tradursi in un miglioramento della valutazione (valore della metrica). Il concetto è semplice da capire, ma la traduzione in termini di misurazione lo è meno
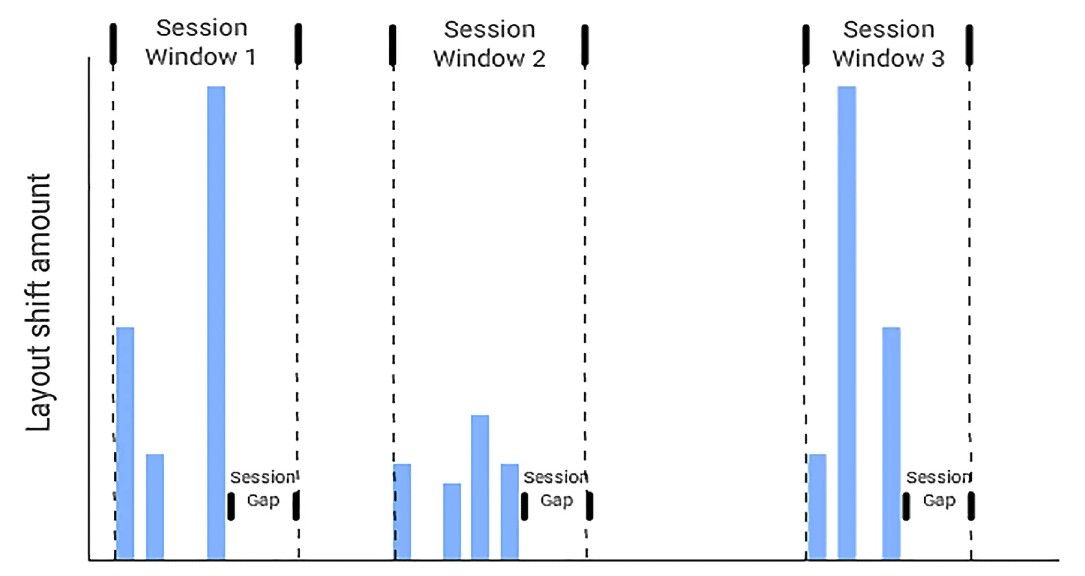
L'ottimizzazione si traduce nell'utilizzo di finestre di sessione con 1 secondo di intervallo, limitate a 5 secondi.
Nell'immagine si vedono le sessioni, con il secondo di intervallo ("session gap").
Il post descrive molto bene il concetto e la sua messa a terra.
E mostra anche un esempio che mette in evidenza l'ottimizzazione: https://web.dev/evolving-cls/
-
Ciao
ottima notizia, quando mesi fa ho detto che il Google Page Speed era in "beta" e che si sarebbe allineato al reale alcuni mi hanno detto che non era vero... e invece era ed è così.
-
Leggo un sacco di post entusiasti su questo cambiamento e entusiasti del post di Google.
Io ho serie difficoltà a capirlo: che sia la teresina che avanza?
2 Risposte
-
@merlinox ha detto in Google affina la metrica di CLS - Core Web Vitals:
Leggo un sacco di post entusiasti su questo cambiamento e entusiasti del post di Google.
Io ho serie difficoltà a capirlo: che sia la teresina che avanza?Quello che entusiasma me è il ragionamento che descrive il post. Ovvero l'evoluzione della metrica per migliorarla nei confronti delle misurazioni, per aderire alla pratica, cioè alla UX in pagina.
Nell'esempio con le due sessioni del post, fanno un esempio di come sarebbe stato il calcolo prima dell'affinamento.Poi come si traduce nei nostri dati lo vedremo

P.S.
@merlinox ha detto in Google affina la metrica di CLS - Core Web Vitals:che sia la teresina che avanza?
I
 teresina
teresina 
-
@merlinox https://connect.gt/post/1289808
È quello che ti dicevo l'altra volta.
https://twitter.com/andreapernici/status/1376429681235390466
1 Risposta
-
@juanin troppo complesso per me
-
Per me rimane vero come è vero da sempre.
Ossia che non bisogna seguire Google, ma il buon senso e soprattutto la vera UX. Non quella che cerca di farci credere Google.
Se uno lavora bene no ha nulla da temere. Prima o poi Google si adeguerà. Se invece basiamo le scelte di UX e implementazione sulla base dell'idea del primo pirla di Google siamo fritti.
Nel tempo di esempi ce ne sono a tonnellate e ciclicamente si ripresentano:
- Topo gigio Gary Illies + Avinash -> Flash is bad UX (Probabilmente non hanno idea che la tecnologia usata per fare qualcosa non ne definisce la UX)
- Topo gigio inventore del CLS -> Infinite scroll is bad UX (Probabilmente non sa che la stessa cosa può essere implementata bene o male a prescindere dal design pattern che scegli)
- Topo gigio inventore di Material Design -> Material Design it's a super design system that improve UX (Design systems sono starting point non sono mai la legge scritta sulla pietra e in certi contesti possono non essere adatti. A volte non sono mai adatti....vedi lo stile dei Form introdotto inizialmente come unico stile da Material....completamente inusabili e non accessibili).
I topo gigio lasciamoli parlare su Twitter e sui Social in genere. Soprattutto se parliamo di UX.
La lezione, ennesima, che possiamo trarre da questa nuova metrica pensata da Google. C'è da dire che almeno nelle cose che fanno quelli di Chrome un minimo di ascolto verso la community lo hanno. A differenza di altri dipartimenti.