- Home
- Categorie
- Digital Marketing
- SEO
- Colori e SEO: come i colori sul nostro sito web influenzano il posizionamento organico
-
@merlinox ha detto in (/post/1306925):
@gabriele-pantaleo ancora con 'sta storia.
Dai davvero è assolutamente necessario distinguere le cose altrimenti cadiamo nel solito calderone delle banalità: per favore.
Ne abbiamo parlato lungamente nel post: non tutto è SEO, soprattutto in un momento dove la cultura media dei SEO in Italia (ma garantisco NON solo) fa acqua da tutte le parti.Se solo i SEO si occupassero di cosa è SEO Strictly, sarebbe davvero un bell'andare.
L'accessibilità se vogliamo affiancarla ad un valore a una pratica, quella più vicina si chiama ETICA.Infatti, non riaccendiamo la diatriba. Se qualcuno è interessato a questa nuova possibilità di ottimizzazione, il link dello strumento è qualche post qua sopra

-
Provo a fare un test sul un contenuto del mio sito (chi mi vuole aiutare è ben accetto)
Scopo del test: capire se ad oggi diminuendo la leggibilità del testo e cambiando i colori su una pagina già ben posizionata, ci sono degli effetti sul posizionamento.
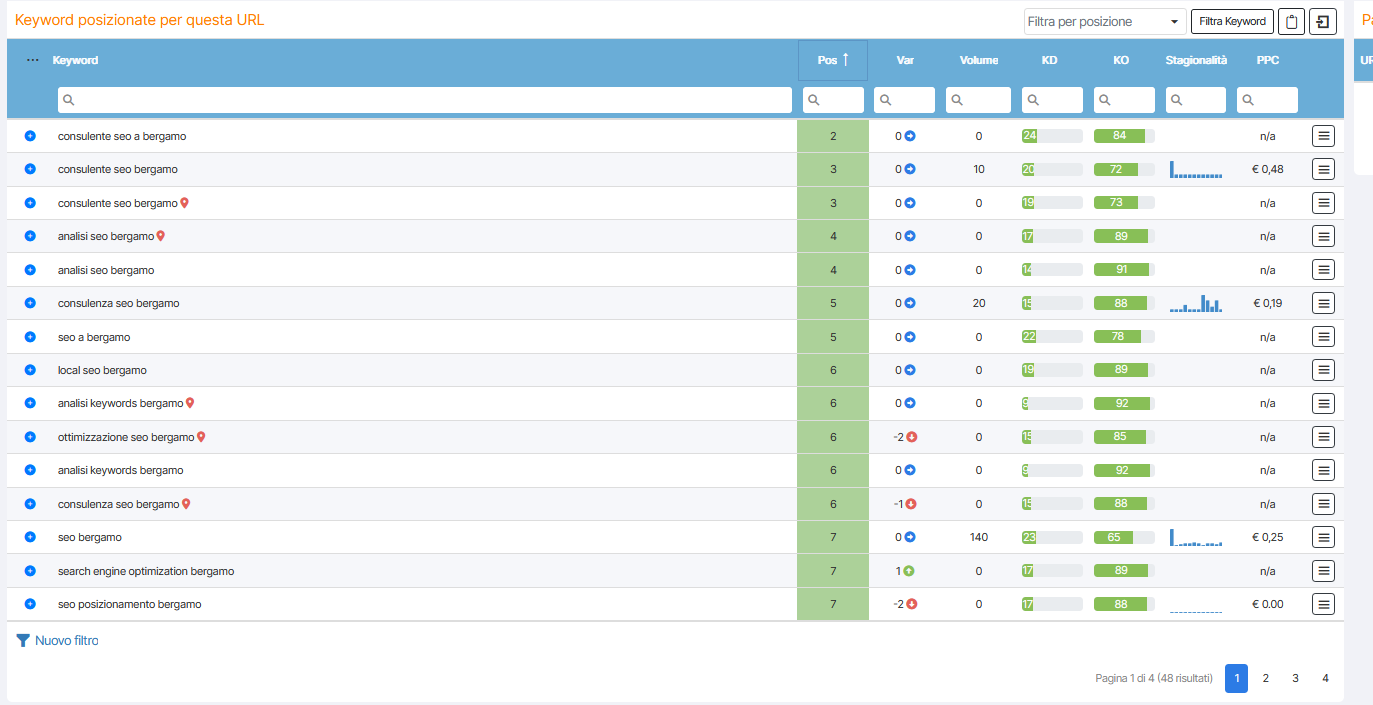
Pagina da testare: https://www.gabrielepantaleo.it/seo-bergamo
Situazione attuale:
Tempo: 1 mese - senza influenza di altri fattori - con 1 sottomissione a GSC dopo le modifiche graficheQualche idea da parte vostra su come fare il test?
Io proverei: sfondo nero e grigio perla
CTA grigie scure quasi a confondersi con lo sfondo
Altro?chiedo idee soprattutto agli esperti di test @giorgiotave @elycontessotto

1 Risposta
-
@gabriele-pantaleo a far bene dovresti abbassare il contrasto gradualmente, a scaglioni.
E far passare un 3 mesi tra un cambiamento e l'altro.
Es. un test della durata di un anno con questi passaggi:
T+0: diminuzione del contrasto a 0.80
T+3 mesi: diminuzione del contrasto a 0.60
T+6 mesi: diminuzione del contrasto a 0.40
T+9 mesi: diminuzione del contrasto a 0.20
T+12 mesi: azzeramento del contrasto, testo invisibile all'utenteEd in questo periodo monitori tramite GSC il dato aggregato di impressioni e posizione media.
E mi raccomando fai l'indicizzazione tramite indexing API, altrimenti Google fa il cavolo che vuole e ti si rompe la progressione a tre mesi.
E secondo me comunque non c'entrano "i colori" ma d'altronde (lo dici anche tu), quello che importa è
@gabriele-pantaleo ha detto in (/post/1306927):
la leggibilità
Mi sembra un test interessante da fare in questo senso.
1 Risposta
-
Grazie. Tu dici di diminuire il contrasto di tutti gli elementi della pagina o solo del testo? Ha senso applicare un unico css opacity 0.8?
Aspetto anche altre idee prima di procedere. Al massimo comprometto un'altra bella pagina per un ulteriore test

-
@kal ha detto in (/post/1306928):
E secondo me comunque non c'entrano "i colori" ma d'altronde (lo dici anche tu), quello che importa è
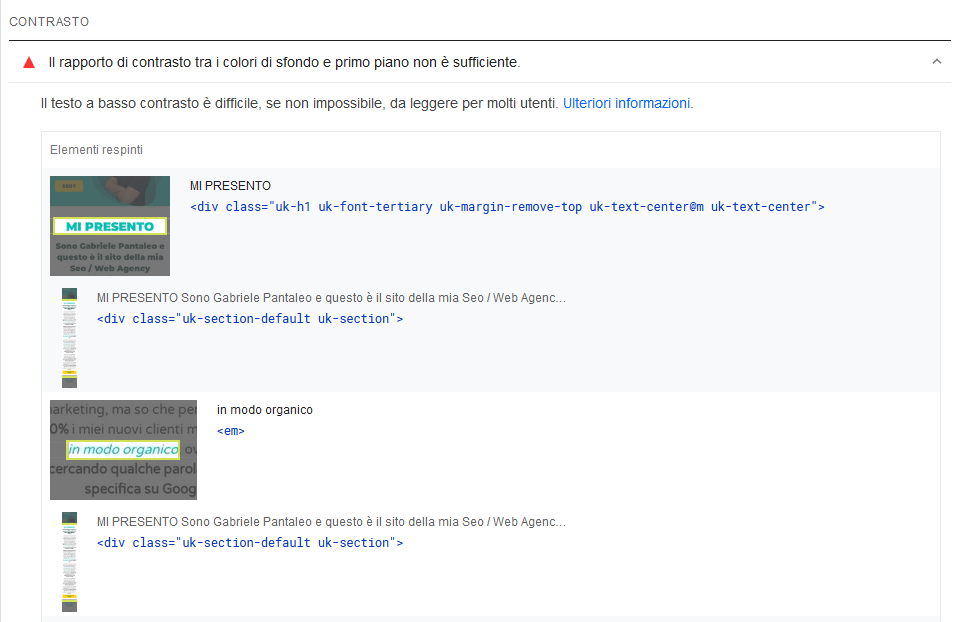
ma infatti io agirei sui codici colore e non su css opacity. Nello screenshot che ho messo prima in riferimento a ciò che dice Google, i miei testi sono colorati in maniera tenue ma l'opacità è al 100%
-
Le variabili in ballo sono troppe e fuori controllo, specie in un periodo di tempo così lungo.
Piuttosto andrei a lavorare su 3 post messi bene a livello di rank e cambiando in quelli selettivamente dei parametri di "colori" e vedere cosa succede.Magari garantendo a tutti e 3 i post un link sitewide interno.
-
Sì, purtroppo è molto difficile fare un test "pulito".
Considera comunque @merlinox che gli update di Google raramente impattano sulla singola URL.
E anche nel caso di tre post "messi bene" le variabili sono molte e fuori controllo.
Tre post diversi hanno query diverse, SERP diverse, posizioni medie di partenza diverse, concorrenti in SERP diversi e magari pure stagionalità diverse... anche in questo caso è impossibile eliminare correlazioni spurie.
È senza dubbio un test empirico che poco può dire in termini statistici.
Ma io credo che sia interessante provare a stimare una soglia sotto la quale "Google si scoccia di tenere la pagina in SERP" e te la butta fuori.
Per questo proponevo una degradazione graduale con check a 3 mesi, per lasciare il tempo a Google di raccogliere abbastanza dati utente (io mi aspetto che una ri-valutazione in questo caso sia basata soprattutto sui dati utente).
@Gabriele-Pantaleo credo anche io che sia più interessante ottenere la stessa cosa con i codici colore e non con la CSS opacity.
Questo perché con una combinazione attenta di codici colore puoi "disegnare" in partenza il rapporto di contrasto desiderato.
Lo schemino che ho fatto sopra è una semplice proporzione per rendere l'idea, non aveva alcuna pretesa tecnica.
-
@kal ha detto in (/post/1306932):
Per questo proponevo una degradazione graduale con check a 3 mesi, per lasciare il tempo a Google di raccogliere abbastanza dati utente (io mi aspetto che una ri-valutazione in questo caso sia basata soprattutto sui dati utente).
Appunto che la farei in parallelo su 3 post messi bene, in modo che abbiano un livelli di clic impression decente e un numero di query posizionate decenti. Poi si va a valutare l'eventuale impatto sulla visibilità, in modo "relativo".
Qualsiasi test è empirico, se non sei in grado di garantire la stabilità delle variabili.
-
@gabriele-pantaleo ha detto in (/post/1306912):
Ciao a tutti,
faccio un aggiornamento e condivido una risorsa indicata da Google
Dall'immagine mi sembra che su PageSpeed Insight hanno integrato una funzione che esamina l'aspetto dei colori (e mi sembra che prima non c'era).
Poi nelle info della funzione si viene rimandati ad una guida che ha un applicativo( https://dequeuniversity.com/rules/axe/4.4/color-contrast?utm_source=lighthouse&utm_medium=lr ) per fare dei test sulla visibilità dei colori.
Spero possa tornare utile a qualcuno! Buone ottimizzazioni


si lo avevo già riportato io tempo addietro, e si quella cosa che valuta il contrasto c'è da almeno 1 anno e 6 mesi.