- Home
- Categorie
- Digital Marketing
- SEO
- Il gioco dell'architettura del contenuto. Grafi di link interni fatti con Gephi!
-
@aledandrea no, Gephi fa bene una sola cosa: rende evidenti le macrostrutture dell'architettura del contenuto.
Per guardare il codice devi usare altri tool (Screaming Frog/Visual SEO/Google Search Console/CTRL+U
 ).
).Questo approccio all'analisi dell'architettura serve principalmente a due cose:
- a evidenziare strutture per una successiva indagine tecnica
- a comunicarle efficacemente al cliente
Al momento io li sto usando come "power up" degli audit SEO, in particolar modo finalizzati a operazioni di revisione dell'architettura del contenuto. Ed ho visto che sono molto apprezzati, perché aiutano a comunicare bene anche ai non addetti ai lavori e soprattutto li fanno in pochissimi.
Se non sbaglio l'unico che ho visto utilizzarli in passato è stato Enrico Altavilla.
Qui: http://www.lowlevel.it/come-calcolare-la-distribuzione-del-pagerank-tra-le-pagine-di-un-sito/
E qui: http://www.lowlevel.it/i-vantaggi-di-reinventare-la-seo-ruota/
Ma a parte lui non li ho visti fare a nessuno, nemmeno tra i SEO più blasonati di oltreoceano.
Il fatto è che sembrano una roba complicatissima da mettere su... lo credevo anche io, ma non è vero. E' un CSV di tre colonne, Force Atlas per la distribuzione, classificazione algoritmica dei cluster con la Modularity e dimensione dei nodi con il calcolo del Pagerank interno (hahaha mi rendo conto che sembra arabo in effetti).
Quando ne hai fatti 4-5 un po' seriamente, ci hai già preso la mano.
1 Risposta
-
@kal ha detto in Il gioco dell'architettura del contenuto. Grafi di link interni fatti con Gephi!:
Per guardare il codice devi usare altri tool (Screaming Frog/Visual SEO/Google Search Console/CTRL+U ).
Sì sì, ma infatti per quello precisavo che il senso della domanda era puramente teorico. Per una cosa del genere la ranocchia è fondamentale.
Che poi notavo che anche Enrico, nei due articoli che hai linkato, si pone il problema di canonical; nofollow; e tutta la banda di non-200.Io qualche d'uno l'ho messo insieme di grafo finora, ma non credo di sfruttare ancora bene tutto quello che può offrire il tool. Ad esempio, ci sono un sacco di campi customizzati da inserire nei CSV che magari vengono riportati anchenel grafo, e di cui ho scoperto l'esistenza circa 3 giorni fa... Still studying
1 Risposta
-
@aledandrea sì, va fatto un lavoro di "pulitura" delle coppie Source/Target a monte.
O anche a valle eventualmente, eliminando i nodi direttamente in Gephi se ti accorgi che non ci devono stare per qualche ragione.
-
Nuovi grafi in arrivo, il gioco continua. Senza che vi dico nulla sul contesto... secondo vuoi quale dei due è il migliore?
Come sempre:
- la chiave colore è la Modularity
- la dimensione del nodo è il Pagerank interno
Grafo A

Grafo B

(e rinnovo come sempre naturalmente la mia offerta a chiunque voglia cimentarsi nel farsi sotto con qualche altro grafo...)
-
Che bel lavoro Martino

Sai cosa sarebbe bello? Confrontare due grafici, uno il tuo e uno questo

Cioè ognuno secondo me mostra problemi diversi. Che ne pensi?
1 Risposta
-
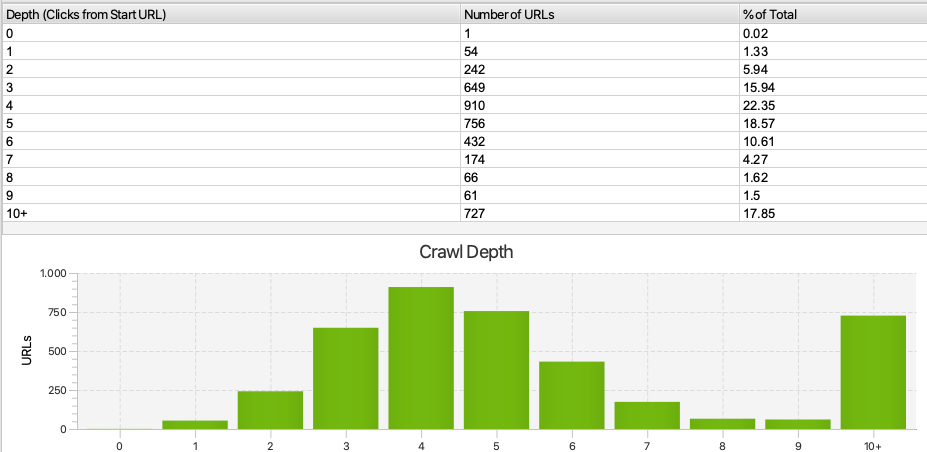
@giorgiotave sì, questo è un "classico" crawl depth, di solito lo metto sempre negli audit.
E sì, è correlato alla propagazione del Pagerank, perché più pagine hai seppellite in basso, peggio si propaga il Pagerank.
Nel caso che citi vedo una crawl depth mediana di 4 e virgola e una media a occhio più spostata verso il 5. No buono, sicuramente sarebbe meglio fare un lavoro sull'architettura che sposti tutto di almeno un livello in su.
Diciamo che la crawl depth ti da uno sguardo veloce e poco elaborato sull'architettura del contenuto. Spesso è da solo sufficiente a mostrare la necessità di un intervento (come nell'immagine, si vede subito che qualcosa va fatto).
Devo aggiungere però una nota sui grafi: io di solito ai clienti li mando completi di etichette testuali per tutte le pagine ad alto pagerank (i palloni più grossi, per capirci). Qua non le metto per ovvie ragioni di riservatezza.
Questo aiuta a capire colpo d'occhio:
- se tutte le pagine per noi importanti sono anche quelle che ricevono il Pagerank
- se le sezioni che abbiamo tematizzato, vengono adeguatamente raggruppate nella topologia del grafo (con lo stesso colore)
Esempio sciocco: nei due grafi che postato sopra... in A manca LA HOMEPAGE! Perché? Perché si son scordati di mettere il link verso la home sul logo del sito e per questo il pagerank interno si propaga male verso la home.
Per fortuna il grafo B (che è un restyling di A) non ha questo problema.
In pratica: rappresentare il grafo dei link è una versione "potenziata" del grafico della crawl depth, perché aggiunge informazioni che nella crawl depth non ci sono.
1 Risposta
-
@kal ha detto in Il gioco dell'architettura del contenuto. Grafi di link interni fatti con Gephi!:
In pratica: rappresentare il grafo dei link è una versione "potenziata" del grafico della crawl depth, perché aggiunge informazioni che nella crawl depth non ci sono.
Esattamente così, secondo me sono una figata in accoppiata.
Sarebbe bello farci una live su questa cosa

1 Risposta
-
@giorgiotave ha detto in Il gioco dell'architettura del contenuto. Grafi di link interni fatti con Gephi!:
Sarebbe bello farci una live su questa cosa
A disposizione!
-
Nuova puntata del grande quiz a premi a cadenza assolutamente irregolare (EDIT: 2 anni dopo?!?!?
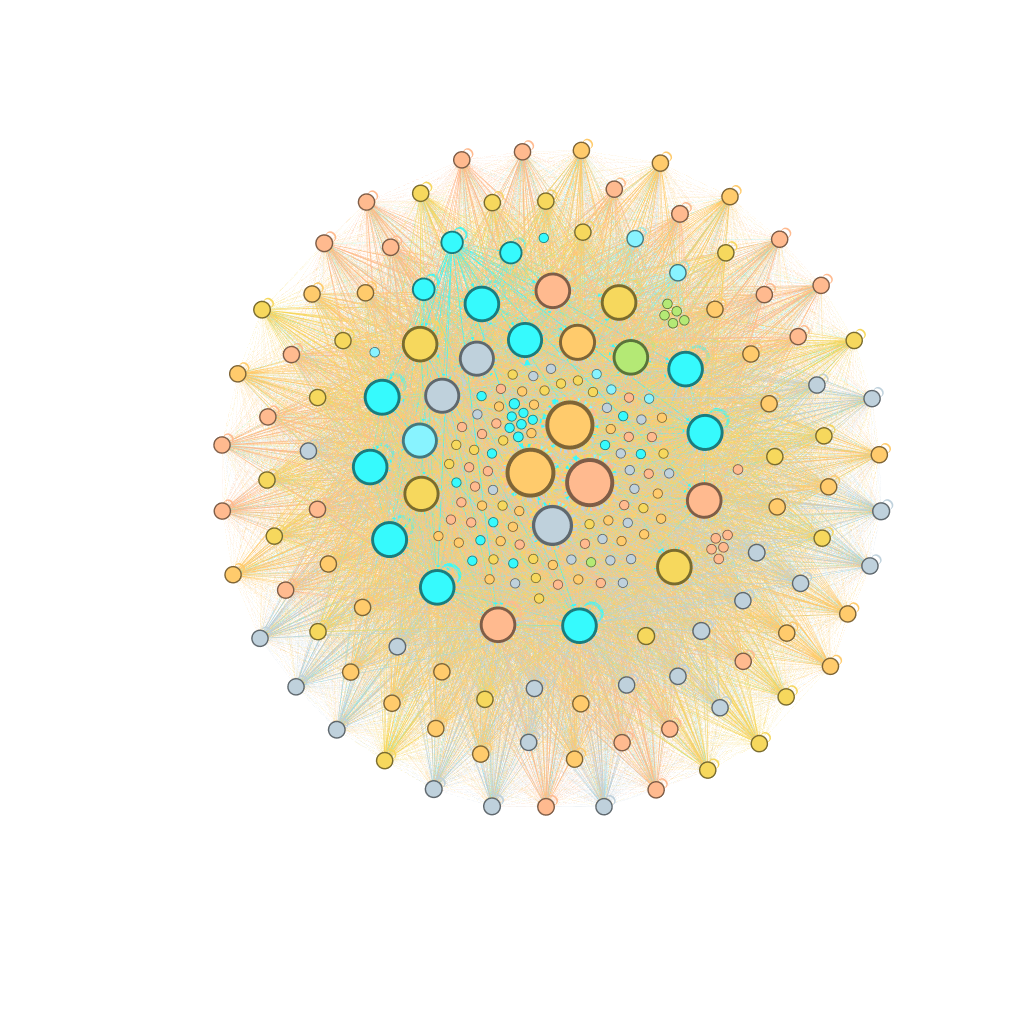
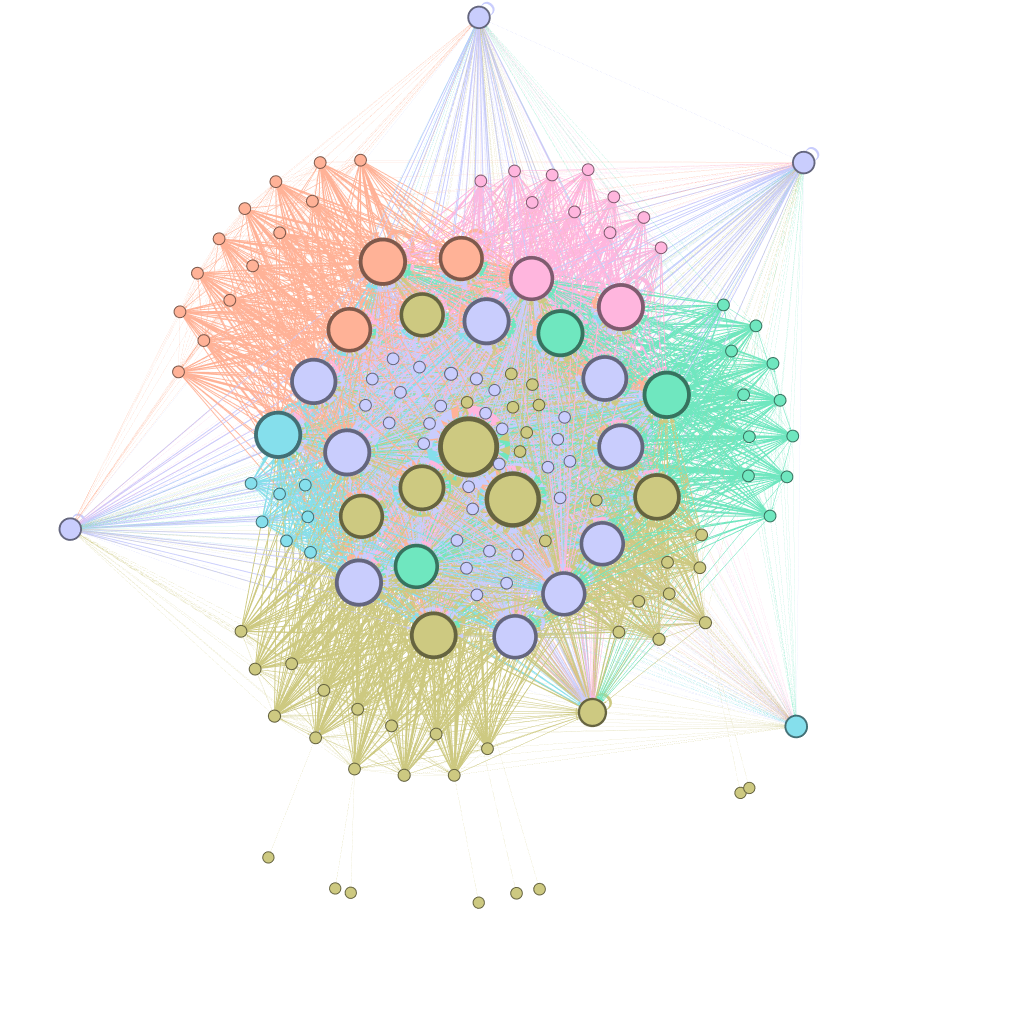
 ) dove non si vince nulla ma ci sono un sacco di grafi colorati! È divertentissimo!! Il quiz di oggi vede tre immagini di un sito internet a differenti fasi della lavorazione.
) dove non si vince nulla ma ci sono un sacco di grafi colorati! È divertentissimo!! Il quiz di oggi vede tre immagini di un sito internet a differenti fasi della lavorazione.Come sempre la dimensione dei pallini è la quantità di Pagerank su ciascuna pagina.
Immagine 1

Immagine 2

Immagine 3

Qualcuno riesce ad indovinare cosa sta succedendo qui?
Sotto con le congetture!
-
A spanne mi sembra che il sito abbia 3 macroaree ben linkate fra di loro, ma è come se non esistesse una struttura gerarchica nel sito: è come se non ci fosse una home.
Mi sembra una struttura "orizzontale".
1 Risposta
-
@kaisersauzee ha detto in Il gioco dell'architettura del contenuto. Grafi di link interni fatti con Gephi!:
A spanne mi sembra che il sito abbia 3 macroaree ben linkate fra di loro
Fuochino... è una struttura abbastanza classica a dire la verità.
ma è come se non esistesse una struttura gerarchica nel sito: è come se non ci fosse una home.
La home c'è, se guardi bene è la pagina con il maggior Pagerank in tutti e tre i passaggi. Pian piano si sposta e finisce al centro dei tre "gruppi" di pagine.
Mi sembra una struttura "orizzontale".
Sì, è un sito piccolo e non particolarmente complesso.
-
Ciao grafaro

Sembra che prima le 3 aree avessero un accesso unico da una pagina, es una pagina madre che poi linkava le sotto pagine. Per accedere alle sotto pagine si passava da uno dei 3 "gate".Poi le pagine di ingresso delle 3 sezioni sono sparite, ora sembra si possa accedere alle sotto pagine da più di una sola pagina. inoltre le pagine figlie delle 3 sezioni hanno anche iniziato ad interlinkarsi (link correlati?).
1 Risposta
-
@johnnyburnhell ha detto in Il gioco dell'architettura del contenuto. Grafi di link interni fatti con Gephi!:
Ciao grafaro

Sembra che prima le 3 aree avevano un accesso unico da una pagina, es una pagina madre che poi linkava le sotto pagine. Per accedere alle sotto pagine si passava da uno dei 3 "gate".Poi le pagine di ingresso delle 3 sezioni sono sparite, ora sembra si possa accedere alle sotto pagine da più di una sola pagina. inoltre le pagine figlie delle 3 sezioni hanno anche iniziato ad interlinkarsi (link correlati?).
Osservazioni correttissime!
Do un piccolo indizio: l'immagine 1 ha una configurazione errata, l'immagine 2 ha una configurazione PARZIALMENTE corretta (l'agenzia ha implementato le istruzioni a cazzo), l'immagine 3 è il risultato voluto.
-
Penso che la Home Page rispondesse a tre indirizzi diversi.
Tiro a indovinare: un sito in tre lingue con hreflang.
Nella prima iterazione ogni pagina linka anche le due gemelle da un language switcher.
Nella seconda e ultima iterazione è stato messo a posto il link alla Home Page (intesa come indirizzo di root, lingua principale; poi le sezioni in lingua hanno la loro HP localizzata corrispondente al pallino al centro della singola sezione).
1 Risposta
-
@federico-sasso ha detto in Il gioco dell'architettura del contenuto. Grafi di link interni fatti con Gephi!:
Penso che la Home Page rispondesse a tre indirizzi diversi.
Tiro a indovinare: un sito in tre lingue con hreflang.
Nella prima iterazione ogni pagina linka anche le due gemelle da un language switcher.
Nella seconda e ultima iterazione è stato messo a posto il link alla Home Page (intesa come indirizzo di root, lingua principale; poi le sezioni in lingua hanno la loro HP localizzata corrispondente al pallino al centro della singola sezione).
Bingo!
Sito multilingua implementato a minchia.
Immagine 1: la tendina lingua da qualunque pagina punta all'homepage della lingua corrispondente (implementazione sbagliata!)
Immagine 2: l'agenzia ha fatto il lavoro a metà e solo alcune pagine puntano alle loro omologhe in lingua, altre continuano a puntare alla homepage.
Immagine 3: il lavoro fatto come Googlebot comanda.