- Home
- Categorie
- Digital Marketing
- Web Marketing e Content
- Bionic Reading: sblocca DAVVERO al 100% il tuo cervello per la lettura?
-
Bionic Reading: sblocca DAVVERO al 100% il tuo cervello per la lettura?
Mi ha chiesto @sermatica di riportare qui l'ultima fastlettere sul Bionic Reading per sapere sia cosa pensate voi, sia raccogliere i commenti più belli che ci sono stati in giro perché c'è una grande condivisione di punti di vista diversi!
Eccola
Penso che sul Bionic Reading siamo a quei livelli tipo il Diavolo o l’Acqua Santa. Oppure Arancina o Arancino. Però ne approfitto per lanciare un nuovo format per la FastLetter: ovvero il format discussione, che repunto molto interessante per questi argomenti.
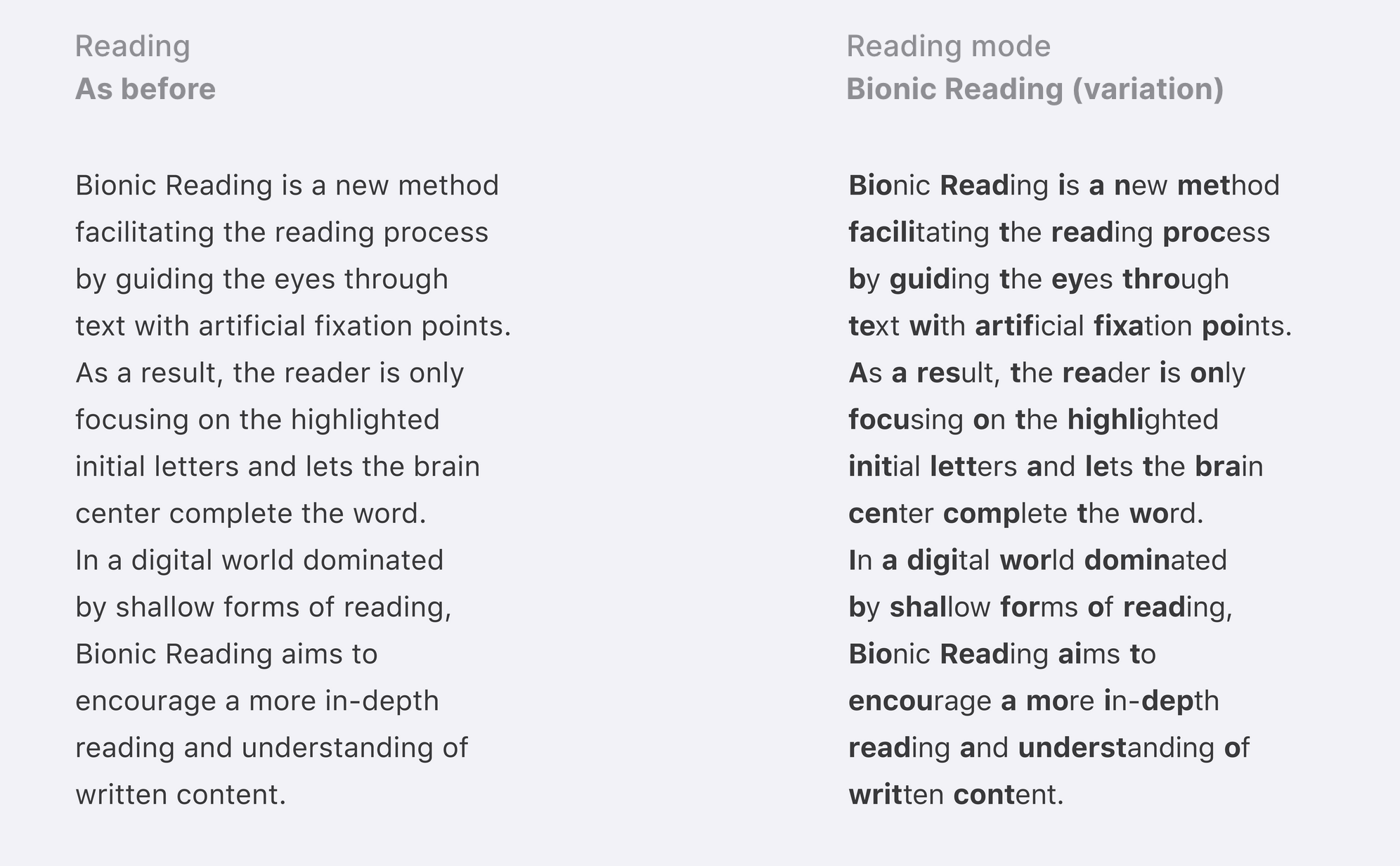
Incuriosito da un Tweet di Riccardo Perini che mostra il confronto tra due testi uguali, ma formattati diversamente. Per chi non ha la possibilità di vedere: in pratica, un testo non ha alcun grassetto, l’altro testo che ha le stesse parole del primo, si differenzia perché le prime lettere delle parole sono messe in grassetto.
Secondo chi lo ha creato, e devo dire che è una cosa geniale aldilà di tutto, in questo modo il nostro cervello completa la lettura della parola con meno sforzi.
Ho provato in azienda a fare questo test e c’è chi ha detto che è fighissimo e chi è odioso.
E allora è partita la mia curiosità: voi come lo vivete? Ce lo raccontiamo tra di noi?
Vi lascio l’esempio in lingua inglese (entrambe sono immagini e se ci cliccate le potete ingrandire)

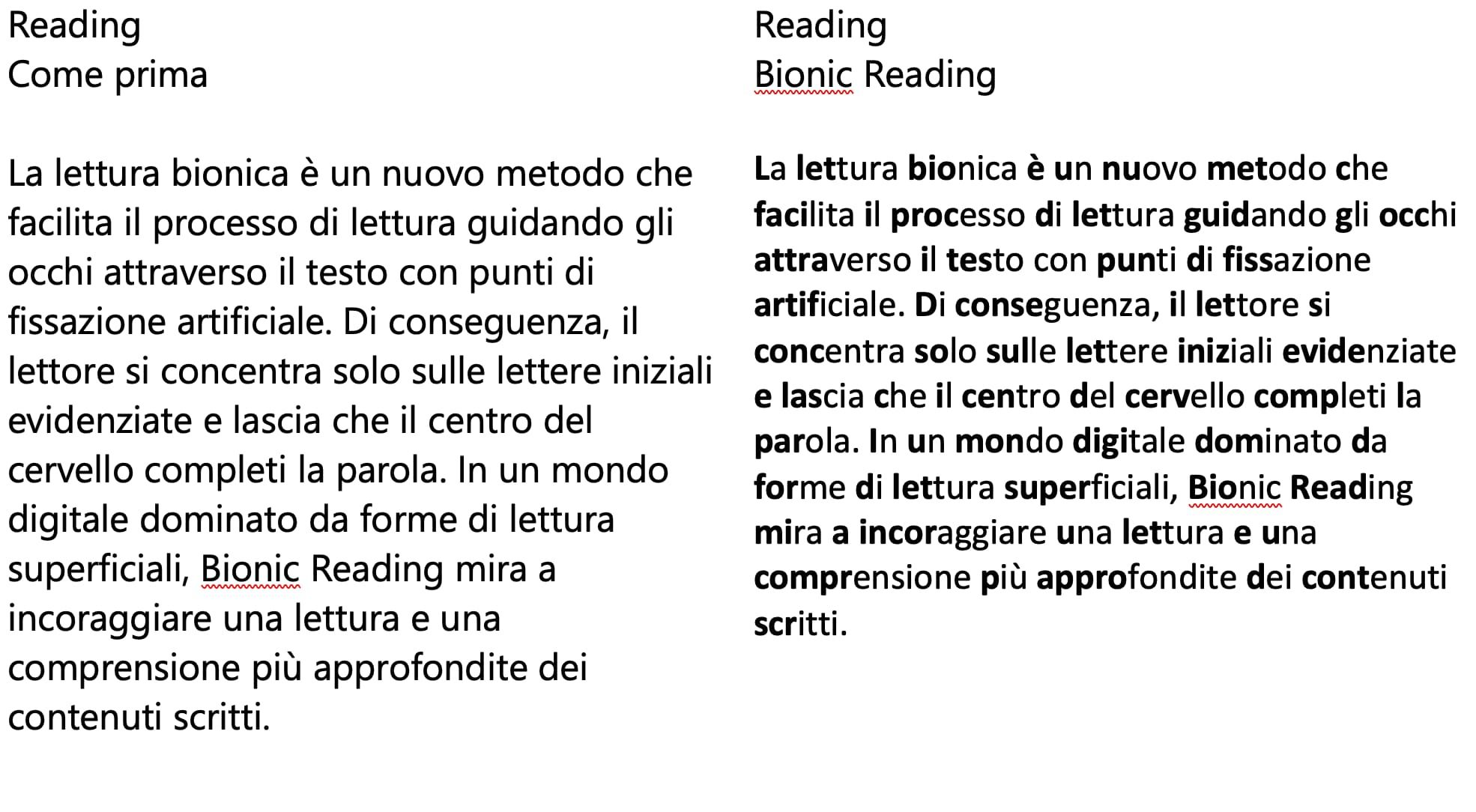
E poi in Italiano: ho usato Google Translate per fare prima

Il sito internet da cui nasce tutto questo ha una versione gratuita via browser che consente di trasformare qualsiasi testo in questo formato con anche diversi gradi di trasformazione che aumentano o diminuiscono il numero di lettere in grassetto per parola. E ha anche delle API.
Lo scambio di battute con Riccardo è stato però memorabile:

Ho chiesto cosa cambia per la SEO e mi ha risposto con il probabile titolo di un articolo: Come ottimizzare per il bionic reading: la guida definitiva.
Chissà se un giorno diventerà come il Dark Mode, ovvero opzionabile.
Anche perché credo che non sia molto accessibile, ma non ho indagato. Come non ho indagato sulla leggibilità di testi più lunghi: a chi piace, piace anche su quei testi?
Il progetto è nato anni fa, ma se ho capito bene è diventato popolare negli ultimi giorni.
Insomma: cosa ne pensate? Diavolo o Acqua Santa? Arancino o Arancina?
Fatemelo sapere con un commento!
1 Risposta
-
Io come scritto altrove sono da sempre un lettore veloce ed ho sempre letto così! Anzi in molti casi salto proprio le parole a piè pari, tanto il senso della frase lo capisco lo stesso.
Questa cosa con il grassetto per me è fastidiosa, perché "ingessa" quello che per me è un fatto naturale.
Credo che sia di aiuto solo ai lettori "sequenziali", un modo per addestrarsi alla lettura veloce, potremmo dire.
-
Ciao,
a primo impatto sembra una cosa innovativa, poi ci ho pensato un po' e scopro che in quel modo si "rovina" il testo, nel senso che si vano a perdere le formattazioni come grassetto e corsivo, ma non solo, quell'effetto diventa fastidioso. Condivido il pensiero di @kal.Aggiungo una nota, se si vuole leggere velocemente su schermo, ci sono mille modi e più leggi e più ti velocizzi. Ma se si vuole studiare e imparare in modo "profondo" bisogna leggere ad alta voce tutto il testo.
-
Secondo me l’approccio è piuttosto interessante. Evidenzia i due momenti principali di come funziona la lettura: fissazioni e saccadi. Il grassetto porta l’occhio a fissare quella/e lettera/e; il grassetto successivo è l’atterraggio della saccade sulla nuova fissazione.
Il fatto di poter modulare la lunghezza delle saccadi (e quindi non evidenziare tutte le parole ma solo alcune ogni tanto) così come l’intensità della fissazione (il numero di lettere evidenziate) dovrebbe adattarsi alle esigenze diverse dei lettori o delle situazioni di lettura.Per la leggibilità questi sono solo due di tanti parametri. Nella demo offerta infatti l’autore ne inserisce molti altri (anche se ancora ne mancano a mio avviso!)
Ho provato l’API e il codice che restituisce l’aggiunta di tag b con due classi assegnate
<b class="b bionic">Lo</b>rem <b class="b bionic">ip</b>sum.Per gestire diversamente le singole lettere (magari con diversi valori di un font variabile
 o con altre modalità di evidenziazione) non è possibile farlo solo con il CSS (raggiungo solo la prima lettera con ::first-letter) per le lettere successive mi sa che devo ricorrere a JavaScript…
o con altre modalità di evidenziazione) non è possibile farlo solo con il CSS (raggiungo solo la prima lettera con ::first-letter) per le lettere successive mi sa che devo ricorrere a JavaScript…Sono curiosa di vedere come sarà l’estensione per browser che hanno annunciato.
Contesto: secondo me va visto come uno strato successivo ad una pagina web per leggere meglio un testo lungo, che ciascuno deve calibrare a proprio modo. Non ha senso pubblicare una pagina con scelte predefinite su questo piano di saccadi e fissazioni (per tutto il resto della web typography sì eh però!)