- Home
- Categorie
- Digital Marketing
- SEO
- Multilingue JavaScript, porcata?
-
@lopinsjk più che via javascript, il cambio lingua avviene tramite cookie.
E sì, questo ti da la garanzia che il sito in lingue differenti dal default non venga scansionato, dato che Googlebot non accetta cookie.
Questo a meno che il sito non abbia ANCHE una struttura parallela di URL costruite tramite query string (es. con il parametro ?lang=fr in coda alle URL). Dico questo perché mi è capitato di trovarli ogni tanto.
In questo caso è meno peggio, ma è comunque un problema dato che l'architettura del contenuto dei link interni è molto probabilmente sballata forte. Però dipende tantissimo da caso a caso.
Vuoi andare sul sicuro?
Fai una query site: e prova a cercare contenuti in francese, così vedi cosa ha indicizzato Google.
-
Il sito è lui https://www.nbs-lacesystem.com/ e parrebbe indicizzato.
E ho capito pure come fa: lavora sul Local Storage dell'HTML5. Il mistero quindi si infittisce...
1 Risposta
-
@lopinsjk aiuterà forse sapere che il sito è fatto con Shopify.
Vedo che ha gli hreflang, anche se sono decisamente strani... Ma appunto: probabilmente è lo standard per Shopify.

-
Problema: shopify (versione "base) non supporta il multilingua, quindi l'unica soluzione è utilizzare qualche app esterna.
Problema 2: sempre in shopify non è possibile gestire un routing delle url se non con qualche 301, quindi non possiamo fare un /en, al massimo dobbiamo fare 2 siti con nomeshop.com e en.nomeshop.com (oppure nomeshop.com che ti fa scegliere it. o en.)
Detto questo, le app possono interagire lato frontend solo via javascript, quindi l'unico modo è un precaricamento dell'intera pagina nelle lingue scelte.
Distrugge la SEO? Possibile
Ci sono altre soluzioni? Con shopify (versione base) la vedo difficile dato che non ci sono margini di manovra
-
Commento tecnico:

-
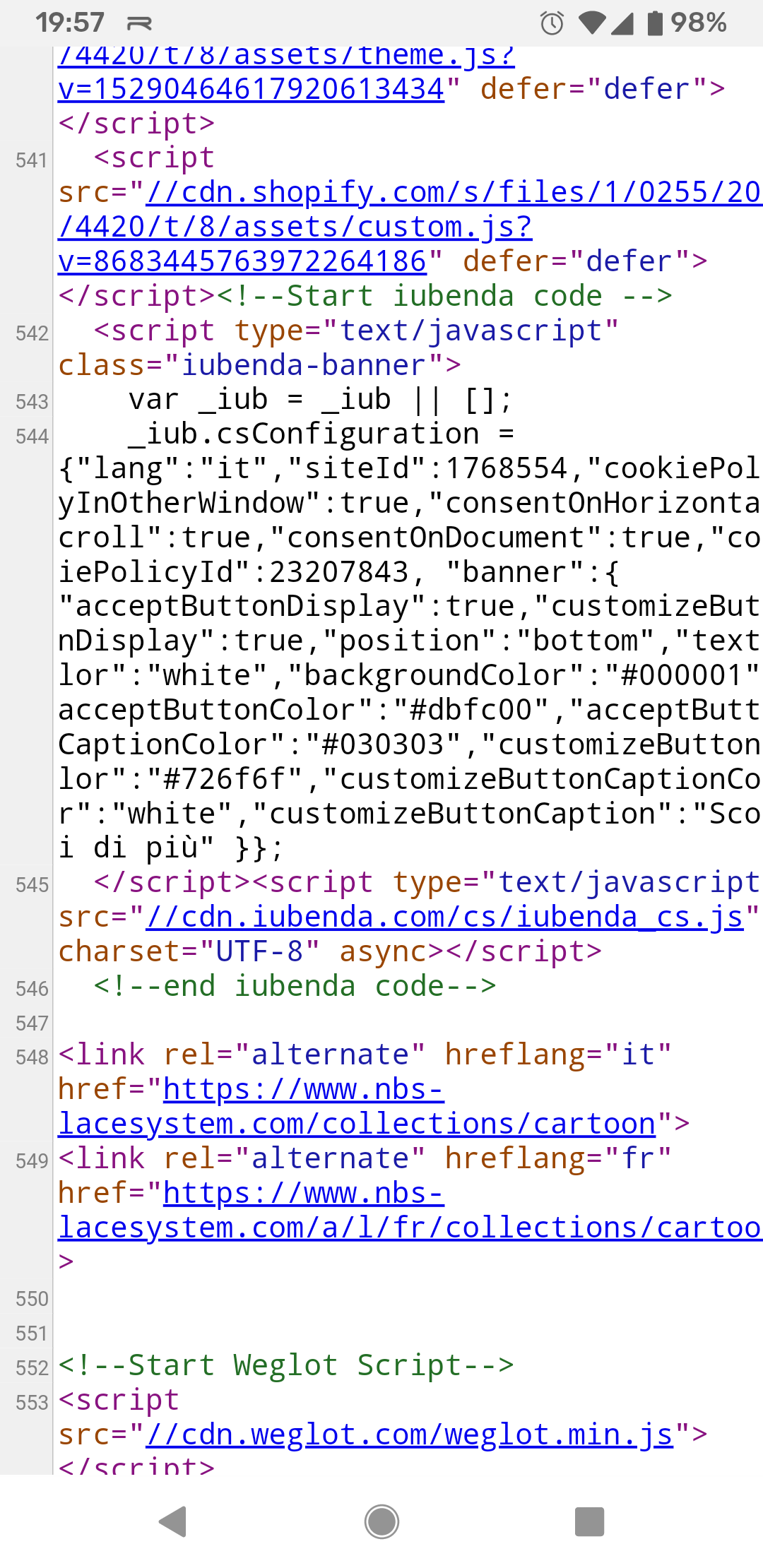
Il contenuto viene cambiato via JS basando sul valore registrato in LocalStorage per la lingua.
Per quanto riguarda l'indicizzazione utilizzano hreflang
<link rel="alternate" hreflang="it" href="https://www.nbs-lacesystem.com/collections/linea-challeng"> <link rel="alternate" hreflang="fr" href="https://www.nbs-lacesystem.com/a/l/fr/collections/linea-challeng">Scelta, esperimento... vallo a sapere. Poi magari era l'unico modo....
-
Ciao @mirkomassarutto, devi ammettere però che questi hreflang sono molto strani, come dice anche @kal.
-
Soprattutto non corrispondono a quello che si trova in SERP. È un po' un guazzabuglio.
-
Si, ripeto che non ho ben compreso il perché di tutto sto casotto.. non vedo la logica
1 Risposta
-
@mirkomassarutto un mix di sciatteria, limite tecnico, incapacità di operare su una piattaforma chiusa con un modello di pagamento "a livelli" e pezze messe con strumenti di terze parti.
@giuseppemorelli sopra ha dato qualche dettaglio in più: https://connect.gt/post/1284298
-
Alcuni aggiornamenti
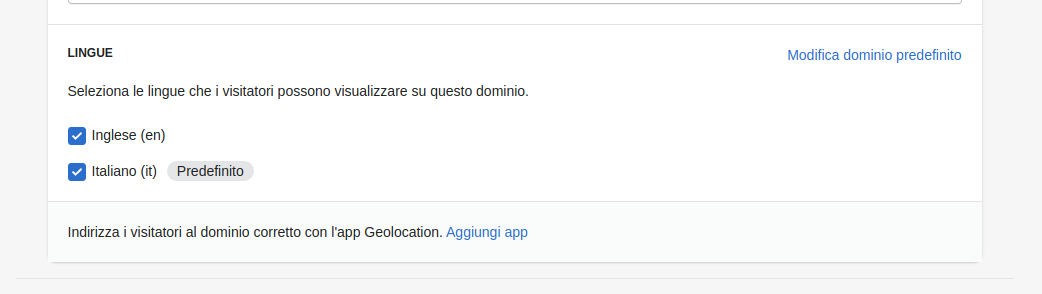
Shopify ha introdotto la gestione delle lingue in modo "semi-nativo".
https://help.shopify.com/en/manual/cross-border/multilingual-online-store
Sono previste:
- 2 lingue per la versione basic
- 5 lingue per la versione advanced
- 20 lingue per la versione plus

Ad oggi da backend si possono solo fare i setup delle lingue ma è necessario un app per poterle aggiornare.
Le API ha disposizione sono solo GraphQL
https://shopify.dev/tutorials/manage-app-translations-with-admin-apiLe lingue sono tutte disponibili con il suffisso /en /de etc... e al cambio lingua c'è il refresh pagina (quindi una soluzione un po' meglio rispetto al "total javascript")