- Home
- Categorie
- Digital Marketing
- SEO
- Il gioco dell'architettura del contenuto. Grafi di link interni fatti con Gephi!
-
Il gioco dell'architettura del contenuto. Grafi di link interni fatti con Gephi!
Qualche tempo fa ho pubblicato su Twitter un piccolo esercizio di esplorazione e rappresentazione visiva dell'archiettura del contenuto di alcuni siti web:
https://twitter.com/martinomosna/status/1230484829927542785
A cui ha seguito questo velocissimo e ruspante tutorial in collaborazione con @giorgiotave che è stato così gentile da ospitarlo su Fast Forward.
Più di recente, ho fatto nuovamente il gioco su un altro set di grafi, che trovate sempre su Twitter:
https://twitter.com/martinomosna/status/1271114261096476673 (se non volete spoiler non cliccate, vedi sotto)
Dato che secondo me il gioco è divertente e può dare davvero molti spunti di approfondimento e discussione... lancio il sasso e sfido chi voglia a cimentarsi.
Provo a dare alcune semplici regole:
- non diciamo il nome dei siti, ma il settore
- cerchiamo di essere trasparenti nelle regole di scansione e realizzazione del grafo
E proviamo a dare il nostro parere su quale è il grafo di link interni più efficiente in ottica SEO.
Che ne dite?
Ad esempio, riporto qua il contenuto del mio ultimo Twit.
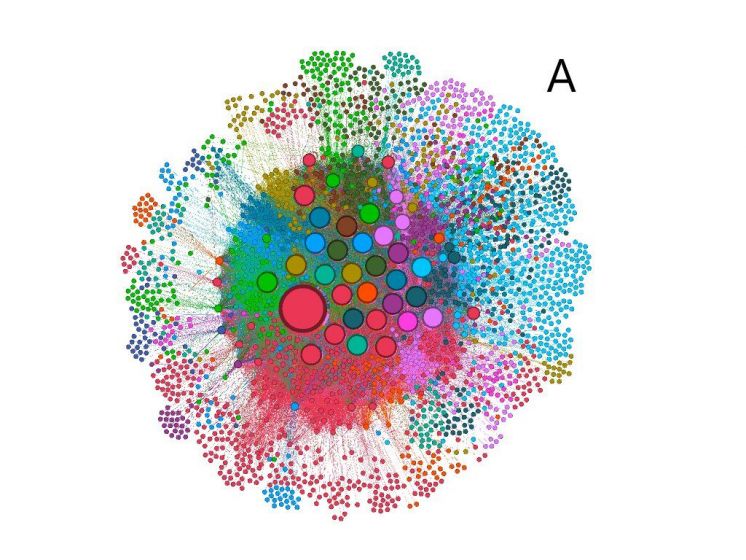
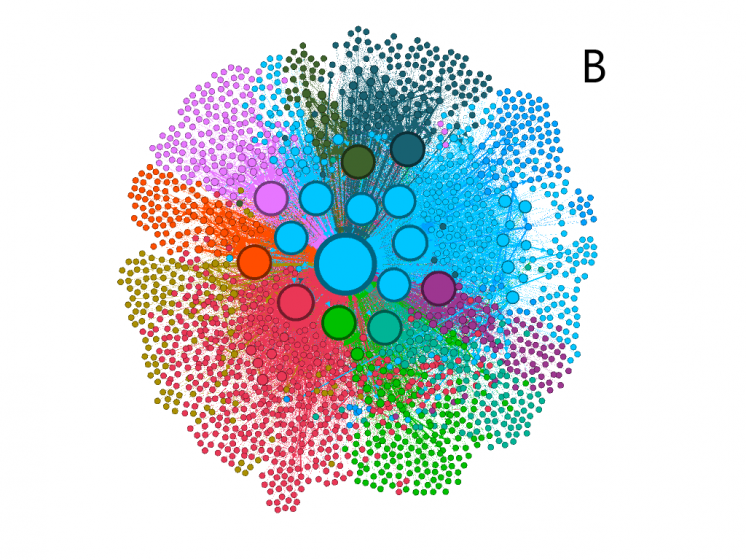
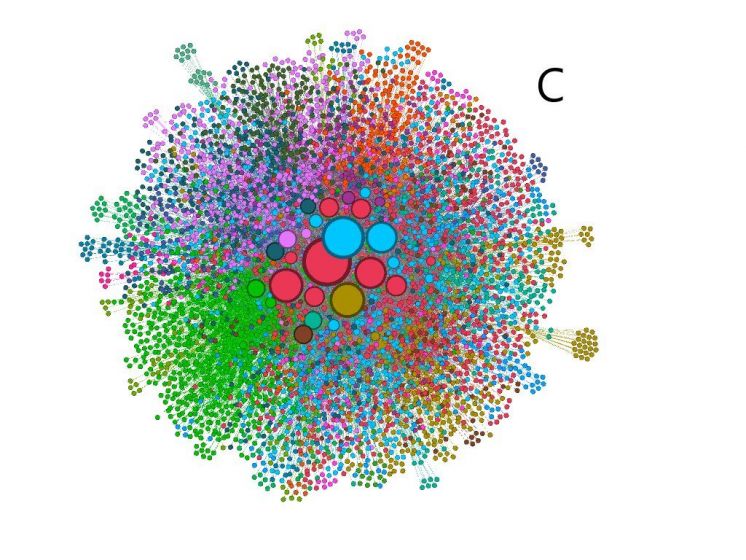
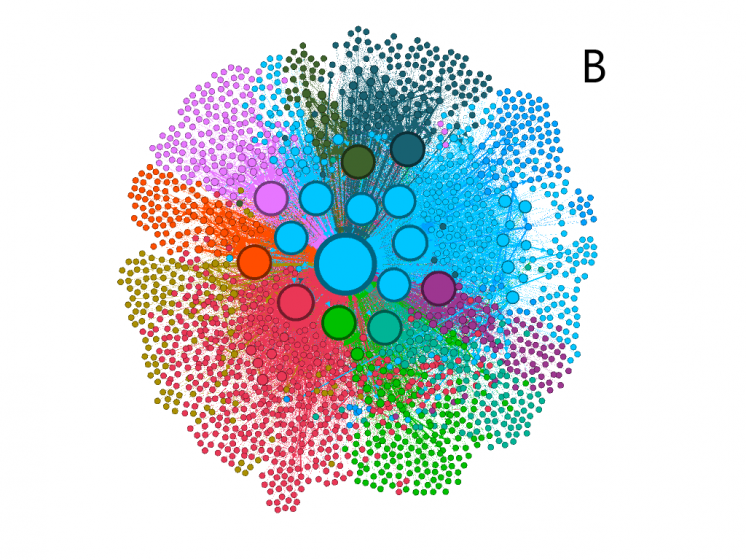
Qua ci sono quattro siti, senza nome.
- settore news
- crawl leggera 500 URL dalla home
- modularity per la definizione dei cluster
- Pagerank per la dimensione dei nodi
Secondo voi quale è il sito strutturato meglio?




Fatevi sotto!
Con le risposte o ancora meglio con nuovi contributi.
-
Io dico B

-
Voto C

-
In ordine dal migliore al peggiore, io dico B (il migliore), poi A, poi C e poi D

-
Chi ha detto "B": sono d'accordo!
B è il sito che accentra il grosso del pagerank sulla home (nodo centrale) e lo distribuisce bene alle pagine di categoria. Gli articoli, per quanto vi siano diversi link trasversali, separano bene i cluster per argomento e si vede molto bene dal grafo per la disposizione "a raggiera" ben distinta tra colori, oltretutto dello stesso colore della pagina di categoria "madre".
Secondo me invece il secondo è C perché, anche se il pagerank non è distribuito molto bene sulle categorie, comunque mantiene un minimo di distinzione nei cluster (anche se molto più confusi rispetto a B).
Il terzo per me è A, perché sembra tutto sommato distribuire bene il pagerank sulle categorie che però sono decisamente troppe. Riguardo i cluster poi, uno (azzurro) è decisamente sovra rappresentato, segno che l'architettura del contenuto non è pianificata bene e la redazione butta tutto dentro quella categoria, per qualche ragione.
Il peggiore anche secondo me è D. Sebbene ci siano alcune pagine di medio livello che prendono una buona dose di pagerank, i cluster sono un vero casino. Spesso le pagine articolo manco hanno gli stessi colori delle categorie in cui dovrebbero essere contenuti. E' tutto frammentato e c'è decisamente bisogno di una ristrutturazione forte.
Per chi ha notato qualche altro dettaglio o non è d'accordo... fatevi sotto!
Ancora meglio se qualcuno ha voglia e tempo di cimentarsi con qualche grafo nuovo... così impariamo tutti ad usare Gephi che secondo me è uno strumento fin troppo oscuro, ma dall'utilità straordinaria per chi fa SEO!
E' perfetto per diagnosticare a colpo d'occhio problemi nell'architettura del contenuto e soprattutto riuscire a comunicarli visivamente al cliente in modo efficace.
-
Nuovo grafo, nuovo gioco...
Vediamo chi nota qualcosa di particolare in questo grafo e si butta a provare ad indovinare il perché.

Poi oh: è un gioco aperto a chiunque voglia cimentarsi!
Dai, chi altri vuole provare a realizzare un grafo di link?
-
Ma sono uguali...al contrario!
1 Risposta
-
@giorgiotave ha detto in Il gioco dell'architettura del contenuto. Grafi di link interni fatti con Gephi!:
Ma sono uguali...al contrario!
Esatto... è una sorta di macchia di Rorschach

E quale potrebbe essere la ragione?
1 Risposta
-
@kal ha detto in Il gioco dell'architettura del contenuto. Grafi di link interni fatti con Gephi!:
E quale potrebbe essere la ragione?
Hreflang?
1 Risposta
-
@aledandrea esatto, sono due versioni alternative in lingua, anche se il grafo è basato sui link HTML, non sui rel.
E il bello è che ha fatto tutto da solo l'algoritmo Force Atlas in Gephi.
Questo è quello che succede quando si fa un'implementazione multilingua in modo corretto.
1 Risposta
-
@kal ha detto in Il gioco dell'architettura del contenuto. Grafi di link interni fatti con Gephi!:
Questo è quello che succede quando si fa un'implementazione multilingua in modo corretto.
Interessante questa parte. Quindi c'è un "disegno da ricercare" per essere grossomodo sicuri di essere andati sul corretto.
1 Risposta
-
@aledandrea ci sono ovviamente molti parametri da guardare (ad esempio va bene le URL in lingua, ma anche il contenuto deve esserlo), ma in generale ti accorgi subito se le versioni in lingua sono complete o ci sono dei pezzi che mancano o ci sono altri pasticci a livello di architettura.
Una cosa che succede spesso: il sito viene localizzato solo per alcune URL, mentre altre mancano e non vengono pubblicate. In casi come questo vedi sempre i due cluster, ma non saranno identici.
E a colpo d'occhio puoi vedere di quanto sono differenti e come si propaga il Pagerank all'interno delle due strutture.
Oppure c'è il caso (ancora abbastanza frequente) delle tendine multilingua che invece di portare alla pagina alternativa, puntano alla homepage.
In questo caso il grosso del Pagerank si concentra sulle home, i siti verranno comunque rappresentati "a specchio" ma l'algoritmo Force Atlas li percepirà come molto distanti tra di loro.
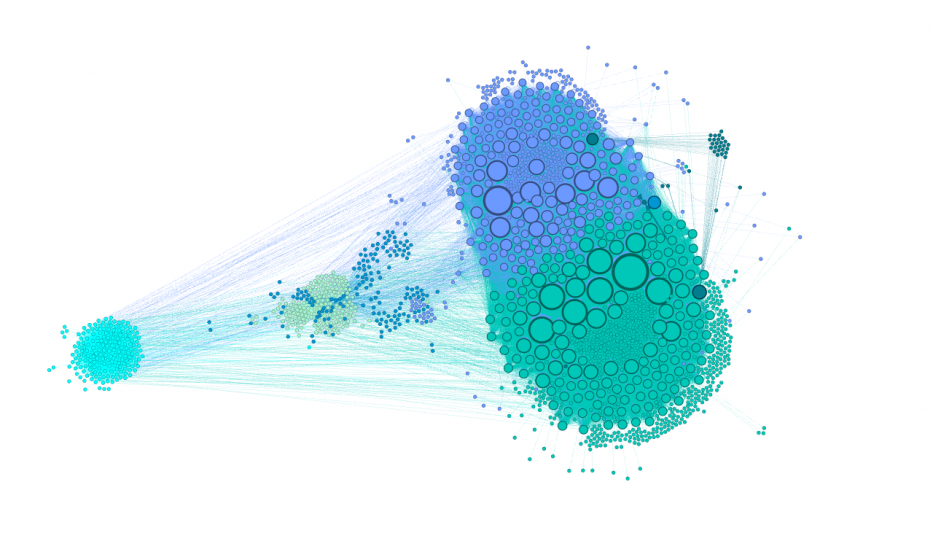
Ad esempio, guarda un grafo come questo:

Secondo te che cosa sta succedendo qui?
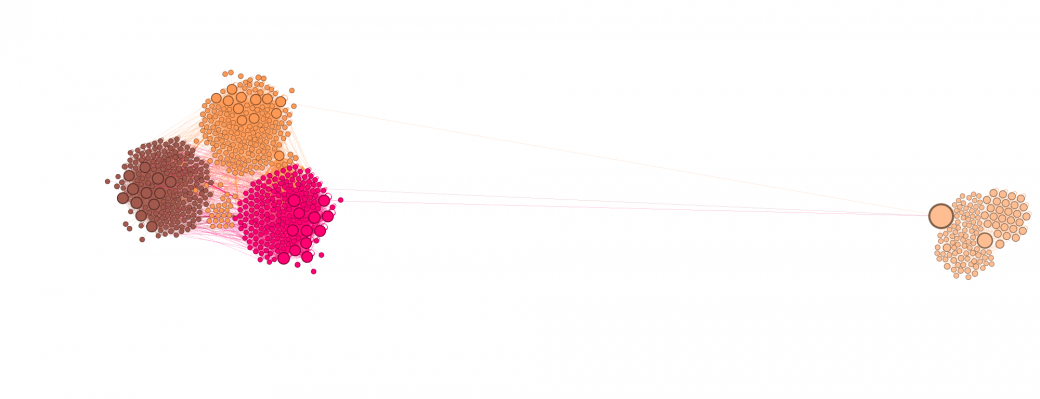
EDIT o in aggiunta, anche questo.

1 Risposta
-
@kal ha detto in Il gioco dell'architettura del contenuto. Grafi di link interni fatti con Gephi!:
@aledandrea ci sono ovviamente molti parametri da guardare (ad esempio va bene le URL in lingua, ma anche il contenuto deve esserlo), ma in generale ti accorgi subito se le versioni in lingua sono complete o ci sono dei pezzi che mancano o ci sono altri pasticci a livello di architettura.
Sì sì, comunque è un modo per osservare le cose, ma di certo non il tutto.

Sul secondo direi che ci sia la versione con la tendina della lingua per una lingua su 4. Le altre 3 sono giuste.
Invece il primo mi coglie impreparato. Due versioni speculari di un sito, quindi in due lingue correttamente gestite, ma non capisco il senso delle parti separate, perché ad occhio non hanno una quantità di PageRank rilevante, quindi non sembrano nemmeno pagine di menù principale.
1 Risposta
-
@aledandrea ha detto in Il gioco dell'architettura del contenuto. Grafi di link interni fatti con Gephi!:
Sul secondo direi che ci sia la versione con la tendina della lingua per una lingua su 4. Le altre 3 sono giuste.
E' un sito con tre lingue, ma ha una sezione "catalogo". La sezione catalogo è in una lingua sola e viene linkata solo dal menu principale verso la home del catalogo e basta.
Si vede chiaramente come sia una sezione marginalizzata e, di fatto, "zoppa".
Invece il primo mi coglie impreparato. Due versioni speculari di un sito, quindi in due lingue correttamente gestite, ma non capisco il senso delle parti separate, perché ad occhio non hanno una quantità di PageRank rilevante, quindi non sembrano nemmeno pagine di menù principale.
Il primo è pazzesco. Provo a descrivertelo per farti un'idea. Da sinistra verso destra.
- in azzurro, pagine istituzionali in tedesco
- in verdino, pagine istituzionali in cinese
- in blu mischiate al verdino, pagine istituzionali in spagnolo. VAI A CAPIRE PERCHÉ MISCHIATE A QUEL MODO
- tieniti forte: i due lobi grandi sono la struttura principale del sito, entrambi in inglese e perfettamente speculari perché il sito nella directory radice è replicato pari pari nella sottocartella /en
Sul punto 4: si vede che non è una normale gestione del multilingua perché i due lobi sono speculari, ma strettamente adiacenti. E se hai visto nei casi precedenti, quando gestisci correttamente la tendina in realtà i cluster si distanziano tra di loro quel tanto da distinguerli.
Qui invece sono proprio appiccicati, probabilmente c'è un qualche tipo di errore diffuso, ad esempio nel menu di navigazione o header/footer, chissà.
Questo gestisce tutto sommato bene la propagazione del Pagerank verso le pagine transazionali.
Ma lato multilingua è un disastro totale.
Non ho approfondito il perché del punto 3 che francamente è veramente strano, perché non ci ho fatto su un audit, serviva da analisi competitor... ma se dovessi farlo sarebbe la prima cosa che andrei ad indagare. Oltre all'errore macroscopico del punto 4 ovviamente.
1 Risposta
-
@kal Confermo che non ci sarei mai arrivato in nessuno dei mondi possibili.
Quindi l'inglese ha le stesse identiche pagine sia nella root che nella sottodirectory /en?Domanda: nel caso di presenza di un canonical che rimandi ad una delle due versioni, c'è modo di individuare questa info in gephi?
(Posto che ci sono modi migliori di analizzare questa cosa, ma parliamo in senso accademico).
1 Risposta
-
@aledandrea no, Gephi fa bene una sola cosa: rende evidenti le macrostrutture dell'architettura del contenuto.
Per guardare il codice devi usare altri tool (Screaming Frog/Visual SEO/Google Search Console/CTRL+U
 ).
).Questo approccio all'analisi dell'architettura serve principalmente a due cose:
- a evidenziare strutture per una successiva indagine tecnica
- a comunicarle efficacemente al cliente
Al momento io li sto usando come "power up" degli audit SEO, in particolar modo finalizzati a operazioni di revisione dell'architettura del contenuto. Ed ho visto che sono molto apprezzati, perché aiutano a comunicare bene anche ai non addetti ai lavori e soprattutto li fanno in pochissimi.
Se non sbaglio l'unico che ho visto utilizzarli in passato è stato Enrico Altavilla.
Qui: http://www.lowlevel.it/come-calcolare-la-distribuzione-del-pagerank-tra-le-pagine-di-un-sito/
E qui: http://www.lowlevel.it/i-vantaggi-di-reinventare-la-seo-ruota/
Ma a parte lui non li ho visti fare a nessuno, nemmeno tra i SEO più blasonati di oltreoceano.
Il fatto è che sembrano una roba complicatissima da mettere su... lo credevo anche io, ma non è vero. E' un CSV di tre colonne, Force Atlas per la distribuzione, classificazione algoritmica dei cluster con la Modularity e dimensione dei nodi con il calcolo del Pagerank interno (hahaha mi rendo conto che sembra arabo in effetti).
Quando ne hai fatti 4-5 un po' seriamente, ci hai già preso la mano.
1 Risposta
-
@kal ha detto in Il gioco dell'architettura del contenuto. Grafi di link interni fatti con Gephi!:
Per guardare il codice devi usare altri tool (Screaming Frog/Visual SEO/Google Search Console/CTRL+U ).
Sì sì, ma infatti per quello precisavo che il senso della domanda era puramente teorico. Per una cosa del genere la ranocchia è fondamentale.
Che poi notavo che anche Enrico, nei due articoli che hai linkato, si pone il problema di canonical; nofollow; e tutta la banda di non-200.Io qualche d'uno l'ho messo insieme di grafo finora, ma non credo di sfruttare ancora bene tutto quello che può offrire il tool. Ad esempio, ci sono un sacco di campi customizzati da inserire nei CSV che magari vengono riportati anchenel grafo, e di cui ho scoperto l'esistenza circa 3 giorni fa... Still studying
1 Risposta
-
@aledandrea sì, va fatto un lavoro di "pulitura" delle coppie Source/Target a monte.
O anche a valle eventualmente, eliminando i nodi direttamente in Gephi se ti accorgi che non ci devono stare per qualche ragione.
-
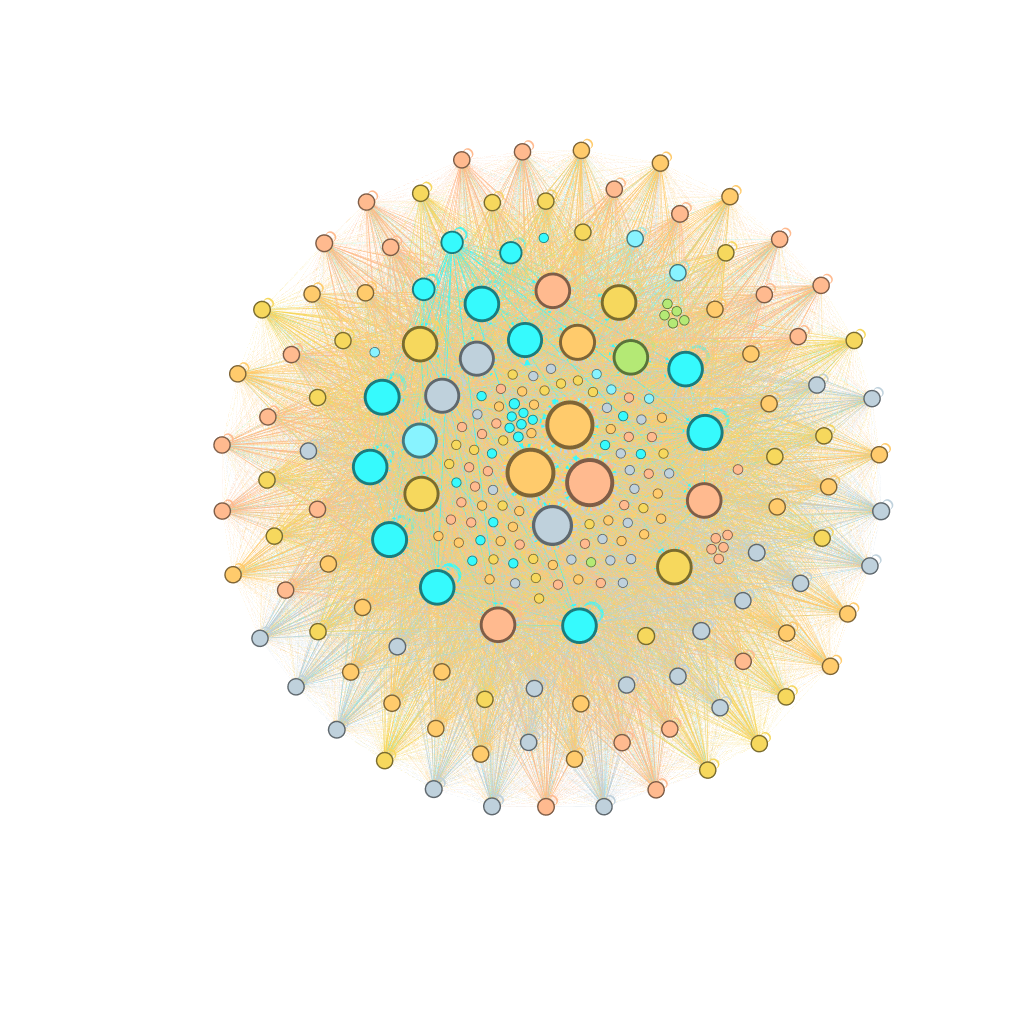
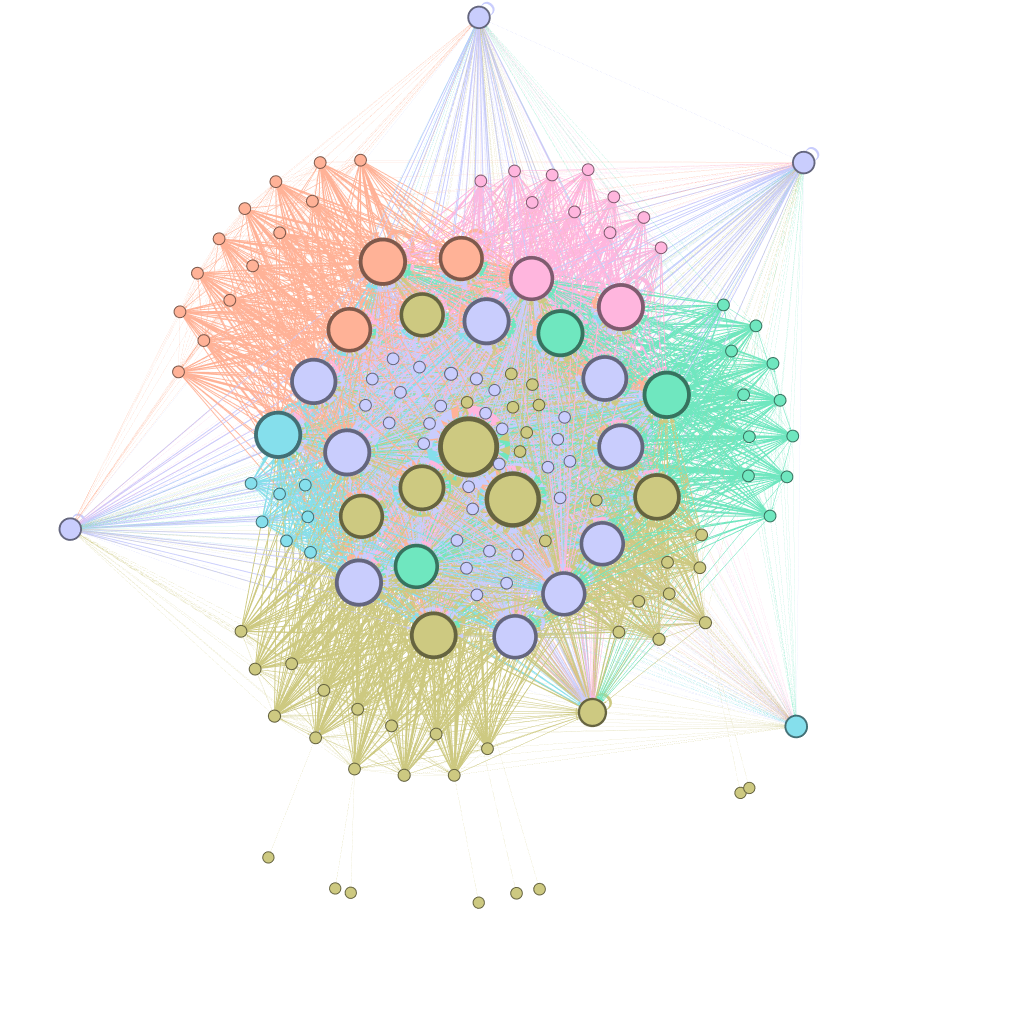
Nuovi grafi in arrivo, il gioco continua. Senza che vi dico nulla sul contesto... secondo vuoi quale dei due è il migliore?
Come sempre:
- la chiave colore è la Modularity
- la dimensione del nodo è il Pagerank interno
Grafo A

Grafo B

(e rinnovo come sempre naturalmente la mia offerta a chiunque voglia cimentarsi nel farsi sotto con qualche altro grafo...)
-
Che bel lavoro Martino

Sai cosa sarebbe bello? Confrontare due grafici, uno il tuo e uno questo

Cioè ognuno secondo me mostra problemi diversi. Che ne pensi?
1 Risposta