Ok, ho risolto, alla fine mancava solo l'immagine .
In ogni caso ecco come ho fatto (presa dalla disperazione), potrebbe servire a qualcuno.:D
File mootools.v1.1.js, si trova nello zip completo a fondo post insieme alle altre pagine.
File **mod.js
**```
// JavaScript Document
window.addEvent('load', function() {
var tip2 = new Tips($$('.tooltip2'), {
className: 'tool2',
onShow: function(tip) {
new Fx.Style(tip, 'opacity').start(0,1);
},
onHide: function(tip) {
new Fx.Style(tip, 'opacity').start(1,0);
}
});
});
.tool2-tip {
color: #fff;
width: 139px;
z-index: 13000;
}
.tool2-title {
font-weight: bold;
font-size: 11px;
margin: 0;
color: #9FD4FF;
padding: 8px 8px 4px;
background: url(bubble.png) top left;
}
.tool2-text {
font-size: 11px;
padding: 4px 8px 8px;
background: url(bubble.png) bottom right;
}

Ovviamente aggiungiamo a **href** la classe "** class="tooltip2"** "
Es:
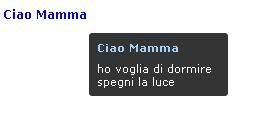
<a href="ciaomamma.html" class="tooltip2" title="Ciao Mamma:: ho voglia di dormire spegni la luce">Ciao Mamma</a>

Ovviamente nel mio screen non si vede il puntatore del mouse...ma vi assicuro che era sul link blu "Ciao Mamma": ;)
:ciauz: