- Home
- Categorie
- Coding e Sistemistica
- Coding
- [Javascript]Mootools:tooltip non funzionante
-
[Javascript]Mootools:tooltip non funzionante
Ciao a tutti

Oggi stavo visitando il sito mootools e ho trovato questo tooltip molto carino:http://demos.mootools.net/Tips
Corro a scaricare quello che serve e ci gioco un pò...nulla, pare proprio non funzionare in nessuna salsa, pur scrivendo per bene i percorsi non va, non appare il tooltip passando con il mouse sopra un collegamento o sopra un immagine. Niente.
Vi allego lo zip della pagina e dei vari js e css sperando che sappiate aiutarmi a capire il motivo del non funzionamento
Grazie mille
-
Sto usando la stessa libreria in un sito fatto con joomla, e i problemi che riscontro io sono i seguenti:
Quello piu importante:
L'effetto funziona a meraviglia solo nella home page.
nelle altre pagine, con firefox, simula solo una parte del testo a mod di tag alt.
con internet explorer, sempre a mod di tag alt, visualizza tutto il testo, ma come con FF, non riesce a gestire il css, che in home page funziona benissimo.Meno importanti (e che già sto discutendo qui)
Inserendo un apostrofo nel testo del tip, tutto il testo non viene visualizzato.
inserendo un tip ad un testo, che a sua volta sarà usato all'inizio, dentro, o alla fine di un qualsiasi altro testo senza tip, il tip viene richiamato in quella porzione di testo.Ora leggendo questa discussione, anche io ho provato a usare la libreria in una pagina html, e anche a me non funziona, come a te.
-
Ok, ho risolto, alla fine mancava solo l'immagine
 .
.
In ogni caso ecco come ho fatto (presa dalla disperazione), potrebbe servire a qualcuno.:DFile mootools.v1.1.js, si trova nello zip completo a fondo post insieme alle altre pagine.

File **mod.js
**```
// JavaScript Document
window.addEvent('load', function() {
var tip2 = new Tips($$('.tooltip2'), {
className: 'tool2',
onShow: function(tip) {
new Fx.Style(tip, 'opacity').start(0,1);
},
onHide: function(tip) {
new Fx.Style(tip, 'opacity').start(1,0);
}
});
});.tool2-tip {
color: #fff;
width: 139px;
z-index: 13000;
}
.tool2-title {
font-weight: bold;
font-size: 11px;
margin: 0;
color: #9FD4FF;
padding: 8px 8px 4px;
background: url(bubble.png) top left;
}.tool2-text {
font-size: 11px;
padding: 4px 8px 8px;
background: url(bubble.png) bottom right;
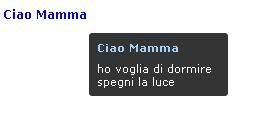
} Ovviamente aggiungiamo a **href** la classe "** class="tooltip2"** " Es:<a href="ciaomamma.html" class="tooltip2" title="Ciao Mamma:: ho voglia di dormire spegni la luce">Ciao Mamma</a>
 Ovviamente nel mio screen non si vede il puntatore del mouse...ma vi assicuro che era sul link blu "Ciao Mamma": ;) :ciauz: