- Home
- Categorie
- Digital Marketing
- SEO
- Problema CLS: come verifico l'origine del problema?
-
Ciao,
non mi è ben chiaro il problema. Ok che parliamo di GPS ma puoi dettagliarlo? Cosa intendi per Varianti?Grazie
-
@theavenger CLS, detto in parole semplici "è lo spostamento improvviso del contenuto della pagina".
Supponiamo che un utente stia visualizzando un tuo contenuto "sia da desktop che da mobile" e fa click su un pulsante, o un altro punto del tuo sito. Nel momento in cui ha fatto clic, si apre una piccola finestrina sopra/sotto il pulsante, facendo sì che l'utente in questione non ha modo di fare click correttamente là dove avrebbe voluto farlo.
Pertanto dovresti fare un pò di prove e stabilire quale problema il tuo sito abbia in quel momento che un utente visualizza i tuoi contenuti. A volte potrebbe anche essere dovuto a un problema di Javascript, logo più grande del dovuto e non conforme alla pagina, un pulsante HTML non posizionato correttamente etc. etc. Il problema CLS indicato su "Page Speed Insights", dovrebbe darti la posizione corretta della pagina interessata. "Visualizzala come se fossi un utente e verifica che la pagina si apra correttamente senza nessuno spostamento di qualche tipo". Se così fosse, allora dovresti annientare quel punto che causa l'anomalia.
Ti lascio questo contenuto che focalizza perfettamente il problema relativo al CLS.
-
Ciao e grazie della risposta. Ho provato ad usare PageSpeed Insights ma ho notato che mi dà un buon risultato... non capisco, dalla Search Console me lo segna come problema grave e con un altro strumento Google me lo dà buono? Ci tengo a precisare che che io leggo "Problema CLS: più di 0,25 (dispositivi mobili)", quindi immagino che sia un problema relativo esclusivamente ai cellulari e compagnia bella.

Edit: ho controllato meglio e sopra me lo dà effettivamente come problema... grande Google che da una parte scrive una cosa e dall'altra invece tutto l'opposto, da applausi.
1 Risposta
-
@theavenger Le informazioni contenute su "Page Speed Insight" variano da una ricerca e l'altra. Difatti, se rifacessi una nuova ricerca ti renderai conto che una parte dei problemi sono migliorati rispetto al test precedente. Il tutto viene fatto in tempo reale, come anche l'eliminazione della cache del sito, si presume, può cambiare drasticamente le carte in tavolal. Esempio: se sul primo test da te effettuato le prestazioni del sito sono (89), per il secondo test risulteranno (90), e così via.
Dovresti fidarti dei problemi relativi che vedi su "Google Search Console", che nel suo genere sono affidabili.
Quanto a Google, posso consigliarti una sola parola per poterlo definire... "Odio Totale!".
-
Ok, ma il fatto è che questi cambiamenti di cui parli li vedo nella stessa analisi della pagina in questione, non so se mi spiego XD
Nel senso, io in questo momento vedo un buon punteggio per il CLS relativo ad una pagina, e nella stessa analisi me ne dà anche uno negativo :VA parte sta roba assurda (almeno a me così sembra), sinceramente non ci capisco nulla... nel senso ok, ho capito con che tipo di problema ho a che fare, ovvero c'è qualcosa che si sposta all'improvviso sfasando il layout della pagina ma... come diavolo lo risolvo? Nella diagnostica di Insights ho trovato la voce "Evita significative variazioni di layout" ma non è segnata in rosso, e questo mi sembra di capire sia un buon segno no?
Ad ogni modo vedo elementi che non significano nulla per me in relazione al problema... Il titolo di un articolo? Un tag? E io che cavolo dovrei fare?


2 Risposte
-
Soluzione alternativa: dovresti contattare una persona competente che si occupa di web design, o che conosce i vari codici di programmazione per la creazione di un sito web, e chiedere a lui come risolvere.
-
Ciao, innanzitutto ti chiedo.... per quanto riguarda l'analisi la stai facendo sempre e solo sulla home (come molti fanno) o stai analizzando un po' di pagine interne?
Il risultato può cambiare in base al contenuto.Per quanto riguarda il codice che hai postato, credo ci sia qualche problemino.... a parte del codice css inline che vorrei capire il perché viene utilizzato... quello che è assolutamente sbagliato è il primo dei udue link dove non so perché hai praticamente dei parametri generati da quello che probabilmente è il title.
Riesci a fornire URL?
T 1 Risposta -
@theavenger guarda in realtà è piuttosto semplice
nel report che vedi di PSI hai due valori che vedi contrastanti perche si riferiscono a due analisi diverse ( sto semplificando il piu possibile per far capire quindi permettete la licenza poetica)nel primo risultato leggi :
- Scopri com'è l'esperienza dei tuoi utenti reali
- questo url -> Nessun dato trovato.
- origine -> Per questo URL non ci sono dati sufficienti relativi a utenti reali. Verranno visualizzati invece i dati aggregati relativi a tutte le esperienze utente su questa origine.. Scopri di più -> e qui le spiegazioni
https://developers.google.com/speed/docs/insights/v5/about#crux
tradotto: usa dati aggregati perche non ne ha a sufficienza. in giro per la doc di google dev troverai nel caso definizione di dati aggregati
nel secondo risultato trovi:
- Visualizza consigli, dati e analisi dettagliati relativi al caricamento del tuo sito in un ambiente simulato.
quindi quello che va capito è fondamentalmente il termine "ambiente simulato"
il che significa per esempio una connessione Slow 4G throttling invece che (come vedi nel box precedente "varie connessioni"
la differenza sta nel fatto che nel secondo caso una una connessione sempre uguale, mentre nel primo box "usa" le connessioni degli utenti che visualizzano il sito
tradotto ancora piu facilmente: nel primo caso se tutti i tuoi utenti avessero connessioni internet lente, molto lente, o se fossero tutti lontani dal tuo server ( altra semplificazione), avresti dei risultati pessimi sempre rispetto all'ambiente simulato
al contrario, paradossalmente, se tutti i tuoi utenti usano linee piu veloci dell'ambiente simulato, allora avrai sempre risultati diversi ma questa volta positivi nel primo box e magari negativi nel secondo ( sempre generalizzando)
riguardo il tuo specifico sito hai un TTFB di 1 secondo o piu, che è troppo alto per avere hosting su Seeweb in Italia, quindi il problema è dato da Wordpress che ci mette troppo a caricare troppe "cose" non ottimizzate.
il mio avviso è che prima dovresti metterti a lavorare sugli altri core web vitals, troverai poi che lo spazio del tuo logo non è settato, e che quando carichi la pagina "sposta" lo spazio verticale per caricare il logo
https://gtmetrix.com/reports/www.wingedteacher.com/oKxpVbMP/ se guardi il video dovresti vedere lo "scatto" che fa
puoi fare anche un'altra prova, disabilita Iubenda, Adsense, il plugin antiblock ads e tutti gli script di terze parti, e prova di nuovo la scansione, e vedi cosa cambia, se, quando, i punteggi miglioreranno saprai che alcuni script/servizi, rallentano il caricamento del tuo sito, e dovrai lavorare su quelli
credo che al momento il problema piu "pesante" siano i google font e il widget di addthis ....
personalmente lavorerei con Fast Velociy Minify disattivato. e lavorerei sull'ottimizzare il piu possibile il sito ( e visto che il tuo è un puro blog a mio avviso fai prima a rifarlo da zero), alla fine nel caso puoi utilizzare sistemi di cache, ma visti gli script che usi mi orienterei piu verso un wp-rocket o swiftperformance pro se non hai competenze specifiche nell'ottimizzazione del codice
-
@mirkomassarutto ha detto in Problema CLS: come verifico l'origine del problema?:
Ciao, innanzitutto ti chiedo.... per quanto riguarda l'analisi la stai facendo sempre e solo sulla home (come molti fanno) o stai analizzando un po' di pagine interne?
Il risultato può cambiare in base al contenuto.Per quanto riguarda il codice che hai postato, credo ci sia qualche problemino.... a parte del codice css inline che vorrei capire il perché viene utilizzato... quello che è assolutamente sbagliato è il primo dei udue link dove non so perché hai praticamente dei parametri generati da quello che probabilmente è il title.
Riesci a fornire URL?
Sto analizzando le pagine che mi segnala la Search Console, non la home. Ecco un esempio.
@shazarak ha detto in Problema CLS: come verifico l'origine del problema?:
@theavenger guarda in realtà è piuttosto semplice
nel report che vedi di PSI hai due valori che vedi contrastanti perche si riferiscono a due analisi diverse ( sto semplificando il piu possibile per far capire quindi permettete la licenza poetica)nel primo risultato leggi :
- Scopri com'è l'esperienza dei tuoi utenti reali
- questo url -> Nessun dato trovato.
- origine -> Per questo URL non ci sono dati sufficienti relativi a utenti reali. Verranno visualizzati invece i dati aggregati relativi a tutte le esperienze utente su questa origine.. Scopri di più -> e qui le spiegazioni
https://developers.google.com/speed/docs/insights/v5/about#crux
tradotto: usa dati aggregati perche non ne ha a sufficienza. in giro per la doc di google dev troverai nel caso definizione di dati aggregati
nel secondo risultato trovi:
- Visualizza consigli, dati e analisi dettagliati relativi al caricamento del tuo sito in un ambiente simulato.
quindi quello che va capito è fondamentalmente il termine "ambiente simulato"
il che significa per esempio una connessione Slow 4G throttling invece che (come vedi nel box precedente "varie connessioni"
la differenza sta nel fatto che nel secondo caso una una connessione sempre uguale, mentre nel primo box "usa" le connessioni degli utenti che visualizzano il sito
tradotto ancora piu facilmente: nel primo caso se tutti i tuoi utenti avessero connessioni internet lente, molto lente, o se fossero tutti lontani dal tuo server ( altra semplificazione), avresti dei risultati pessimi sempre rispetto all'ambiente simulato
al contrario, paradossalmente, se tutti i tuoi utenti usano linee piu veloci dell'ambiente simulato, allora avrai sempre risultati diversi ma questa volta positivi nel primo box e magari negativi nel secondo ( sempre generalizzando)
riguardo il tuo specifico sito hai un TTFB di 1 secondo o piu, che è troppo alto per avere hosting su Seeweb in Italia, quindi il problema è dato da Wordpress che ci mette troppo a caricare troppe "cose" non ottimizzate.
il mio avviso è che prima dovresti metterti a lavorare sugli altri core web vitals, troverai poi che lo spazio del tuo logo non è settato, e che quando carichi la pagina "sposta" lo spazio verticale per caricare il logo
https://gtmetrix.com/reports/www.wingedteacher.com/oKxpVbMP/ se guardi il video dovresti vedere lo "scatto" che fa
puoi fare anche un'altra prova, disabilita Iubenda, Adsense, il plugin antiblock ads e tutti gli script di terze parti, e prova di nuovo la scansione, e vedi cosa cambia, se, quando, i punteggi miglioreranno saprai che alcuni script/servizi, rallentano il caricamento del tuo sito, e dovrai lavorare su quelli
credo che al momento il problema piu "pesante" siano i google font e il widget di addthis ....
personalmente lavorerei con Fast Velociy Minify disattivato. e lavorerei sull'ottimizzare il piu possibile il sito ( e visto che il tuo è un puro blog a mio avviso fai prima a rifarlo da zero), alla fine nel caso puoi utilizzare sistemi di cache, ma visti gli script che usi mi orienterei piu verso un wp-rocket o swiftperformance pro se non hai competenze specifiche nell'ottimizzazione del codice
Grazie della spiegazione. Comunque io meno ci metto mano a ste cose è meglio è... pensavo che avrei risolto più velocemente e invece ci sono una miriade di fattori da prendere in considerazione.
Sto leggendo vari articoli e come hai detto tu anche i font possono causare il problema, quindi ho scaricato un plugin per WordPress che in teoria dovrebbe evitarlo per i Google Fonts.
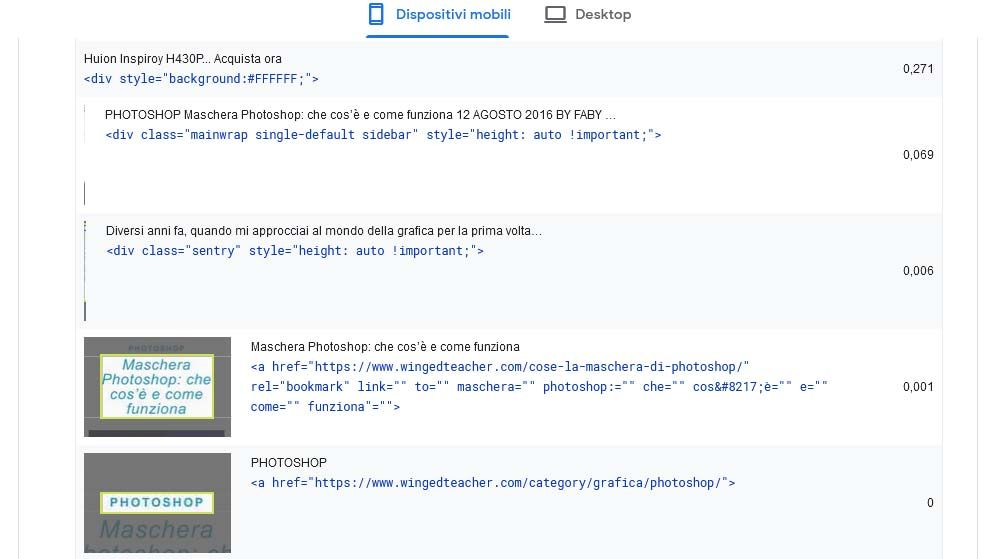
Poi ho notato che in ogni pagina incriminata ricorre questo elemento, ma da ignorante non capisco il nesso con il CLS... alla fine è un contenitore che racchiude quasi tutti gli elementi della pagina escludendo l'header, quindi io cosa dovrei dedurre da ciò?
<div class="mainwrap single-default sidebar">
1 Risposta
-
@theavenger probabilmente che ti si sposta tutto quel contenitore se è evidenziato nel CLS, tradotto qualcosa sopra a quel contenitore probabilmente crea il CLS e quindi sposta in basso il mainwrap, e come dicevo suppongo sia proprio l'header o il logo
T 1 Risposta -
@shazarak hai ragione, probabilmente è il logo che crea il problema. Prima hai scritto che il suo spazio non è settato, puoi dirmi cortesemente che devo fare?
1 Risposta
-
@theavenger a mio avviso dovresti rifare completamente tutto l'header che fai prima, in generale nel contenitori di ID #logo hai dentro un a href che link l'immagine del logo, a cui manca width e height. a seconda di come lo hai programmato o glielo scrivi tu a mano oppure lo passi come argomento con wordpress
prova a dare una lettura qui: https://webgaku.net/wordpress/add-img-size/ o https://onlinemediamasters.com/specify-image-dimensions-wordpress/
magari ti aiutadetto cio a vedere il tema usato ... sembrerebbe questo
https://premiumcoding.com/lavander-lite-free-lifestyle-wordpress-blog-theme/a mio avviso è talmente vecchio e fatto male (generalizzo ) da essere deprecato e dare ovvi problemi.
sprechi meno tempo a lavorare su un tema per lo meno aggiornato e che venga mantenuto aggiornato ( free o premium che sia)
ad esempio il la versione premium di questo lavander https://themeforest.net/item/lavander-a-lifestyle-responsive-wordpress-blog-theme/20140677 non viene aggiornato dal 2020.... come fa a funzionare sarà un mistero ehehhe
-
Ma ragazzi siamo qui a parlare del logo quando nel codice abbiamo uno split del title perun richiamo href dell'immagine?
qui il problema "codice" è di base...

perdonatemi ma
nel "href" vedere link="" to "" maschera="" photoshop:="" che="" cos&8217;è="" e="" come="" funziona=""
mi fa impazzire!
-
comunque il logo non credo sia un problema .. vero che non ha dimensioni definite ma abbiamo un codice "sporchissimo"... faccio solo un esempio
Riga 886 <a class="menu-item menu-item-type-taxonomy menu-item-object-category" href="https://www.wingedteacher.com/category/risorse/"> <i class="fa fa-circle"></i>Risorse</a><br>
e poi... in fondo sei sicuro che ti serva tutta sta schifezza?

Ragazzi, ok WP comodo... ma siamo ad un punto di non ritorno.... comprate i temi e poi?
-
Vabbè ho capito che il mio tema fa schifo... All'epoca mi colpì per l'estetica e non pensai al resto. Forse la soluzione migliore sarebbe riprogettare da zero sulla base di un tema standard di WP, solo che al momento non ho tempo.
-
In generale posso solo dire che i temi WP che compri in giro non sono puliti... aggiungi al fatto che WP è generalista quindi va bene per tutto .. e nulla.
Detto ciò...Home: Apertura pagina in oltre 20000ms....

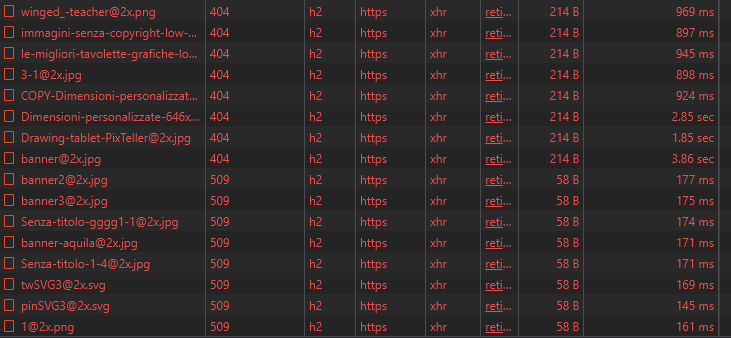
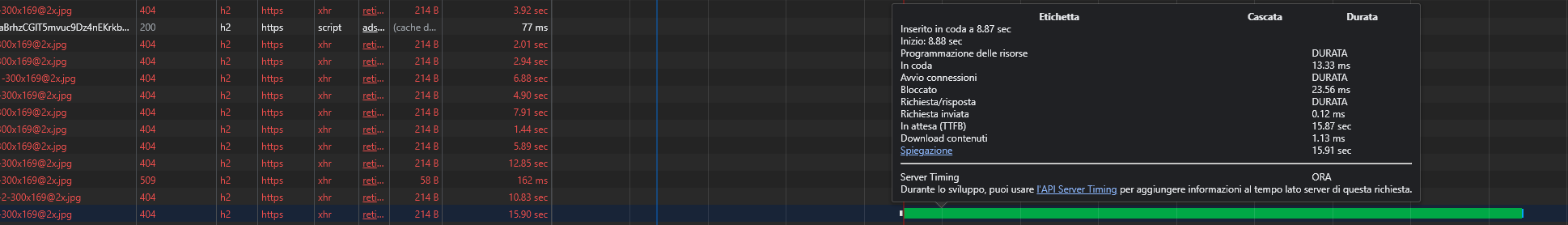
Queste sono risorse richiamate ed inesistenti... "404"....
Poi hai un problema generale sulle immagini (mi riferisco in particolare al mobile)... ovvero
Mostri questa immagine https://www.wingedteacher.com/wp-content/uploads/2018/09/le-migliori-tavolette-grafiche-low-res.jpg
Con una dimensione mobile di circa 350px che in realtà è di ben 1920px... quindi potresti risparmiare tantissimo in termini di velocità.Diciamo comunque che secondo me risolvendo il problema delle chiamate 404 e 509 risolvi molto... stressi il server ad ogni pagina per nulla
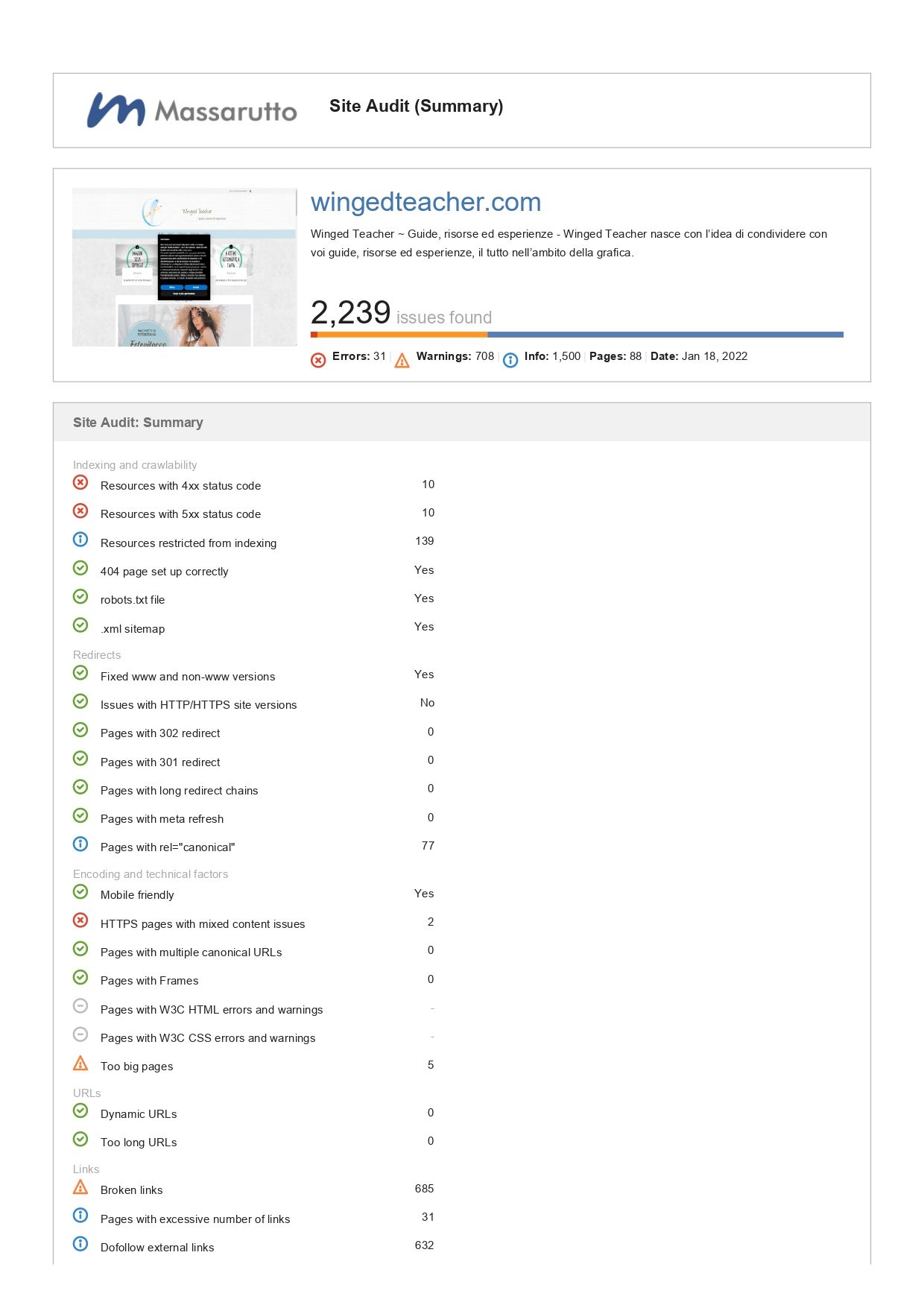
guarda qui un report veloce..

a parte le 20 risorse con errore 400 e 500 importante che noti i 685 "broken links" che sono fondamentalmente tutti errore 509 "Bandwidth Limit Exceeded" che son causati in realtà da 404
per esempio nella pagina:
https://www.wingedteacher.com/creare-grafiche-online-con-pixteller-unesperienza-unica/
il richiamo
https://www.wingedteacher.com/wp-content/uploads/2021/08/[email protected] ti prende ben 13 secondi....risolvi gli errori di chiamata... guadagnerai un botto

-
Ti ringrazio per questi consigli e considerazioni ma di questa roba non ci capisco niente... per me esistono solo le chiamate al telefono o su Skype HAHAHAHA
No a parte gli scherzi grazie davvero, ma data la situazione credo che mi convenga in un prossimo futuro cambiare direttamente tema e buonanotte, e stavolta sceglierne uno decente con un codice pulito e che venga aggiornato costantemente. Probabilmente se ne scelgo uno dalla libreria di WP vado più sul sicuro.
Per quanto riguarda il problema del CLS pazienza, nel senso che non posso scemunirmi appresso a lui. Ovviamente continuerò ad informarmi, ma ho altro a cui pensare. Per il momento mi ritengo piuttosto fortunata visto che sono riuscita a posizionarmi bene su Google con diversi articoli, e quando navigo sia da PC che da cellulare non noto nessuna lentezza estrema, anzi oserei direi che la velocità di caricamento delle pagine è nella media. Ne deduco che questo problema non vada ad intaccare il SEO così tanto, poi vedremo come si sviluppa la situazione.
T 1 Risposta -
Aggiornamento. Analizzando i dati di PageSpeed Insights sono riuscita a combinare qualcosa di buono, o meglio, credevo di esserci riuscita...
Dopo aver sistemato delle cosette ho infatti controllato nuovamente le pagine incriminate e il problema sembrava essere sparito. Alla voce CLS il risultato era quasi sempre verde, quindi ho avviato la convalida dalla Search Console ma... ho scoperto che non è andata a buon fine. Mi segna circa 67 URL con questo problema, sia da desktop che da mobile, ma vi giuro che ogni volta che analizzo quelle pagine il valore è verde. Che devo fare secondo voi? Non posso credere che Google si sia scemunito.