- Home
- Categorie
- Digital Marketing
- SEO
- I Segnali Web Essenziali come fattori di ranking
-
I Segnali Web Essenziali come fattori di ranking
Vi segnalo questo articolo Evaluating page experience for a better web
Poi questa risorsa https://web.dev/vitals/ e il thread di John Mueller su Twitter https://twitter.com/JohnMu/status/1265990146492706816
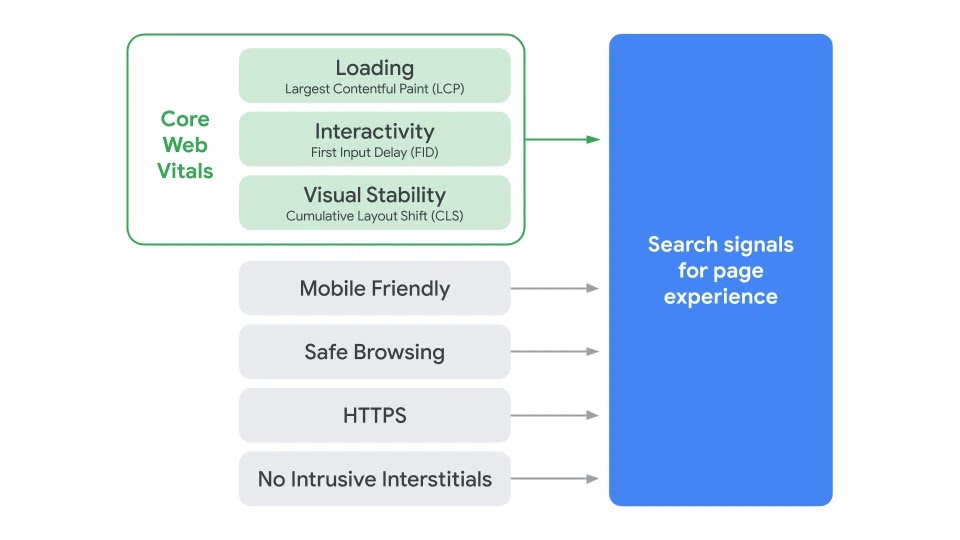
E infine questa immagine che categorizza bene un qualcosa di cui si discute da sempre. Google arriva sempre tardi, seguire i motori di ricerca significa, oggi, essere in ritardo sul mercato. È un dato di fatto



-
Mi chiedo se questa può essere una cosa che cozza con i cookie banner, che di fatto è come se fossero dei pop-up. Ho provato a fare un test sul mio sito, che ha mediamente buone prestazioni.
Da mobile il cookie banner occupa quasi tutto lo schermo, di fatto oscurando i contenuti della homepage (lo stesso non vale per il destkop, dove gli score sono nettamente migliori e il cookie banner occupa solo la porzione inferiore dello schermo).
Ho sempre dato tantissima importanza all'aspetto privacy e considero un valore aggiunto dare un'informativa privacy dettagliata ai miei utenti.
Però da quando hanno aggiunte queste nuove metriche, lo score è leggermente peggiorato.
Magari proverò a fare un test accorciando il testo del cookie banner, vediamo quello che succede!
-
In concomitanza con la nuova versione di PageSpeed Insights
-
dubito che google faccia tutto questo lavoro per analisi velocità e poi non ne tenga conto per il ranking
sbaglio o avere un LCP basso per il mobile è molto difficile? anche siti super ottimizzati li vedo in rossopersonalmente trovo difficile gestire la velocità in parallelo con la presenza di banner adsense. riducono di molto la risposta. voi come fate?
-
@applem said:
dubito che google faccia tutto questo lavoro per analisi velocità e poi non ne tenga conto per il ranking
No, infatti le nuove metriche entreranno a far parte dei segnali di ranking, nel 2021, insieme a tutti quegli elementi citati nel primo post di Giorgiotave.
-
@applem said:
dubito che google faccia tutto questo lavoro per analisi velocità e poi non ne tenga conto per il ranking
sbaglio o avere un LCP basso per il mobile è molto difficile? anche siti super ottimizzati li vedo in rossopersonalmente trovo difficile gestire la velocità in parallelo con la presenza di banner adsense. riducono di molto la risposta. voi come fate?
è la soluzione che sto cercando, nel nuovo PageSpeed viene segnalato un JavaScript function alert, indovina chi lo genera? Google Ads js. Il defer paring potrebbe non funzionare, sto facendo un test.
-
@primomotore said:
è la soluzione che sto cercando, nel nuovo PageSpeed viene segnalato un JavaScript function alert, indovina chi lo genera? Google Ads js. Il defer paring potrebbe non funzionare, sto facendo un test.
io uso il LazyLoad di Ad Manager, ma non funziona sempre, mentre in altri siti più ottimizzati il "Third party code" di pagespeed è sempre a 0 nonostante molti annuncialtri siti invece usano gli annunci tramite amphtml, anche se io non sono riuscito ad implementarli su desktop. dovrei provare ad includere tutte le librerie amp per desktop, ma per ora ho lasciato così com'è
-
a me questa evoluzione a pelle piace, e credo che in futuro crescerà su molti aspetti
-
Argomento interessante per quanto, temo, sopravvalutabile: già ho dei dubbi sul PageSpeed Insights e sulla sua efficacia, soprattutto da quando è stato introdotto con le metriche cosiddette user-centric, che sulla carta sono il top - ma poi tecnicamente sono abbastanza ostiche da ottimizzare (ho dovuto studiare per giorni la documentazione per capire cosa davvero intendessero con quei valori mostrati). Ciliegina finale: il punteggio varia senza motivo da un test all'altro, ed il primo ad ammetterlo candidamente è proprio John Mueller.
Questa integrazione nella SC, secondo me, non avrà troppo successo, almeno fin quando tengono le cose così e proseguono con questa politica.
Io peraltro mesi fa ho fatto un test sulle metriche usate da Google: ho provato a rendere statico un sito in Wordpress, scaricandolo tutto in HTML / JS / CSS, e a parità di server, installando i file su un sottodominio del sito, le metriche del PSI restavano identiche. Questo perchè dipende più da come viene renderizzata la pagina a livello di CSS e JS, a volte, che da database o hosting mostruosi o configurazioni esoteriche di qualsiasi tipo.
Peraltro sembra che molti, solo oggi, si siano accorti che il tempo di "paint" di una pagina sia un fattore di ranking, o comunque rientri in una logica di "cose" che un sito di qualità deve tenere a bada. Tra l'altro se utilizzi banner o popup a scomparsa ti notifica un problema di stability (mi è già capitato di vederlo due volte su due siti diversi che gestisco), insomma: io la vedo come una cosa pointless, alla lunga. Stanno distaccandosi troppo dalla realtà, la gente vuole comunque siti in cui interagiscono 1000 cose e c'è una grafica spaventosamente bella (che vuol dire spesso: spaventosamente lenta), a quale "user" si riferiscono, precisamente? La pongo in modo leggermente provocatorio, ma è per dire...
Peraltro questo livello di dettaglio, secondo me (quello di siti come web.dev, per capirci), richiede un capitale formativo che molti di noi addetti ai lavori abbiamo solo in parte o non abbiamo, o (anche acquisendolo, alla fine) comunque non possiamo usare su progetti a medio costo e poi, peraltro, nessuno di noi può permettersi i developer di Amazon.it o di Ebay.com, senza contare che Google sembra amare passivamente i siti senza grafica a livello di SEO e questo, purtroppo, mi pare un dato di fatto su molte SERP.
In effetti, siamo davvero sicuri che si debbano investire tempo e risorse su queste cose, oggi?
Io capisco e condivido la novità, ma Google troppo spesso finisce per proporre improvement astratti o irrealistici (ad esempio: quando parlavano di TTFB a 0,20 secondi al massimo... e quando mai ci riesci, sui siti con 70 plugin in cui non puoi minificare nè fare praticamente nulla), continua a parlare di prestazioni e sembra ossessionata dagli aspetti tecnici delle pagine. Non sono troppo ottimista a riguardo, temo ci sarà molta confusione in futuro, ma di sicuro bisogna continuare a studiare
