- Home
- Categorie
- Digital Marketing
- Web Marketing e Content
- Le caratteristiche Visive principali da avere in un sito?
-
Le caratteristiche Visive principali da avere in un sito?
Sto notando in moltissimi siti la totale mancanza di accortezza per quanto riguarda l'accessibilità, visiva intendo, si, si punta al mobile e quel pool di tematiche (mediaquery ecc...) che fanno sì che l'utente fruisca del contenuto in modo più agevole, ma è sempre tutto orientato a chi vede bene; magari, seppur mobile, il sito è complesso e con le scritte piccole.
Secondo me manca quel passo in più che rende più semplice la lettura, sia da parte di assistenti vocali, ma anche da ipovedenti gravi (mi sono trovato a dover mettere l'opzione "Sito destop" per poter zoommare una pagina per la dimensione estremamente ridotta del font)Mi piacerebbe, quindi, fare una lista di cose imprescindibili da avere all'interno del proprio sito per far sì che un ipovedente possa fruire il contenuto in modo più agevole.
So che esistono tecnologie che permettono di rendere il sito leggibile non mi ricordo come si chiamano ma per dire telegram e facebook o safari utilizzano una tecnologia che si chiama instant view(?) ma è una cosa che personalmente non conosco
-
Nel gran mucchio di tutte le cose, come dice Bruno, io metterei anche font e accostamento dei colori.
Ora mando la discussione a un paio di persone, vediamo di chiamarle qui

-
Hey Bruno, giusto ieri ne parlavamo eh?
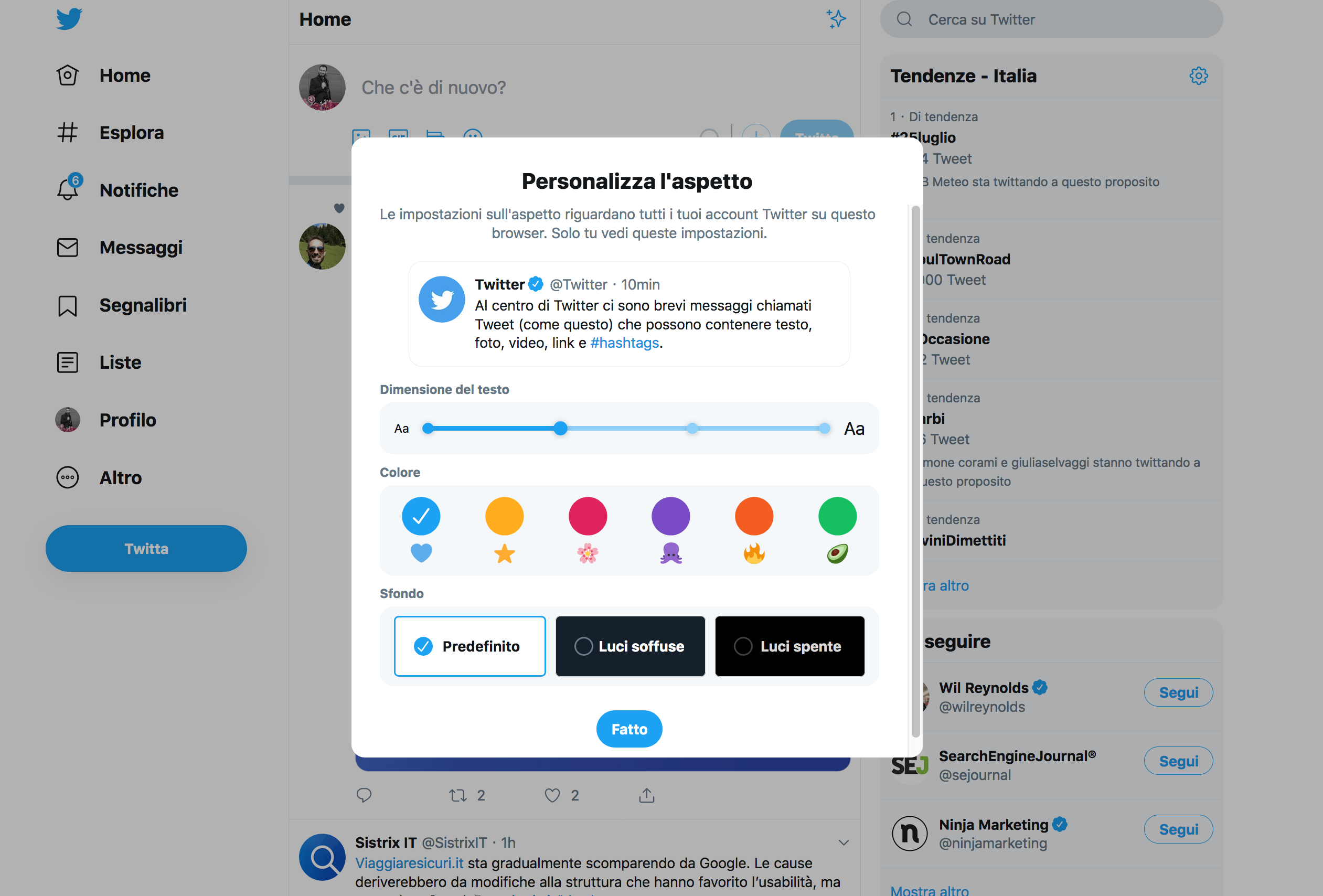
Ho appena avuto accesso al nuovo Twitter: permette di impostare colori, grandezza font e "luci". Che ne pensi? Cosa faresti di più?

-
In realtà questo è già un ottimo inizio! Anche perché dando la possibilità di mettere una tema scuro, da una parte fai felice l'utente vedente che ama i temi scuri, e dall'altra dai all'ipovedente un modo di stare sul social stancando meno gli occhi.
Già questo se ci fosse non solo sui social ma su anche altri tipi di sito sarebbe incredibile...Che poi ci penso e, alla fine, è un valore in più nella tabella degli utenti su DB, me la immagino:
User|Hash Password|Salt|CSS
-
Direi che abbiamo già una serie di caratteristiche (il mio sogno che ti raccontavo nella discussione dove ti sei presentato potrebbe in qualche modo prendere vita)
Diciamo che ad ora abbiamo qualche spunto:
Personalizzazione
- scelta della grandezza del font
- scelta del tema chiaro/scuro ("da una parte fai felice l'utente vedente che ama i temi scuri, e dall'altra dai all'ipovedente un modo di stare sul social stancando meno gli occhi.")
Dobbiamo approfondire:
*So che esistono tecnologie che permettono di rendere il sito leggibile non mi ricordo come si chiamano ma per dire telegram e facebook o safari utilizzano una tecnologia che si chiama instant view(?) ma è una cosa che personalmente non conosco
*Poi direi che possiamo aggiungere alla discussione (più avanti possiamo avere una discussione madre e da qui linkare tutte le altre dove approfondire i temi)
- Font ad alta leggibilità: qui ci viene in aiuto l'articolo Font ad alta leggibilità (le evidenze scientifiche disponibili)
- Assistenti vocali: il processo di registrazione di un nuovo account non è per tutti (non apro, per ora, la tematica persone con difficoltà cognitive e assistenti vocali)
- Lettura dell'articolo: integrazione con assistenti?
Altro altro altro?

-
Ragionando mi sono un po’ venute in mente delle cose
-
Una GUI intuitiva - diciamo minimal - che permetta una maggior comprensione.
-
Si lo so che sono belle le foto sotto le scritte, ma bisogna trovare dei compromessi: vuoi avere la foto in quella modalità? La rendi sfuocata e magari posizioni un div nero con un 40% di opacità.
-
Aggiungendo eventualmente un unico menù con bottoni evidenti - con descrizioni parlanti- se l'infrastruttura lo richiedesse implementare il “breadcrumb”
-
Abilitare i captcha sonori: Google ha implementato una modalità per capire se "non sono un robot", ma con le immagini che rimangono molto sfocate, comprensibilmente
-
Prediligere la disposizione dei dati in tabelle con righe alterne di colori contrastanti
-
Fare attenzione ai contrasti di colore tra sfondi e caratteri, più accentuato è il contrasto, più agevole sarà la lettura, se lo sfondo è monocromatico gli schermi ottimizzati per le ipovisioni sono più funzionali possibile
-
Scosnsiglio immagini animate, sfondi sfumati, testi scorrevoli
Lettori vocali / screen-reader
- I campi nei form devono essere chiari, soprattutto nelle label. Per note di spiegazione eventuali sarebbe meglio fossero formattate tramite css come span nelle label, I pulsanti radio, inoltre, devono avere l’indicazione del comando che producono, molto ben leggibile
- Non usare acronimi ed abbreviazioni in quanto potrebbero non essere interpretati correttamente
- Fornire equivalenti testuali al contenuto multimediale
- Per ogni immagine / video avere un testo alt significativo e una descrizione dell’immagine
-
-
Abbiamo un bel po' di carne al fuoco, ho scritto a Giulia Laco, Massimiliano Navacchia ed Enrico Collorà che sono esperti ognuno a modo proprio di tematiche come questa e affini.
Io metterei carne al fuoco, poi in rilievo in questa sezione farei una discussione madre, dove andrei a linkare e creare discussioni specifiche per affrontare bene ogni singolo tema e magari alla fine uscircene con un progetto che spacca. Ho qualche idea interessante

Comunque senza fretta, è una cosa che va costruita nel tempo. Con la giusta "leggerezza"

-
Visto che mi hai chiamato in causa Giorgio, buttò lì un punto per le principali caratteristiche visive che un sito dovrebbe avere.
Io ai primi posti della lista dei desiderata metterei la dimensione dei font. Mi sembra che sia determinante per la leggibilità (assieme ad un buon contrasto di colore con lo sfondo).
Ancora prima di pensare di adattare la dimensione alle varie dimensioni dello schermo e dunque alla presunta distanza di lettura (Responsive Web Typography) bisognerebbe rispettare le volontà espresse dall'utente.
Per la dimensione del font occorre abbandonare la pratica di utilizzare i pixel come unità di misura.
Meglio usare unità di misura relative come rem/em/ch.
Si può assegnare a :root o html il valore font-size in rem e poi tutti gli altri elementi a cascata ad esempio in em, così saranno relativi al primo valore che non è deciso dal designer ma dall’utente nelle preferenze del proprio browser.È vero che gli utenti possono ormai in tutti i browser utilizzare lo zoom, ma perché costringerli a questa pratica quando si può rispettare “nativamente” lo loro scelta?
Ora però viene la domanda vera: in quanti oggi modificano le impostazioni del browser relativamente alle dimensioni dei font?
Alcuni hanno provato a misurare questa percentuale di utenti (l’anno scorso si parlava del 3%).
Voi che impressione avete? Ad esempio voi, da utenti, lo fate (per i browser desktop intendo)?
-
Io da utente lo faccio e ho anche tutto il sistema al 150% ma non è una pratica che vedo molto spesso... Noto molto invece l'utente che avvicina gli occhi allo schermo - lamentandosene -
lo scorso anno ho tenuto un corso presso ANMIC su come si usa un computer e Internet e nemmeno lo zoom usavano
-
@br1brown said:
Sto notando in moltissimi siti la totale mancanza di accortezza per quanto riguarda l'accessibilità, visiva intendo
Ciao br1brown,
i siti web, e web application in generale, che adottano pratiche di accessibilità vengono "imbruttiti" esteticamente. Per fare un esempio, rendere migliore la leggibilità dei testi per utenti affetti dal disturbo della dislessia suggerirebbe l'uso di speciali font appositamente progettati, anche se scientificamente non c'è nulla di certo:

Il font sopra è OpenDyslexic: https://opendyslexic.org/ ma ci sono altri progetti come ad esempio Dyslexiefont (commerciale) che, a loro dire, migliorano notevolmente la lettura, per esempio le lettede "d" e "b" hanno particolari inclinazioni, qui alcuni esempi: https://www.dyslexiefont.com/en/typeface/
Sinceramente, chi userebbe il font sopra? Nessuno o pochi, forse chi realizza siti web pensando al famoso e più detestato Comic Sans.
La realtà è che, a parte rarissimi casi, tutti vogliono un sito web bello e renderlo accessibile significa come dicevo sopra "imbruttirlo", di conseguenza: "se sei un ipovedente sono problemi tuoi".Tornando all'accessibilitò in generale cioè il diritto costituzionale di Uguaglianza, nel 2004 Luigi Stanca, all'epoca Ministro per l'Innovazione e le Tecnologie, volle fortemente risolvere il problema dell'accessibilità, o "divario digitale", e fu promotore di quella che diventò la Legge Stanca 2004 a cui seguirono vari decreti, cioè favorire l'accesso a siti web dei soggetti disabili, ma in realtà più in generale rendere un sito web accessibile per chiunque: diritto di uguaglianza, quindi non solo pratiche per migliorare ad esempio la lettura dei testi ma anche facilità e senso logico nel flusso che può essere ad esempio la ricerca di informazioni, la fase di registrazione etc., soprattutto rivolta a siti web istituzionali, governativi, servizi pubblici in generale.
https://it.wikipedia.org/wiki/Legge_Stanca
Poi ci sono molte eccezioni, per forza di cose, un sito web su base fortemente creativa, ad esempio il portfolio di un fotografo, in questi casi è quasi impossibile. Quasi perché in realtà volendo è comunque possibile creare delle versioni ad hoc, e l'accesso a queste ben disposte in modo da poter leggere, o ascoltare, tutte le aree informative, compreso e soprattutto eventuali aree blog. Se un ipovendente non può leggere il blog di un fotografo famoso che racconta e insegna tecniche ed esperienze, crolla quello che è il diritto di uguaglianza. Ma la giustificazione che danno tutti è sempre la stessa: "se sei un ipovedente sono problemi tuoi"
Sul discorso dei font, molto, molto, molto complesso, best practice come questa:
@Webmatter said:
Per la dimensione del font occorre abbandonare la pratica di utilizzare i pixel come unità di misura.
Meglio usare unità di misura relative come rem/em/ch.
Si può assegnare a :root o html il valore font-size in rem e poi tutti gli altri elementi a cascata ad esempio in em, così saranno relativi al primo valore che non è deciso dal designer ma dall’utente nelle preferenze del proprio browser.devono far parte delle linee guida che ogni sviluppatore dovrebbe seguire, almeno al minimo sindacale, sempre.
A cui aggiungo la possibilità di usare anche VW, cioè una dimensione che varia rispetto a una certa percentuale della larghezza della finestra del browser, es.:.nomeclasseh1 { font-size: 5vw; }Un esempio su W3School: https://www.w3schools.com/cssref/tryit.asp?filename=trycss_unit_vw
Molto prima della Legge Stanca 2004 nasce però la Web Content Accessibility Guidelines, WCAG, specifiche linee guida che riguardano l'accessibilità, ed è il 1999: https://it.wikipedia.org/wiki/Web_Content_Accessibility_Guidelines
qui una interessante comparazione tra WCAG e Legge Stanca: https://www.webaccessibile.org/articoli/comparazione-wcag-20-e-requisiti-legge-stanca/
In conclusione l'argomento accessibilità è davvero molto vasto, e complesso, spazia dai colori ai font, ai contrasti, passando per la progettazione UXD che già questa offre delle linee guida ben chiare riguardo a quella parte definita "migliore esperienza di navigazione".
L'argomento non è nuovo, anzi, tuttavia poco applicato, forse perché prima ancora della mancanza di nozioni manca la giusta sensibilità.Sono più che certo che su questo Forum ci sono utenti con molta più preparazione e competenza di me in merito all'argomento accessibilità, sarebbe molto costruttivo se contribuissero con le loro esperienze
