- Home
- Categorie
- Digital Marketing
- SEO
- Priority Hints: si parte?
-
Priority Hints: si parte?
I Priority Hints saranno disponibili dalla versione stabile 101 di Chrome (e probabilmente in altri browser basati su Chromium).
Dalle previsioni: aprile 2022.Può essere interessante iniziare ad usare l'attributo fetchpriority=high per le immagini LCP?

Fonte (anche tecnica) : https://web.dev/priority-hints/
1 Risposta
-
@alepom si avevo visto giorni fa su Twitter.
Io li ho già implementati un po' ovunque e li ho suggeriti nei documenti per chi non è in grado di gestire i preload e delay programmatici.
1 Risposta
-
@juanin, sempre TOP

-
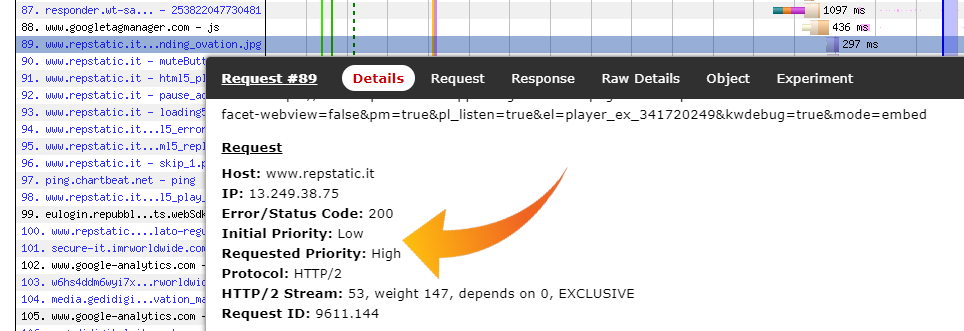
Sapevate che WebPageTest consente di visualizzare se una risorsa cambia la priorità che le viene attribuita durante il caricamento della pagina?
Questi sono casi interessanti in cui intervenire attraverso i Priority Hints.

1 Risposta
-
@alepom Yes!
1 Risposta
-
@juanin, non avevo dubbi su questo

Tu sei un Super Saiyan User
1 Risposta
-
@alepom sì ma infatti, non capisco che risposte



ahahhahaha
Io non sapevo niente ahahahahhahahaha OVVIAMENTE
-
Un interessante test di Etsy usando i Priority Hints: https://www.etsy.com/codeascraft/priority-hints-what-your-browser-doesnt-know-yet?fbclid=IwAR3XIgleM6eWgEBtX5pg1V5Kn_JVfaAhxfbjG9ityMoraetXL2uzYFRU9Q4
Hanno effettuato un test A/B sulle pagine di prodotto, ottenendo un miglioramento del 4% di LCP, senza degradare le metriche aziendali chiave.
1 Risposta
-
@alepom noi lo abbiamo già implementato su Search Marketing Connect, Advanced SEO Tool etc etc...ma risultati poco percettibili visto che erano già delle schegge seguendo già tutte le varie best practice.
Però se uno ha un sito strutturato male i priority hints possono essere una soluzione a basso costo per migliorare le cose.
1 Risposta
-
@juanin, sono pienamente d'accordo con te.
Più è perfetta la situazione di partenza è meno impattante sarà qualsiasi forma di suggerimento ("hint")