- Home
- Categorie
- Digital Marketing
- SEO
- Problema CLS
-
@francesco-armenio a vedere dal report dice che hai lo shift qui: <div id="td-outer-wrap" class="td-theme-wrap">
da me quando carico il sito, si vede una barra azzurra che poi sparisce, e lo vedi anche nel report
suppongo che se risolvi li risolvi il problema CLS
-
quando carica il menu di navigazione, ad un certo punto si vede barra azzurra in alto e menu su sfondo nero subito sotto, con il bottone home su sfondo azzurro che è piu altro del menu su sfondo nero, subito dopo sparisce la barra azzurra ed il menu su sfondo nero si "alza" alla stessa height del bottone home.
cosi a naso direi che il problema è quello, ma potrei anche sbagliare, andrebbe capito perche fa cosi, sembra quasi che inizia con uno stile di header per poi cambiarlo?
F 1 Risposta -
@shazarak Ti ringrazio per la risposta. Da Chrome non mi appare, ma ho notato che invece si nota su Pagespeed nelle prime due schermate di caricamento.
Io utilizzo Newspaper come tema ed ho impostato uno dei template disponibili per l'header, quindi non saprei se è un errore del tema oppure no.
In ogni caso, come posso fare per evitare il caricamento di quella barra? Forse si può risolvere con il css, ma non saprei come.

1 Risposta
-
@francesco-armenio eh bella domanda, ieri sera ho provato a guardare come funge l'header del tuo sito e delle demo del template ma per ora l'0unica cosa che ho trovato che non mi convinde molto è un div che viene nascosto:
<div id="td-outer-wrap" class="td-theme-wrap">
<div class="tdc-header-wrap ">
<div class="td-header-wrap td-header-style-5 ">
<div class="td-header-top-menu-full td-container-wrap ">
<div class="td-container td-header-row td-header-top-menu">
<!-- LOGIN MODAL -->il div con classe td-header-top-menu-full td-container-wrap nasconde un login modale, che non ho capito se lo usi nel sito o se sta la a far nulla
poi c'e' questo: <div class="td-header-menu-wrap-full td-container-wrap " style="height: 60px;">
quel height messo li, se lo metti a 50px sembra l'altezza originale proprio di quando si crea il clsse puoi, prova a cambiare il tipo di header , invece che style 5 , e vedi se e quali differenze trovi, nel caso sai che bisogna lavorare su quel tipo di header
ma sono ipotesi buttate li al volo, magari il vero problema sta da tutt'altra parte non prendere per oro colato quel che scrivo
nel caso fai una prova, trova le impostazioni per visualizzare la barra azzurra, dovrebbe essere una tob bar o top header. in modo da lasciarla visibile sempre, e vedi se e quali errori cls ti tira fuori, almeno vai per esclusione
F 1 Risposta -
@shazarak Grazie ancora per la tua risposta. Ho provato a cambiare diversi header e abilitare la top bar ma quella barra azzurra continua ad apparire.
Per quanto riguarda il login modale non lo utilizzo e nelle impostazioni del tema è disattivato.
1 Risposta
-
@francesco-armenio eh uno dei tanti problemi, a mio avviso, dei temi multipurpose,... per loro "disattivare" significa "nascondere"... e poi una pagina che dovrebbe avere 100 righe 3 css e 4 js finisce per aver 1000 righe di html e 40 risorse... cosa che complica ovviamente la risoluzione di certe problematiche
se viene sempre fuori quella barra, va capito se e come riuscire a non visualizzarla, o per lo meno far in modo che il menu di navigazione con sfondo nero non parta a 60px poi a 50 per poi tornare 60px. e cosi elimini un possibile problema di cls. poi andrebbe capito se per caso il problema di cls si verifica per altri motivi..
aimè non ho mai lavorato sul quel tema quindi non saprei andare oltre al momento
-
nelle impostazioni di wp-rocket sotto Ottimizzazione file lascia solo questi flaggati:
- minifica css
- ottimizza pubblicazione css
- minifica jvascript
- carica javascript differito ( ci dovrebbe gia essere un regex per jquery )
- rimanda esecuzione javascript ( doverebbe esserci gia un elenco predefinito)
salva, cancella cache, ricarica la cache, cancella opcache ( se lo hai) e rigenera percorso css
poi controlla che il sito non si corrompa, e riprova le analisi (magari fai un fischio che lo testo pure io)
in generale, è proprio necessario usare 4 google fonts? lato, openssans, montserrat, e roboto?
F 1 Risposta -
@shazarak fatto tutto e riprovato l'analisi su pagespeed, ma la barra c'è ancora.
Per quanto riguarda i fonts utilizzo soltanto Lato e Montserrat.
1 Risposta
-
@francesco-armenio carica ancora solo un singolo file css
https://breakingsocial.it/wp-content/cache/min/1/5d729c97b0f5f6e121038b9845cfd8f1.css
andrebbe fatta la prova lasciando la , suppongo, miriade di file css. perche quello li sono 167kb di css e in home page dice che tipo 160kb non servono..
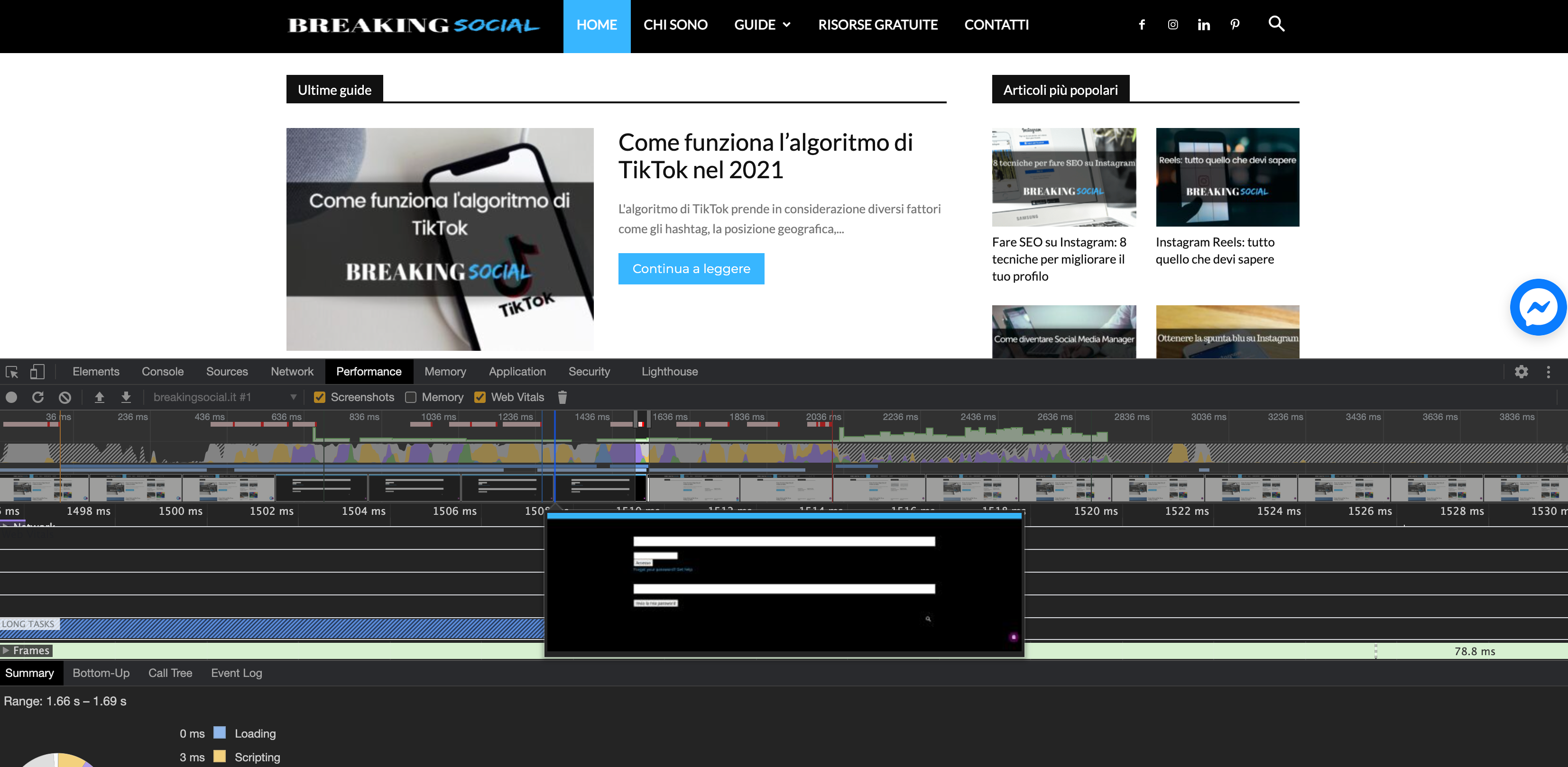
ti allego lo shot di cosa carica per pochi millisecondi.. sfondo nero barra azzurra, a vederlo cosi sembra proprio il form di login o modale ecc

-
attenzione però, dal tuo primo shot quel 1 sul cls è sull'aggregazione dei dati degli ultimi 28 giorni...
se cambi oggi ... suppongo dovrai aspettare un mese prima di vederlo a posto li. dovrai guardare il grafico sotto
per esempio a me da mobile ha dato 0,033 di cls
F 1 Risposta -
@shazarak Non riesco proprio a capire da dove viene fuori quel form di login ho disattivato tutto dal pannello proprio perché non mi serve.
Per quanto riguarda i dati inizialmente pensavo anch'io di guardare quelli sotto, cioè i "Dati di prova controllati" e non i "Dati reali", ma dato che è passato più di un mese da quando ho aggiustato un pò il sito e Google non mi convalida ancora i problemi di CLS pensavo di sbagliare io qualcosa.
Infatti Google mi ha convalidato i problemi di CLS da Desktop, che in realtà sono più alti dello 0,25 (dall'analisi mi dà un valore di 0,423), mentre da mobile niente (che in teoria, appunto, è intorno allo 0,035.
Mi sta facendo impazzire.

1 Risposta
-
@francesco-armenio eh... se proprio non serve mai e il tema lo nasconde soltanto potresti anche provare a modificare il tema è togliere fisicamente quella parte di html però occhio...
F 1 Risposta -
@shazarak Prima di fare qualche guaio provo a scrivere di nuovo anche sul forum dedicato al tema per capire cosa e come posso fare.

Intanto ti ringrazio.

1 Risposta
-
@francesco-armenio figurati
ribadisco il concetto che avere un unico file css da 160kb
non fa bene in generale al sito non solo al cls
https://breakingsocial.it/wp-content/cache/min/1/aade18fdf10b32fda0e4bdf8ed4718fd.css
disabilita l'aggregazione dei css che tanto non serve a nulla, sei sotto http2
F 1 Risposta -
@shazarak fatto
 avevo dimenticato di spuntare quella casella.
avevo dimenticato di spuntare quella casella.Ho riprovato di nuovo delle analisi ed ora sembra che la versione mobile sia peggiorata con i valori, tranne CLS che è rimasto invariato. La versione desktop invece è migliorata notevolmente.
Ho provato anche su GTmetrix e mi dà un valore CLS di 0.06, ma credo si riferisca comunque alla versione desktop.
1 Risposta
-
@francesco-armenio eh le mille facce dei temi multipurpose... multiproblemi
premessa: personalmente quel tema lo getterei nel cestino e rifari il sito solo con lo stretto necessario ed un tema recente, leggero, e bla bla bla
ipotizzando che quel tema deve per forza rimanere, che tutte le plugin anche e che si debba per forza solo ottimizzare questo tema allora:
nella home page carica 16 css di cui:
-contact form 7 -> suppongo che in home non hai form o modali nascosti che si aprono per compilare un form -> andrebbe caricato solo dove effettivamente compaiono form- yet another star review x2 -> non mi pare di vedere stellette in home -> andrebbe caricato solo sui singoli post
- easy table content -> direi che l'indice dei contenuti serve solo nei singoli post
- il foglio di style del child tema, vuoto -> direi che non serve in generale da nessuna parte
- foglio di stile della demo, con dentro 1 singola istruzione css -> demo? ma anche no
gli altri bene o male si suppone servano per forza di cose
https://it.wordpress.org/plugins/wp-asset-clean-up/
lo usi per disabilitare i css dove non servono, va da se che ora ho elencato cio che non serve per la home page, ma forse poi va fatta la stessa analisi e procedura almeno anche per i single post
poi se vuoi essere sicuro ti vai a prendere anche pagina per pagina...e ottimizzi le risorsestessa cosa per i file js
dove pero probabilmente avrai da ottimizzare di meno, la maggior parte dei javascript ti serviranno, magari puoi togliere contact form dove non serve, comment reply dalla home eccpoi hai parlato di usare solo 2 font, quindi sarebbe comodo andare a capire dove e perche carica altri 2 font, ed eliminarli, o per lo meno controlla tutti i settings del tema alla ricerca dei due font inutili e cambiali con quelli che usi, se non risolvi cosi vai a rimuoverli con codice ecc
e qeusto ti dovrebbe dare respiro riguardo le prestazioni generali , piu o meno....
riguardo il cls secondo me riuscire a toglie quella maledetta form modale risolverebbe altre problematiche, a costo di modificare uno dei file del tema ( e magari ti basta mettere la versione modificata nel child) altrimenti va trovato il modo di non visualizzare mai la famosa "barra azzurra"
in ogni caso al momento a me da cls verde su desktop, mentre du mobile va a 0,141 ma è cambiato l'elemento che crea lo shift
ora sembra no questi
<div class="td_module_11 td_module_wrap td-animation-stack td-meta-info-hide">ricorda Comunque che se usi PSI usa dati di laboratorio, andrebbero incrociati coi dati reali per avere un responso diciamo piu veritiero
edit: il primo errore di cls ora lo da qui: Come inviare un messaggio di benvenuto in un gruppo Facebook
<div class="td_module_11 td_module_wrap td-animation-stack td-meta-info-hide">
da mobile è il primo post che ha la scritta che va su 3 righe, gli altri cls seguono sotto...
a vedere il caricamento a me visualizza prima un font piu grande che poi diventa piu piccolose risolvi sta cosa, quindi avere subito il font piu piccolo o tenere l'altezza minima dei box perche contenga tre righe, dovresti risolvere anche i problemi di cls
F 1 Risposta -
@shazarak Lo so, infatti mi pento di aver installato questo tema ma l'avevo già ed ho voluto sfruttarlo.
Ultimamente stavo pensando ad Elementor Pro, anche se alcuni dicono che è abbastanza pesante. Tu hai avuto modo di provarlo?
Comunque la mia intenzione, per adesso, è quella di sistemare il più possibile il tutto con questo tema. In questo momento al solo pensiero di rifare tutto mi sento male.

Anche se, ripeto, Elementor Pro sarebbe l'ideale per quello che voglio fare e non mi dovrei affidare a plugin o tool esterni per landing page e quant'altro.
2 Risposte
-
@francesco-armenio eh, evito il commento personale su elementor, in generale se vuoi avere velocità e performance meno temi usi meglio é... te lo fai su misura o usi temi pensati nati e sviluppati per essere veloci, e sto generalizzando al massimo
In ogni caso mi pare di capire che migliorano le performance di elementor di volta in volta
https://elementor.com/blog/introducing-elementor-3-1/
Quello ch personalmente mi lascia un po’ perplesso é che il sito in questione é fondamentalmente un blog
Tolti contatti e chi sono o risorse (pagine semplici) le uniche strutture grafiche che hai sono il single post e la pagina archivio ( compresa la home) quindi non capisco quale bisogno di usare visual builder editor che fanno migliaia di cose che non ti servono, o dove sia la difficoltà nel passare ad un tema divero, più recente , semplice, veloce.Ma capisco che in generale l’idea di cambiare un tema in generale faccia venire mal di testa eheh
-
Ciao @francesco-armenio,
io sono la campana che ti consiglia Elementor Pro, essendo un trainer e usandolo su moltissimi progetti.È giustissimo avere timore che appesantisca il sito e in effetti è quello che succede se non presti particolare attenzione a come lo fai.
Ti lascio l'elenco degli articoli del loro blog in cui puoi approfondire vari aspetti legati alla velocità del sito: https://elementor.com/blog?s=speedCome dice @shazarak, stanno migliorando di versione in versione. Infatti, l'ultimo sito che sto sviluppano, non essendo eccessivamente complesso, raggiunge e supera su lighthouse un punteggio di 70 sia su desktop che mobile. È solo un'esperienza personale, che lascia il tempo che trova, ma credo che sia indice che un buon sito performante con Elementor è possibile!
Detto questo, se il sito che devi fare è particolarmente semplice, forse trovare un tema ben fatto ti semplifica pure la vita. La decisione è tua
