- Home
- Categorie
- Digital Marketing
- SEO
- CLS come migliorarlo? valori strani
-
@Giulio89 ha detto in CLS come migliorarlo? valori strani:
@mirkomassarutto ha detto in CLS come migliorarlo? valori strani:
@Giulio89 il problema è capire cosa stai togliendo.. [...]
Allora innanzitutto ti ringrazio tantissimo per il tempo che hai investito nel post.
Puoi settare la sua come migliore risposta!

Ho ridotto il tuo quote nel post, così è più pulito per chi legge



-
Miglior Risposta
@Giulio89 ciao.
Sono arrivato un po' in ritardo, ma provo a suggerirti l'elemento su cui porre attenzione riguardo il CLS.
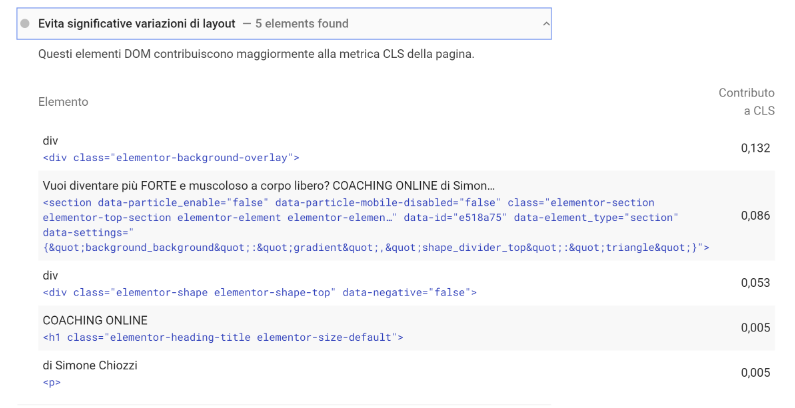
Così a occhio sembra essere principalmente un elemento, ossia quello di trustpilot. Si nota abbastanza bene dalla sequenza di rendering in pagespeed insights.

Come puoi notare la parte alta con il triangolo in grigio prima di assestarsi si muove in modo visibile spostando più volte il layout sottostante.
Dentro PSI puoi vedere segnalati gli elementi che si spostano, ma ti danno poche indicazioni perché di fatto sono si loro a spostarsi, ma a causa del blocco di cui sopra.

Il consiglio dunque per risolvere è allocare l'altezza esatta di quel box senza che cambi nel giro di 3 secondi 5 volte.
-
Ora non riesco a fare una prova veloce.. hai provato un semplice margin:auto ?
-
@Giulio89 perfetto.. ora non resta che andare a risolvere tutto il resto

Buon lavoro.
-
@Giulio89 attenzione perché il valore che vedi sopra è l'aggregato per origin del Chrome UX Report quindi inizierai a vedere i benefici da ora in avanti e se non hai molto traffico passerà qualche mese.
Ti incollo infatti cosa c'è scritto sopra.
Origin Summary: Nel precedente periodo di raccolta dei dati di 28 giorni, l'esperienza globale di tutte le pagine pubblicate da questa origine non supera la valutazione Segnali web essenziali. Per visualizzare suggerimenti su misura per ogni pagina, analizza i singoli URL delle pagine.