- Home
- Categorie
- Digital Marketing
- SEO
- CLS come migliorarlo? valori strani
-
Il CLS è influenzato dal "movimento" del layout durante il caricamento della pagina. Guardati questa "post live" di @giorgiotave dove @juanin spiega bene ed in maniera comprensibile la cosa.
Diciamo che il problema mi pare molto legato al fatto che carichi un sacco di codice "sporco". Non preoccuparti è un problema abbastanza diffuso con Wordpress..
Il consiglio è di iniziare a metter mano al template cercando di evitare il caricamento di risorse inutili dando già che ci sei un occhiata alla dimensioni delle immagini.. considera magari anche il fatto di alleggerire i contenuti diminuendo per esempio i post che apri inizialmente e richiamandoli in seguito allo scroll..
-
@Giulio89 il problema è capire cosa stai togliendo.. e cosa stai caricando...
Mi spiego il fatto che tu abbia un CLS "scarso" è dato dal fatto che gli spazi occupati dagli elementi cambia con il caricamento dei contenuti.
I casi qui sono 2:- Fai in maniera che gli spazi dedicati ai contenuti siano già fissati.. quindi se per esempio l'immagine appare dopo ed occupa uno spazio di 100x100 dai al box giù la dimensione di 100x100 (così eviti lo shift anche se il caricamento dell'immagine avviene dopo x secondi)
- Ottimizzi il tutto per ottenere risposte più rapide dal server (ovviamente questa è l'opzione consigliata).. se le risposte sono molto rapide lo shifting c'è ma sta nei tempi...
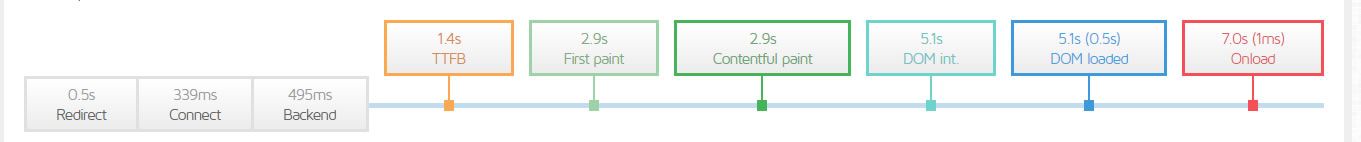
Questa è la situazione del caricamento della tua home... 7 secondi!
Il contenuto inizia ad apparire a 2.9 ... da li a 7 quando il sistema inizia a far girare il tutto mi capisci che il tempo è alto.. quindi se fai modifiche minime difficile che tu veda la differenza nell'analisi di google.
Premetto che non sono per nulla un amante di Wordpress... ma la base sta nel fatto che il CMS non è ottimizzato.. ovvero la prima risposta è veramente bassa.
A questo si aggiunge che il codice lato front-end (il template per capirci) è esoso e carica un sacco di cose inutili.
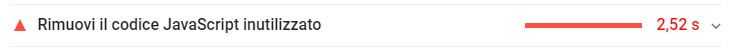
Rivedi pian piano il layout generale cercando di capire innanzitutto cosa ti serve e cercando di ottimizzare il codice con cui ottieni quel risultato... magari ti accorgi che hai qualche js di troppo e che magari pesa parecchio.. rallentando la fruizione senza utilità.Questo è quanto ti dice pagespeed a riguardo

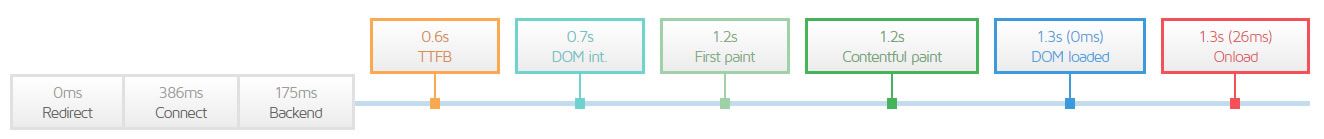
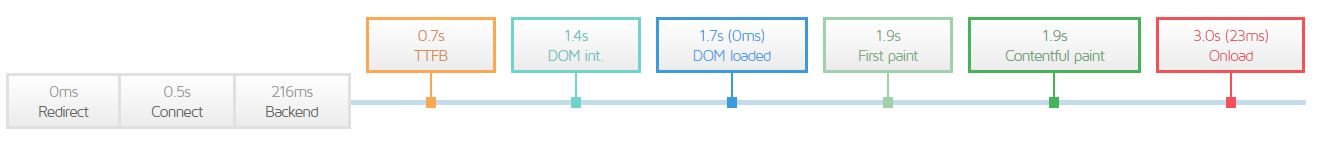
Qui ti riporto due analisi di una pagine performanti (la prima è una pagina ultraleggera, mentre la seconda è una pagina categoria di un ecommerce.. quindi un pò più articolata)


-
@Giulio89 ha detto in CLS come migliorarlo? valori strani:
@mirkomassarutto ha detto in CLS come migliorarlo? valori strani:
@Giulio89 il problema è capire cosa stai togliendo.. [...]
Allora innanzitutto ti ringrazio tantissimo per il tempo che hai investito nel post.
Puoi settare la sua come migliore risposta!

Ho ridotto il tuo quote nel post, così è più pulito per chi legge



-
Miglior Risposta
@Giulio89 ciao.
Sono arrivato un po' in ritardo, ma provo a suggerirti l'elemento su cui porre attenzione riguardo il CLS.
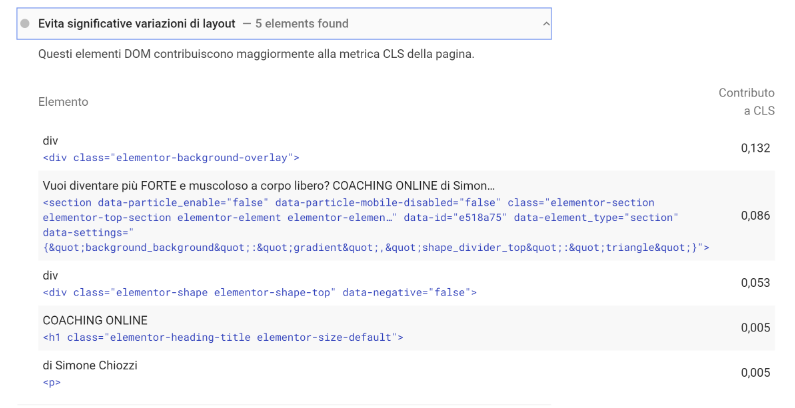
Così a occhio sembra essere principalmente un elemento, ossia quello di trustpilot. Si nota abbastanza bene dalla sequenza di rendering in pagespeed insights.

Come puoi notare la parte alta con il triangolo in grigio prima di assestarsi si muove in modo visibile spostando più volte il layout sottostante.
Dentro PSI puoi vedere segnalati gli elementi che si spostano, ma ti danno poche indicazioni perché di fatto sono si loro a spostarsi, ma a causa del blocco di cui sopra.

Il consiglio dunque per risolvere è allocare l'altezza esatta di quel box senza che cambi nel giro di 3 secondi 5 volte.
-
Ora non riesco a fare una prova veloce.. hai provato un semplice margin:auto ?
-
@Giulio89 perfetto.. ora non resta che andare a risolvere tutto il resto

Buon lavoro.
-
@Giulio89 attenzione perché il valore che vedi sopra è l'aggregato per origin del Chrome UX Report quindi inizierai a vedere i benefici da ora in avanti e se non hai molto traffico passerà qualche mese.
Ti incollo infatti cosa c'è scritto sopra.
Origin Summary: Nel precedente periodo di raccolta dei dati di 28 giorni, l'esperienza globale di tutte le pagine pubblicate da questa origine non supera la valutazione Segnali web essenziali. Per visualizzare suggerimenti su misura per ogni pagina, analizza i singoli URL delle pagine.