- Home
- Categorie
- Digital Marketing
- SEO
- Core web Vitals Joomla
-
@gabriele-pantaleo alora a vedere da quella doc con la versione pro puoi gestire async e defer ecc
https://www.jch-optimize.net/documentation/defer-javascript.html
per inserire il preload della immagine lcp in home, con joomla suppongo potrai mettere una riga dentro al <head>
ti basta aggiungerla a mano se il plugin non te lo fa fare
https://web.dev/preload-responsive-images/a grado zero qualcosa del tipo:
<link rel="preload" as="image" href="https://www.gabrielepantaleo.it/images/web-agency-torino.webp">
poi nel caso puoi valutare di mettere in preload versioni responsive, sempre se le usi ma a vedere il sito sembra usi la stessa dia per desktoop che mobile
pero il plguin dice si usare la "optimum" setting, che abilita anche il combine, cosa che eviterei
nel caso cerca di capire se puoi farlo manualmente
-
@shazarak ha detto in Core web Vitals Joomla:
<link rel="preload" as="image" href="https://www.gabrielepantaleo.it/images/web-agency-torino.webp">
ci provo, gentilissimo. Ovviamente se lo metto manualmente, lo dovrei mettere solo nella homepage, dato che nelle altre pagine questa img non c'è, corretto?
Guarda, solo per questo mi pento di non aver migrato il sito in WP, perchè joomla è un po' un casino.
Optmimum l'ho messa ora per comodità, sono arrivato a 49/89, non male. Poi ho pagine con video, come questa https://www.gabrielepantaleo.it/consulente-seo, dove il video yt mi rallenta tantissimo tutto. Penso che a questo punto mi occorre davvero acquistare il plugin e vedere tutte le funzioni particolari bloccate che mi possono servire.. la versione free è molto limitata
1 Risposta
-
@gabriele-pantaleo si solo per la home ma giusto per vedere se e quanto migliora , probabilmente su desktop su mobile boh, vediamo
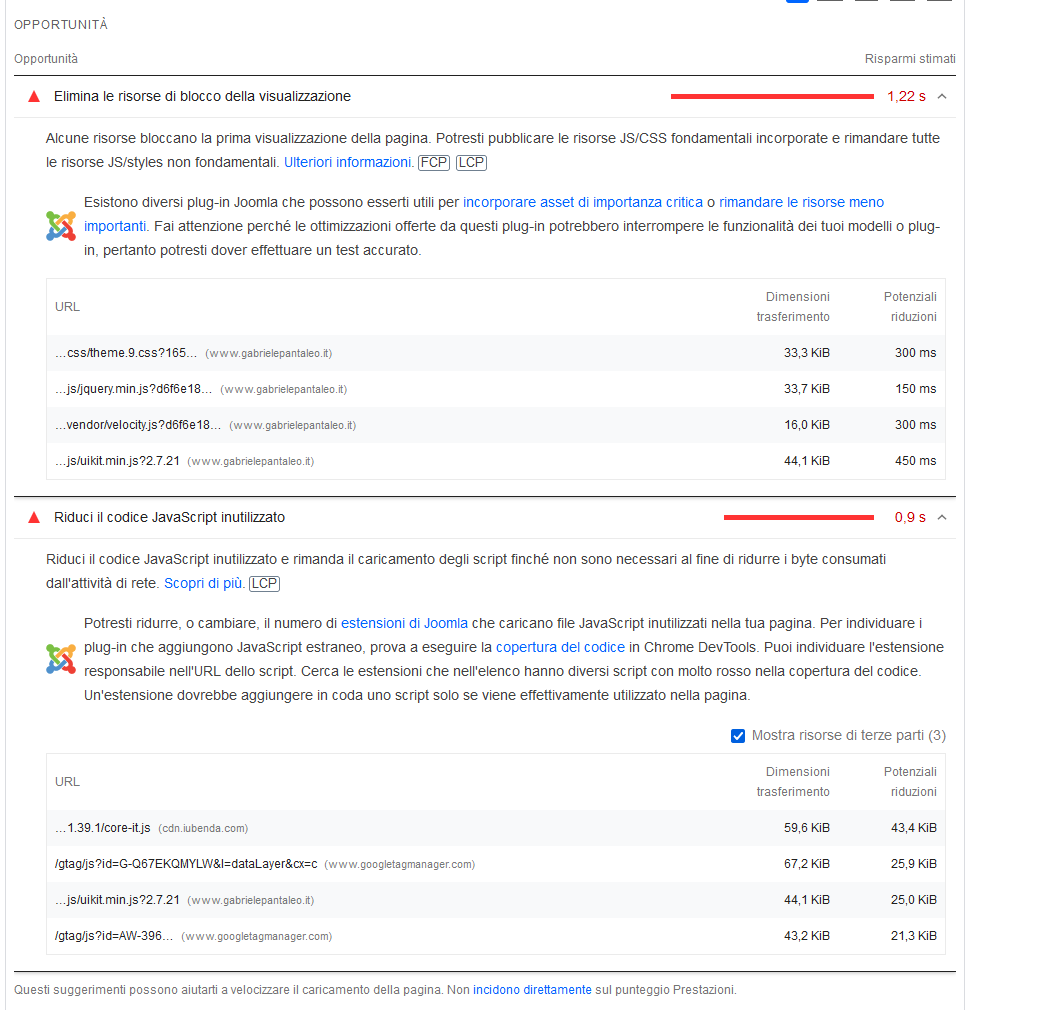
Li poi o hai un sistema che cerca l’immagine critica o lcp in automatico e ti fa un preload oppure te le metti tu a mano, ma solito discorso non é che solo quello di fa sprintare via, c’è sempre gtm e iubenda che rallentano eheh
Eh su wp ti davo molte più idee
1 Risposta
-
1 Risposta
-
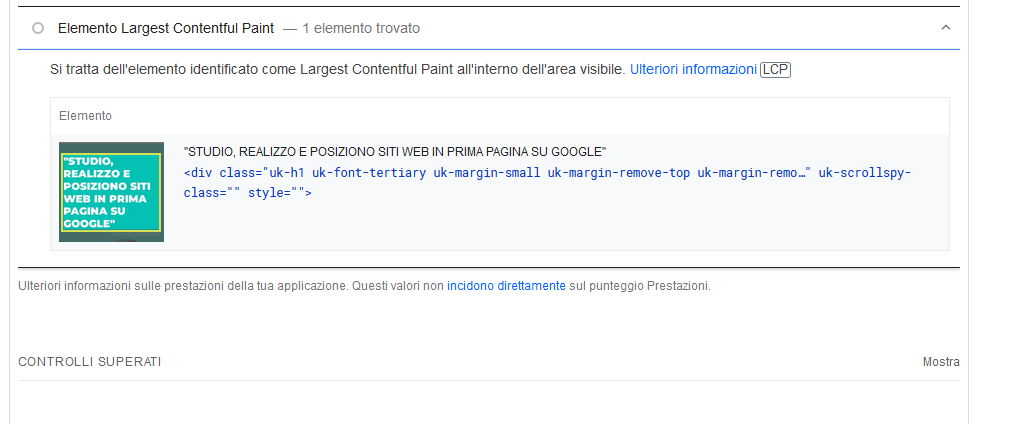
@gabriele-pantaleo eh osti, te la faccio breve, se diminuisci il font di quella scritta, capita che semplicemente , per mobile, LCP viene individuato su altro oggetto, probabilmente l'immagine ( cosi a pelle)
con licenza poetica: se su PSI ( che poi è un valore simulato quindi bisognerebbe lavorare sui dati reali) di tira fuori 7,4 per LCP e da mobile vede una scritta, significa che c'e' altro che "perde tanto tempo" ad essere scaricato, processato,caricato quel che è, prima di arrivare al render della LCP, nel tuo caso la scritta in mobile e l'immagine in desktop
quindi a farla breve dovresti lavorare per far si che almeno tutti gli "oggetti" above the fold vengano caricati con priorità precedenza ecc
al momento a me da un theme9.css che ci mette piu di 1 secondo ad essere "processato",
a vedere dentro il file viene compilato da yootheme , il tuo template. prova quindi a guardare nelle impostazioni del template se per caso anche questo ha attiva un combina tutto, e toglilo cosi puoi gestire meglio i vari assestcosi al volo, usi font localizzati, l'ideale sarebbe gestirli in un file css separato che poi puoi mettere il preload ( aggiungendo magari un bel font-display: swap;)
2 Risposte
-
@shazarak Ti ringrazio ancora tantissimo per la tua professionalità e tempo. In questi giorni, appena mi riprendo, rileggo tutto e inizio a fare dei test. Buon weekend

-
@shazarak Alla fine ho acquistato il plugin pro. Mi da 100 100 ma il sito praticamente è bianco nel rendering del pagespeed, mentre funziona live dopo che si tocca lo schermo.
Edit: il problema della pagina bianca si presenta quando attivo defer unused js. Posso escludere il js che serve, ma sai dirmi quale potrebbe essere quello che permette la visualizzazione istantanea del sito?

la mia idea è quella di lasciare la configurazione come è ora, ma aggiungendo la combinazione dei files. Solo che c'è da escludere un js se no il sito non si vede. Penso sia uikit
EDIT: ho fatto tutto da solo ahah
 ho un punteggio 85/85 e mi sembra ottimo! Sono riuscito a superare i 90/90 ma è la barra contatti sotto (Parla con me / Casi Studio) che se viene bloccata non appare. Però a me serve...dunque non trovo modo attualmente di avere il punteggione e di far apparire la barra.
ho un punteggio 85/85 e mi sembra ottimo! Sono riuscito a superare i 90/90 ma è la barra contatti sotto (Parla con me / Casi Studio) che se viene bloccata non appare. Però a me serve...dunque non trovo modo attualmente di avere il punteggione e di far apparire la barra.
1 Risposta
-
@gabriele-pantaleo mmm a mio avviso o sai esattamente cosa fa quel plugin , come lo fa e cosa tu vuoi fare, oppure se pensi di attivarlo e lasciargli fare tutto , allora ti consiglio di disattivare e lasciar perdere perché alla fine otterrai solo una schifezza o il sito rotto come ora , vedi burger menu che non carica nemmeno il tuo png menu
Probabilmente ci sono che impostatzioni deleterie anche del template stesso che vanno in conflitto con tuttoPuoi provare a disattivare ogni ottimizzazione del tema e usare quelle delmplugin ma secondo me finché ti combina i file, soprattutto i js avrai sempre problemi o instabilità
1 Risposta
-
@shazarak Ciao! In verità adesso il sito mi sembra girare più che bene! Non ti risulta?
1 Risposta
-
@gabriele-pantaleo così a memoria non mi se,brava che prima caricasse un burger menu normale e solo quando scrolli carica il png del tuo burger menu particolare, così come i botton8 gialli che appena carichi il sito sono senza icona freccia e appena lo tocchi compaiono
Se sono cose volute ok, se non sono volute a mio avviso c’è qualcosa che non quadra…
Le due cta in footer giallo e verdi ora sono talmente piccole da non vedersi, altro non saprei, però se va bene così ok! Guarda tra 28 giorni i dati reali e vedi se passato i cwv
1 Risposta
-
@shazarak ha detto in Core web Vitals Joomla:
Guarda tra 28 giorni i dati reali e vedi se passato i cwv
Quoto, guardare i dati reali è la metrica numero uno.
1 Risposta
-
@sermatica purtroppo i miei dati reali non sono disponibili. Poco traffico