-
@eleclipse ha detto in Tema DIVI:
Se prima lavori con divi e dopo lo disattivi è probabile che ti ritroverai con un mucchio di "codici" (shortcode) non funzionanti oltre al testo normale (Poi non lo suo da un po' per cui non ne sono certo).
Comunque se lo prendi hai del tempo per farti ridare indietro i soldi per cui ti consiglio di provarlo e vedere come va.
Potrei fare cosi, duplico tutte le pagine e articoli creati con l'editor di wp, creo un layout predefinito e lo assegno solo ai duplicati, in modo che se volessi tornare alla visualizzazione da editor di WP, dovrei solo mettere in bozza i duplicati e riattivare gli originali, evitado il problema di disattivare il layout DIVI assegnato e ottenere il pasticcio degli short code, potrebbe essere una strada.
-
Parlando di velocità dei temi WP!
Mi permetto, visto che mi stavo orientando su DIVI e il suo pagebuilder, per il mio futuro sito, di chiedervi un parere al riguardo.
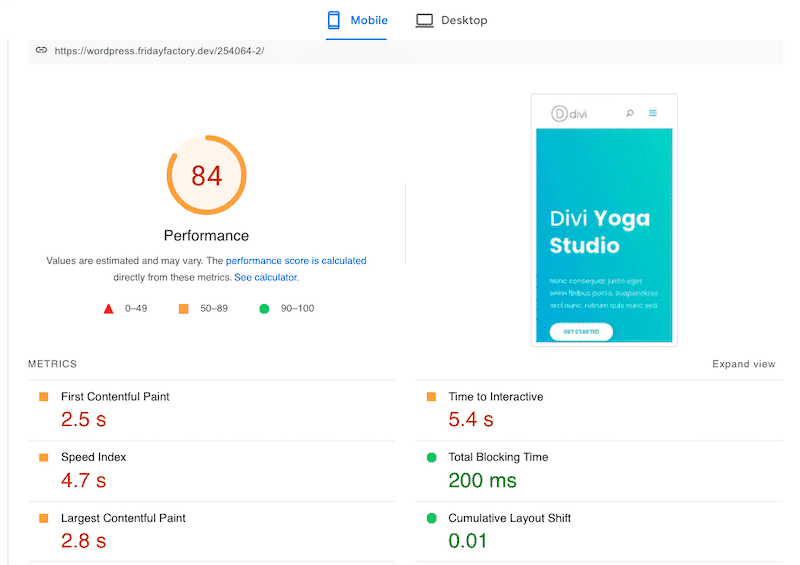
Questo in quanto avevo letto sul sito Wp-rocket, la recensione del tema Divi che provato su mobile da buoni risultati come performance.https://wp-rocket.me/blog/how-fast-is-divi-wordpress-theme/

Ditemi se è comunque da scartare per la pesantezza?
Anche se nella prova spiegano che le migliorate prestazioni di Divi sono dovute a:Divi went from a heavyweight to a lightweight theme by adding 5 main speed-optimization features, namely:
-
A new dynamic PHP framework – loading and processing only what’s needed based on the Divi modules, animations, emoji, or icons you use on your site.
-
The overall CSS size of Divi was reduced by 94%, and its JavaScript was cut by 50% (meaning that Divi has removed unneeded resources and deferred render-blocking requests).
-
Divi is now Inlining stylesheets and only loads critical CSS (the one above the fold), which will defer everything else.
-
Google Fonts are now cached.
-
JQuery deferral moved out of the header and is now loaded asynchronously in the footer (only when it’s not needed in the header).
1 Risposta
-
-
Mi permetto, visto che mi stavo orientando su DIVI e il suo pagebuilder, per il mio futuro sito, di chiedervi un parere al riguardo.
Ciao,
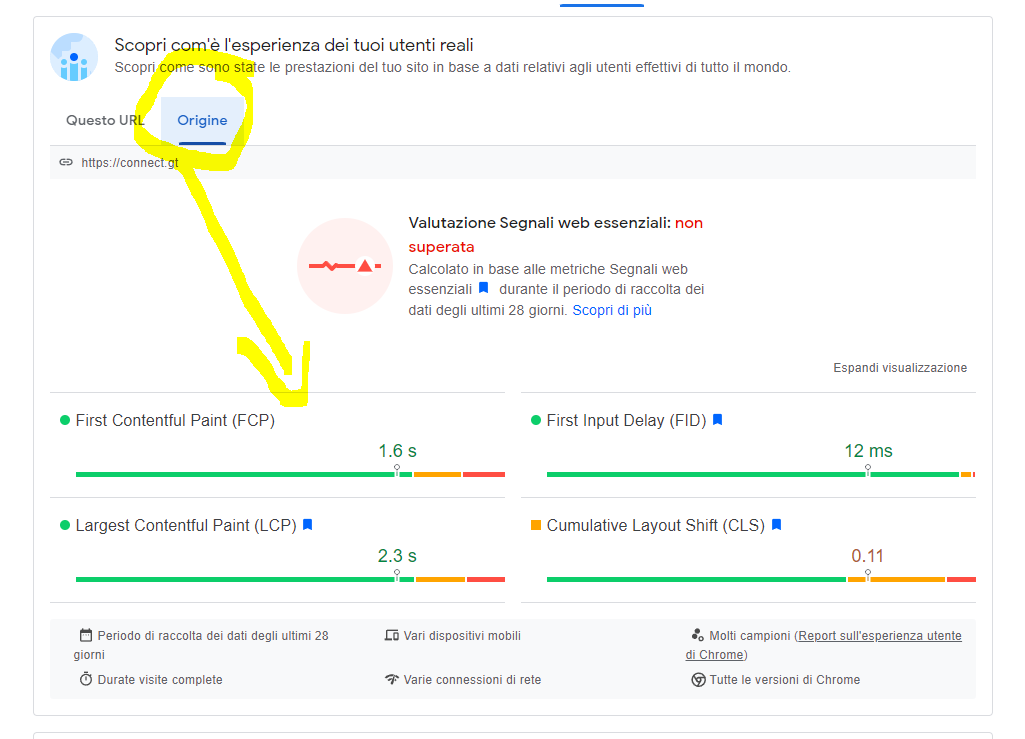
ti consiglio di guardare i dati reali e non quelli di laboratorio, quelli sono quelli che contano essendo quelli reali di navigazione degli utenti. Ovviamente quelli si popolano solo se c'è traffico nel sito.Ho diversi siti con Divi e i dati "Origine" --> "Valutazione Segnali web essenziali" sono tutti in verde sia mobile che desktop.
Qui sotto quelli di ConnectGt

1 Risposta
-
Ho diversi siti con Divi e i dati "Origine" --> "Valutazione Segnali web essenziali" sono tutti in verde sia mobile che desktop.
Bene, allora, posso proseguire con Divi!
Cmq, il test soprastante era riferito al MOBILE.
-
Ormai non conviene più usare page builder visto l'ingresso del Full Site Editor.
1 Risposta
-
@overclokk ha detto in Tema DIVI:
Ormai non conviene più usare page builder visto l'ingresso del Full Site Editor.
Scusa, qual'è il tema WP più adatto per implementare FSE? O è indifferente?
1 Risposta
-
Per FSE si intende il nuovo editor Gutemberg?
-
@overclokk ha detto in Tema DIVI:
Ormai non conviene più usare page builder visto l'ingresso del Full Site Editor.
Scusa, qual'è il tema WP più adatto per implementare FSE? O è indifferente?
Per ora puoi usare benissimo 2022
@newwebmaster ha detto in Tema DIVI:
Per FSE si intende il nuovo editor Gutemberg?
Gutenberg non è un editor, è il plugin che integra il nuovo editor.
FSE è l'editor del "tema" integrato con la 5.9
-
Comunque parliamo del nuovo editor a blocchi di WP.
Se per FSE intendi l'editor del tema, non vedo differenze dai precedenti, dove dovrei vedere? In che modo è utilizzabile al posto di un builder come DIVI?
1 Risposta
-
@newwebmaster #FSE Sta per Full Site Editor, è l'editor a blocchi esteso a tutto il sito, lo puoi usare solo se hai un tema compatibile con FSE, per esempio 2022, ne ho parlato anche qui:
https://connect.gt/topic/246635/wordpress-5-9-tutte-le-novità-qui
E qui:
1 Risposta
-
Ho odiato Gutenberg e il suo editor a blocchi fin dal primo giorno. Forse cambierò idea con FSE ma mi esprimerò quando sarò operativo al 100%
 .
.
1 Risposta
-
@sermatica Non sono mai stato un amante di nessun builder ma se questo editor può essere un modo per vedere tutti gli altri builder sparire definitivamente allora ne porterò avanti la causa fino allo sfinimento

-
Anche a me non è mai piaciuto Gutemberg, però, anche volendo appoggiare la causa di vedere sparire tutti i bulder, se poi ti ritrovi con un builder, non è che poi cambia molto

1 Risposta
-
@newwebmaster cambia invece, perché questo almeno è integrato nel core che si traduce in non avere n° builder con logiche diverse che non seguono uno standard e rendono impossibile cambiare da un builder all'altro, arrivati ad un certo punto se non si adotta uno standard non si va avanti, in questo caso lo standard è dettato dal progetto Gutenberg e gli altri se vorranno potranno adattarsi ad uno standard comune.
-
A certo sotto questo aspetto si, se fai un sito con un builder e poi per qualche ragione vuoi cambiare, o lo sviluppatore lo interrompe, devi rifare tutto, per questo pur essendo sempre stato attirato dalla soluzione builder alla fine non l'ho mai adottata e ancora non riesco a convincermi.
-
Aggiungo anche che un builder classico per come è strutturato avrà sempre problemi di performance, il nuovo editor se ben utilizzato può fare la differenza, ovvio che se poi l'utente carica la qualunque non c'è editor che tenga, ma a parità di competenze tecniche di ottimizzazione delle performance con il nuovo editor si possono ottenere risultati notevoli.