- Home
- Categorie
- Coding e Sistemistica
- CMS & Piattaforme Self-Hosted
- Consiglio SEO su fusione vecchie pag html e nuove con wordpress
-
@arluc ha detto in Importa default.html e impostarlo come pagina principale: come?:
Ma come sostituire la home wp con la vecchia home?
Ti avevo proposta una soluzione in un messaggio precedente:
- Ricrea la pagina default.html su WP e imposta la nuova pagina come homepage.
- Crei un menù dentro a WP fatto solo di link personalizzati e per ogni voce assegni l'indirizzo delle pagine che vuoi salvare del vecchio sito.
- Mostri il menù nella homepage con un widget (come fare questa cosa dipende dal tema)
Come mai questa soluzione non va bene?
Purtroppo non si può fotocopiare una pagina HTML in WordPress. Puoi però ricrearla abbastanza semplicemente.Inoltre:
@arluc ha detto in Importa default.html e impostarlo come pagina principale: come?:
Quello che non ho capito come fare è far apparire come principale la vecchia home (che ora è sostituita dalla home di wp) - mi basterebbe sostituire la home wp con la vecchia home, poi nella vecchia home sarà sufficiente aggiungere un link esempio "news" che manda a una pagina riassunto wp dove troverai il nuovo menu wp che ti fa scegliere e ti mostra tutte le nuova pagine wp e articoli wp
In questo modo usi completamente il vecchio sito. A questo punto non capisco la necessità di usare WordPress, se vuoi usare anche i vecchi file.
Perché non installare WordPress in una sottocartella e aggiungere un link a questa nella homepage del vecchio sito?
-
Ciao @arluc,
ho visto che avevi già aperto una discussione in cui sono state le stesse domande:
https://connect.gt/topic/244969/consiglio-seo-su-fusione-vecchie-pag-html-e-nuove-con-wordpress/7Possiamo chiudere questo topic?
A 1 Risposta -
@g-lanzi ha detto in Importa default.html e impostarlo come pagina principale: come?:
Ciao @arluc,
ho visto che avevi già aperto una discussione in cui sono state le stesse domande:
https://connect.gt/topic/244969/consiglio-seo-su-fusione-vecchie-pag-html-e-nuove-con-wordpress/7Possiamo chiudere questo topic?
Ciao @g-lanzi in realtà nell'altro chiedevo suggerimento riguardo il SEO, questo è la continuazione dell'altro, se non è un problema io li lascerei aperti almeno finchè non riesco a provare e mettere in pratica tutti i vostri preziosi suggerimenti

-
Avere due discussioni aperte con lo stesso argomento crea confusione, ci ragioniamo e valutiamo se unirle.
-
Alcuni consigli aggiuntivi:
-
MAI e dico MAI editare i file PHP di un tema (o altro) da dentro WordPress dall'editor dei temi, anche se c'è la possibilità meglio non toccare questo strumento, basta un semplice
;in meno per mandare giù un sito, quello strumento è l'ultima risorsa da usare per modificare file. -
Lo script di Analytics, plugin o codice a mano (hardcoded)? Ovviamente plugin, primo perché non c'è bisogno di modificare manualmente nessun file (hardcoded) e secondo perché se cambi tema poi devi rimodificare i file del tema, e questo è un no no.
-
Tecnicamente è possibile usare anche pagine HTML in parallelo con WordPress, non lo vieta nessuno, l'unica pagina che non è possibile usare in parallelo sarà quella dedicata alla index del sito, il motivo è che in base alla configurazione il webserver andrà a "cercare" se esiste il file da usare come entry-point, esiste una lista di file che è possibile usare per questo scopo e viene letta in modo gerarchico, dal primo all'ultimo finchè non viene trovato il file da usare, per esempio spesso si usa index.html poi index.php e così via, (anche default.html in alcune configurazioni se non ricorso male) qui è possibile approfondire meglio il discorso https://en.wikipedia.org/wiki/Webserver_directory_index
WordPress come puoi vedere ha una index.php quindi se non esiste nessun file index.html WordPress sarà eseguito. -
Le pagine HTML vecchie non vanno copiate dentro l'editor di post/pagine
-
Si, potenzialmente si possono "fotocopiare" le pagine HTML in WordPress per esempio creando file template con solo HTML nel tema usato, se il tema è custom (fatto da se) allora ok altrimenti bisogna creare un tema child.
https://developer.wordpress.org/themes/template-files-section/page-template-files/
https://developer.wordpress.org/themes/basics/template-files/
https://developer.wordpress.org/themes/advanced-topics/child-themes/
Ora veniamo a come si potrebbe procedere, per fare questo serve sapere cos'è un redirect 301 e come farlo, anche con un plugin tipo redirection.
https://it.wordpress.org/plugins/redirection/
https://redirection.me/support/what-is-a-redirect/La prima pagina da creare in WP sarà appunto la pagina di accesso al sito, quella che verrà visualizzata accedendo per esempio a miosito.tld che sarà la home che c'era prima, le altre pagine HTML possono per ora rimanere li finchè non verranno una a una integrate in WP, l'unica accortezza sarà sistemare il menù sia di WP che dei file HTML.
Ogni volta che si modifica una pagina si agisce anche sui redirect di quella pagina, il processo è abbastanza lineare.
A 1 Risposta -
-
Ciao e grazie per il tuo/vostro tempo

@overclokk ha detto in Consiglio SEO su fusione vecchie pag html e nuove con wordpress:
- MAI e dico MAI editare i file PHP da WordPress editor dei temi, quello strumento è l'ultima risorsa da usare per modificare file.
.. troppo tardi mi sà, mi avevano consigliato diversamente - ho modificato index.php e ora ho un problema con la home di wp (una pagina di wp, dove ho messo copia del codice html e impostata come home) che non riesco più ad accedervi: quando modifico la schermata rimane bianca ... anche se ora stò pensando di buttarla perchè sotto mi hai dato un buon suggerinento - giusto per sapere, come faccio per modificare senza problemi la prossima volta? porto fuori con ftp e uso write?
- Lo script di Analytics, plugin o codice a mano (hardcoded)? Ovviamente plugin
...ugh anche quì mi avevano consigliato diversamente - ok installo plug in per la parte wp, ma per le vecchie html inserirò a mano vero?
- Tecnicamente è possibile usare anche pagine HTML in parallelo con WordPress,
WordPress come puoi vedere ha una index.php quindi se non esiste nessun file index.html WordPress sarà eseguito.
Ottimo suggerimento - io avevo tentato con il rinomino di index.php per dare precedenza al mio default.html ma non funzionava, ho appena provato a mettere dentro un index.html e prende il sopravvento su tutto

Questa è la soluzione per tutto: installato wp dove mi pare, rimetto dentro l'intero sito html precedente, rinomino default.html in index.html e in index aggiungo link a
miosito.it/pagwp-con-menu-e-link-verso-tutti-art-e-pag-wp
ed è fatta la convivenza tra nuovo wp e vecchie html, senza redirect o altro (per ora)- Le pagine HTML vecchie non vanno copiate dentro l'editor di post/pagine
diciamo che ora posso lasciare le vecchie html dove erano, poi a tempo debito le rifarò usando il tema scelto e copiando o migliorando il contenuto della vecchia html nella nuova pagina wp
2 domande:
- "Le pagine HTML vecchie non vanno copiate dentro l'editor" ok, come avrei dovuto fare?
- miosito,it/paginaold.html "rinnovata" con wp la chiamerò miosito,it/paginaold : ma a livello SEO non saranno la stessa cosa vero? E' quì che dovrò imparare il redirect vero? Per "spostare" il seo di html alla nuova wp?
- Si, potenzialmente si possono "fotocopiare" le pagine HTML in WordPress per esempio creando file template con solo HTML - custom (fatto da se) - tema child.
ok, interessante ma per ora, per me troppa carne al fuoco

Ora veniamo a un redirect 301 e come farlo, con un plugin tipo redirection.
PERFECT - Appena rifarò la prima html su wp applicherò quel plugin

.. le altre pagine HTML possono per ora rimanere li finchè non verranno una a una integrate in WP, l'unica accortezza sarà sistemare il menù sia di WP che dei file HTML.


1 Risposta
-
@arluc ha detto in Consiglio SEO su fusione vecchie pag html e nuove con wordpress:
io avevo tentato con il rinomino di index.php per dare precedenza al mio default.html ma non funzionava,
Mai modificare i file del core di WordPress, per tre motivi:
- Si rompe tutto
- Al primo aggiornamento si perdono tutte le modifiche
- Si rompe tutto
Ci sono alcune eccezioni, il file wp-config.php e i file custom di plugin e temi.
-
Buongiorno a tutti,
credo mi abbiate indirizzato nella giusta direzione facendomi capire parecchie cose e concetti che prima mi sfuggivano
Posso fare altre 3 domande (probabilmente banali per voi) di aiuto?
- quale è la differenza tra
<script src="http://www.google-analytics.com/urchin.js" type="text/javascript"> </script> <script type="text/javascript"> _uacct = "UA-xxxxx"; urchinTracker(); </script><!-- Fine monitoraggio Google -->e questo
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-xxxxx"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'UA-xxxxxxx'); </script>-
questa era la vecchia html originale cfsystem(dot)info/default.htm
questa la "nuova" pagina wp cfsystem(dot)info/
a livello di SEO notate differenze? Cioè, la differenza "grafica" può fare la differenza in seo o no? -
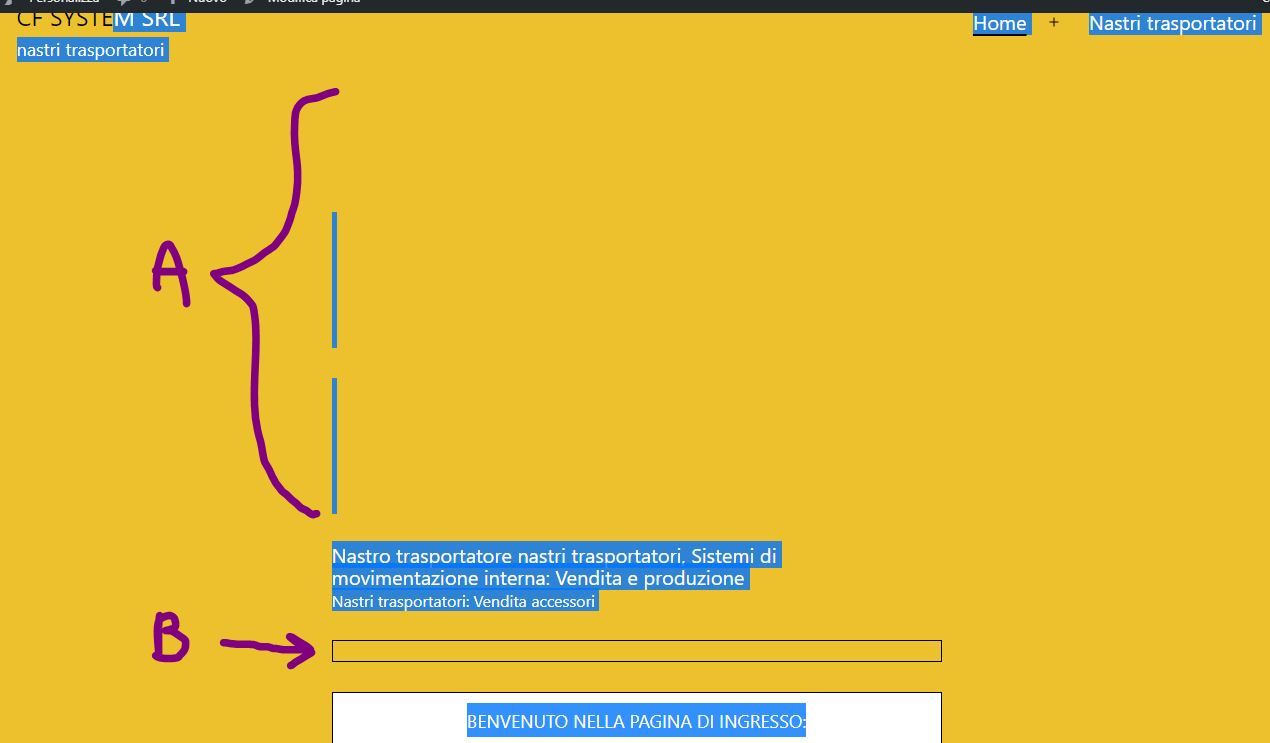
Come posso fare per eliminare gli spazi "A" e la cella "B"? (apparsi da soli ...)
Grazie

1 Risposta
-
@arluc
Per le domande 1 e 2 risponderà chi è più vicino ai temi che saprà spiegarsi sicuramente meglio.Domanda 3
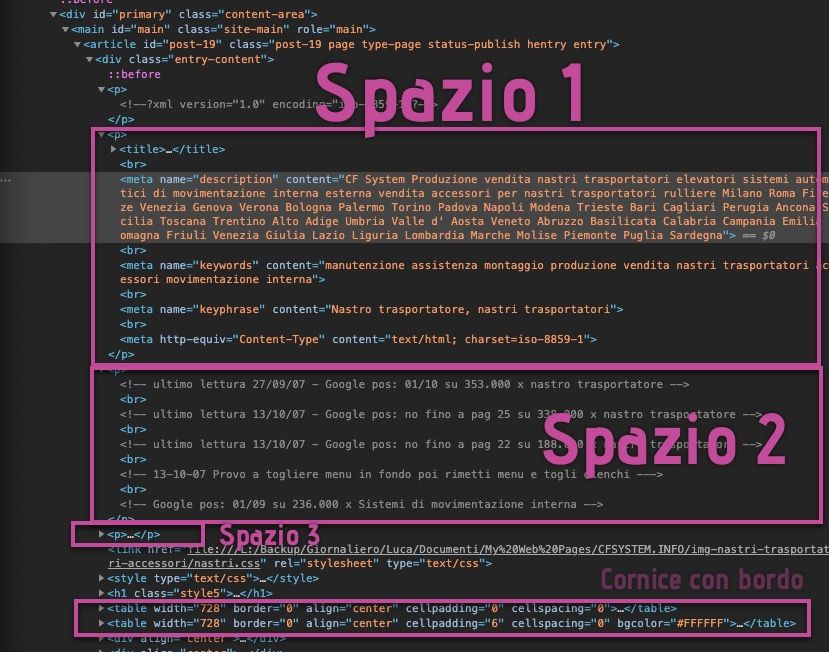
Quegli "spazi" contengono dei paragrafi vuoti e dei metadati, probabilmente provenienti dalla vecchia pagina html.
Ci sono 3 spazi (corrispondenti a elementipsulla pagina) prima del titolo (zona A) e una cella vuota di una tabella nella zona B. Ecco i riferimenti
Usando I DevTools li trovi tutti molto semplicemente e puoi capire cosa li ha creati e quindi come rimuoverli.
EDIT: Inoltre noto che prima dello Spazio 1 c'è anche un elemento
titleche non dovrebbe stare nel body, e questo potrebbe confondere Google.Sembrerebbe che tu abbia inserito il vecchio codice html come fossero dei paragrafi nella nuova pagina e questo ha creato i problemi che vedi.
Se vuoi copiare e incollare il contenuto della vecchia pagina html, il mio consiglio è replicare la struttura usando i blocchi Gutenberg di WP e copiare i testi (non gli elementi HTML) dentro ai blocchi.
-
- Uno è Google Analytics e l'altro è Google Tag Manager, il primo serve per monotorare le visite e il secondo serve per gestire vari strumenti per il monitoraggio come Google Analytics da caricare nelle pagine, però non è questa la sezione in cui parlarne https://connect.gt/category/57/google-analytics-e-web-analytics
- Per questa domanda ti consiglio di aprire una discussione dedicata nella sezione SEO https://connect.gt/category/14/posizionamento-nei-motori-di-ricerca