- Home
- Categorie
- Coding e Sistemistica
- CMS & Piattaforme Self-Hosted
- Ottimizzazione sito
-
@handsfly0 mmm più o meno, se non modifichi wp per accettare il mi è webp non te le vede , ma in ogni caso secondo me non ti conviene poi molto vederle nei media
Ti basta sapere che esistono insieme alle versioni jpg originali nella stessa cartella degli uploads
In realtà di regola puoi servire le webp diciamo in due modi ... usi plugin che ti creano la webp e poi la servono in htaccess o con Javascript , oppure usi servizi che te le creano on the fly tipo ShortPixel eccSe le crei fisicamente puoi anche usare le con per servirle in cache, un esempio può essere KeyCDN con con enabler e cache enabler
Su htaccess puoi , la faccio breve, utilizzare istruzioni se usi Apache, altrimenti puoi servirle con istruzioni nginx
altre plugin che puoi usare sono optimus.io per creare e ottimizzare immagini e poi le servi col metodo che preferisci , oppure ewww plugin.
Se usi plugin come we rocket o swift performance pro o lite speed plugin, possono pensare loro alla creazione gestione ed a servirle a seconda dei casi
Anche sg optimizer di siteground se non ricordo male in versione alta , quella più costosa, dovrebbe darti la possibilità di crearle e gestirle
Poi va beh c’è anche il caso che tu te le sia create in locale con altri programmi, allora o le carichi direttamente in uploads oppure come dicevo all’inizio devi aggiungere il mimetype webp su wp, Google che dovresti trovare il codice da usare su functions.php, poi però devi servirle con uno dei modi descritti sopra in ogni caso
L’importante é che le webp non devono sostituire le jpg ma essere presenti come copia aggiuntiva, perché altrimenti sui browser che non le supportano ti ritroveresti tutte le immagini mancanti
1 Risposta
-
@shazarak Ciao, ti ringrazio della sollecita risposta.
Opterò per la mimetype webp su wp dove si, ho trovato su support Google come inserire il codice a braccetto con le sue estensioni in .jpg etc proprio perché sono ancora molto poco supportate.




 ️
️
1 Risposta
-
Per i WEBP il codice lo avevo riportato qui: https://connect.gt/topic/244169/ottimizzare-velocità-sito-web/27
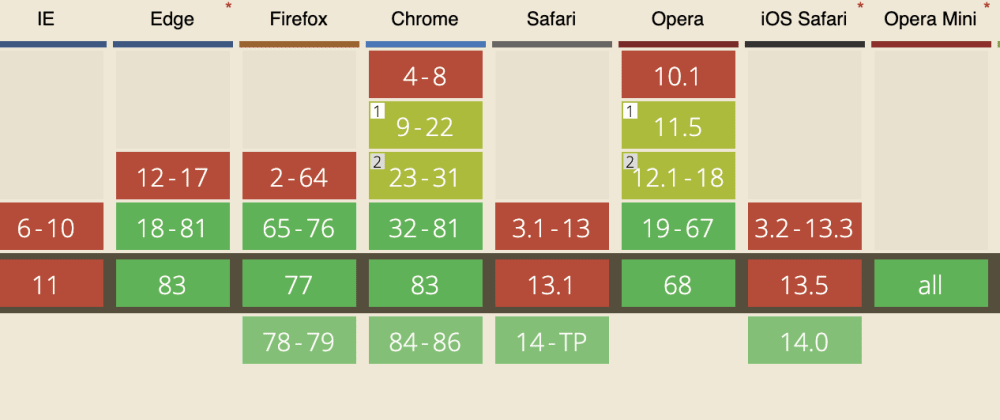
<picture> <source media="(max-width: 784px)" srcset="/img/mobile.webp" type="image/webp"> <source media="(max-width: 767px)" srcset="/img/mobile.jpg" type="image/jpeg"> <source media="(min-width: 768px) and (max-width: 1024px)" srcset="/img/tablet.webp" type="image/webp"> <source media="(min-width: 768px) and (max-width: 1024px)" srcset="/img/tablet.jpg" type="image/jpeg"> <source media="(min-width: 1025px)" srcset="/img/desktop.webp" type="image/webp"> <source media="(min-width: 1025px)" srcset="/img/desktop.jpg" type="image/jpeg"> <img src="/img/default.jpg" alt="MyImage"> </picture>però con gli ultimi browser è supportato. https://dev.to/ben/safari-14-ships-webp-support-are-we-nearing-the-end-of-png-on-the-web-2f53

1 Risposta
-
@mirkomassarutto ciao Mirko! non speravo a tanta risorsa ..cavoli!!! Eh si che ora mi diletto con cognizione di regola
 ️
️ ...richiesta scontata: quale file .php e dove inserirlo e lavorarci su? Suppongo inserirlo in fondo al file del codice ...poi vale per tutte le immagini in uploads successivo anche ?
...richiesta scontata: quale file .php e dove inserirlo e lavorarci su? Suppongo inserirlo in fondo al file del codice ...poi vale per tutte le immagini in uploads successivo anche ?
intanto grazie
1 Risposta
-
@handsfly0 questo devi modificarlo nel template.. a patto che tu abbia le versioni della stessa immagine nei differenti formati. nell'esempio ti ho messo il tradizionale.. quindi mobile, tablet, desktop.. ma poi dipende dalle tue versioni...
il codice "minimo" è
<picture> <source srcset="/img/desktop.webp" type="image/webp"> <source srcset="/img/desktop.jpg" type="image/jpeg"> <img src="/img/default.jpg" alt="MyImage"> </picture>in questo caso mostri la webp hai nuovi browser e la jpg a chi non lo supporta
1 Risposta
-
@mirkomassarutto Ciao Mirko, non è un problema ottenere i diversi formati per la stessa foto, tutt’altra questione capire bene come dove e quale codice inserire per non creare conflitti o errori nel codice stesso
Sai mica dirmi se: una volta inserite le immagini sulla scheda prodotto, da un controllo con dev.to vengono fuori problemi di caricamento codice da parte di yoast, se elimino l’immagine e ricarico la pagina il codice errato rimane?
Devo ricaricarle le immagini già presenti sul
Sito oppure è sufficiente inserire il codice per la loro ottimizzazione ?
ho già il terrore di dover accendere l’aspirapolvere per togliere la polvere dal .php o dal css o dagli script🥵🥵🥵
Grazie intanto

1 Risposta
-
@handsfly0 era stato menzionato anche prima, comunque puoi farlo con https://it.wordpress.org/plugins/ewww-image-optimizer/
1 Risposta
-
Un aggiornamento sulla mia richiesta, penso sia giusto per chi mi aiutato...
Ho installato un tema (flash di themgrill nella versione free) ho riprodotto (su Aruba) la home del sito cliente ed in termini di velocità su gtmetrix ho ottenuto un buon C (mobile: 63% - desktop: 88%) usando solo Swift Performance Lite e Jet Pack... a me pare un ottimo risultato se paragonato al punto di partenza... vedo poi se riportandolo sul sito cliente che gira su siteground ottengo ulteriori miglioramenti...
Unico inconveniente è che il tema usato attualmente permette la gestione degli INCI (c'è proprio un'opzione specifica), in pratica nella scheda prodotto appare una linguetta supplementare con un custom field una cosa del tipo:<li class="woo_custom_tab_tab active" id="tab-title-woo_custom_tab" role="tab" aria-controls="tab-woo_custom_tab">
<a href="#tab-woo_custom_tab">
INCI </a>
</li>ma il mio tema non la gestisce...nel child ho:
$tabs['woo_custom_tab']['priority'] = 25;
...se qualcuno ha qualche suggerimento...
Infine una richiesta che non so neanche come formulare, e mi vergogno anche solo ad aprire un post...
Il cliente mi dice che l'agenzia che ha creato il sito l'ha spinto su certi siti e lei ora riceve visite da un pubblico prevalentemente maschile (il sito vende cosmetici) e teme che questo traffico possa penalizzarla sui motori di ricerca...
A me sembra un po' anomala come situazione, ha senso? Come faccio a capire se è vero e rimediare?
Grazie
-
@overclokk grazie al momento lo sto testando
 ️
️
1 Risposta
-
@handsfly0 Ottimo
