- Home
- Categorie
- Coding e Sistemistica
- CMS & Piattaforme Self-Hosted
- Ottimizzazione sito
-
@dadoge
Vabbé, innanzitutto mi scuso per come ho scritto ieri sera ma da mobile è un impresa! ahahaha però avete capito cosa volevo dire e vi ringrazio di non avermi insultato come "analfabeta"
Visto che il problema è comunque utilizzare WP ed un tema che "ti sei trovato"... vediamo di lavorare su questo.
Xtocky - WooCommerce Responsive Theme mi risulta aggiornato il 4 Gennaio 2021 (almeno così viene dichiarato su ThemeForest all'URL https://themeforest.net/item/xtocky-woocommerce-responsive-theme/20528207 )
La demo page http://demo.themepiko.com/stock/vendor/ si apre in 3700ms e le cose che paiono pesare di più sono i CSS richiamati da JS.... insomma un po' di chiamate annidiate.
Diciamo che sarebbe buona cosa conoscere l'URL del tuo sito per comprendere dove sia il "problema".. riesci a fornirlo? Cosi diamo un'occhiata insieme
-
@giusebos "assemblatore di widget"... ADORO !!!!

-
Intanto ringrazio ancora per le dritte...
shazarak: ho seguito il tuo consiglio ho tolto Autoptimize ed Sg ed installato Swift, ed il risultato del test migliorerebbe passando da poco più di 10 a 45 nel mobile e 89 in desktop solo usando l'autoconfig che mi rileva però due errori: Timeout test e Loopback...ma sono al punto di partenza ottengo questo risultato con il merge degli script (ottenevo più di 40 anche con Autoptimize) che mi inibisce i pulsanti e quindi la possibilità di acquistare tramite woocommerce, togliendo l'opzione merge mi ritorna a 14
mirkomassarutto: avevo visto la pagina del tema ma wordpress non mi propone aggiornamenti e non mi hanno fornito le credenziali di acquisto per poter verificare se esistono aggiornamenti da themeforest...comunque testando la demo su Google Page Speed Insights in mobile ottengo uno sconfortante 18...mi sorge il dubbio che sia proprio il tema poco performante...una gran delusione ho realizzato siti al risparmio su Aruba e con temi free e non ho mai avuto così tanti problemi...
vi mando il link se avete voglia di darci un'occhiata...
provo a riprodurre il sito in un ambiente di test e se non ottengo risultati migliori valuterò se cambiare il tema...
Buona Giornata
3 Risposte
-
@mirkomassarutto ha detto in Ottimizzazione sito:
Ma perché vi ordinate ad usare WordPress per siti da dieci pagine?
Oppure ma perché usate WordPress per siti importanti?
Insomma perché non vi fate il codice 'from scratch" che forse tutti sto problemi di ottimizzazione scompaiono..
Il problema di base non è WP.. ma tutti i la che vi portate dietro con i template da 50$aSiamo nella categoria WordPress e giustamente le persone qui chiedono aiuto per WordPress, cerchiamo di non andare off-topic.
-
@dadoge si manda il link.. avevo già chiesto

@overclokk hai ragione.. infatti poi avevo chiesto il link per vedere se potevo aiutarlo

-
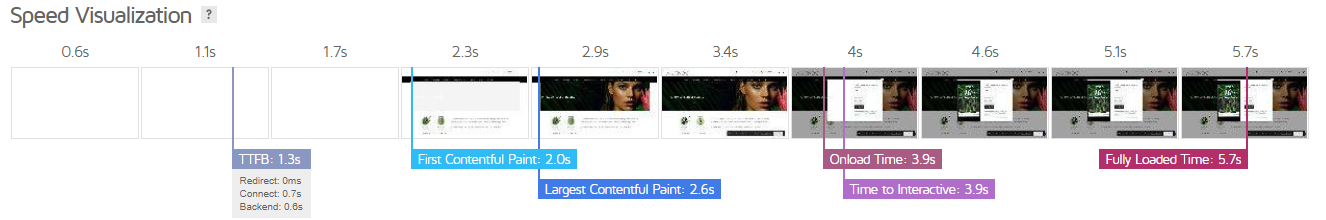
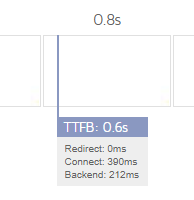
Per il "connect" puoi farci poco.. perché non dipende da te ma dall'hosting.. per il backend invece dovresti vedere se riesci ad ottimizzare un po il db... magari dai un'occhio all'interno ed inizia ad eliminare eventuali contenuti che non servono più (wp crea tanti record che restano li e che poi in realtà non servono e cercare fra 100 righe non è come cercare fra 1000)

questo per farti capire è quello di un "concorrente" che seguo io

Per i contenuti hai parecchio javascript... qui dovresti andare a vedere se qualcosa lo puoi eliminare.. con un po' di pazienza potresti riuscire a rimuovere quello che non usi. Domanda.. ma ti serve il recaptcha?
Altra cosa, ti converrebbe convertire in WEBP le immagini
queste le cose che vedo "al volo"
1 Risposta
-
@dadoge eccoci qui, partiamo da un presupposto: io ti ho risposto con qualche dritta per rispondere esattamente a cio che hai chiesto, e cercando di indirizzarti piu o meno ( per la mia esperienza) verso possibili soluzioni, ora però ci aggiungo anche un parere personale, secondo me dovresti proprio staccarti completamente da questo concetto di guardare il numero di PSI da 18 a 41 poi 89 ecc. è deleterio, a mio avviso è meglio cercare di capire perche e dove ci sono cose che non vanno o che si possono migliorare, e poi , di conseguenza, quel numero potrà anche migliorare. ma di sicuro non ti fa vincere la corsa.
fatta la premessa, dal report PSI prendi le prime voci in rosso
Serve images in next-gen formats -> primo fra tutti carichi questa immagine: https://mcusercontent.com/ebf153a54ef6b92b05eb6d58a/images/d9a4108b-16c0-4f3a-b2d6-0df6ae3ac16b.jpg
di grandezza reale 1080x1920 su un popup di mailchimp largo ( su dekstop) invece 250pxe gia questo basta per definire quali sono i problemi del sito ( e nemmeno prendiamo ancora in considerazione il template)
tra l'altro immagine da quasi 1MBpoi hai un errore in console:
Uncaught Error: Bootstrap's JavaScript requires jQuery version 1.9.1 or higher, but lower than version 3io non son esperto di ste cose, ma secondo me bene non fa.
poi, sempre e solo in home page ti carica il popup e tutta la gestione mailchimp, recaptcha di google, pixel facebook, il js delle review avanzate, e chi piu ne ha ne metta, quindi è "normale" che ci metta una vita a caricare e ti dia punteggi bassi, finche non viene ottimizzato il codice, o messe priorità di caricamento ecc sia nella home che nelle pagine interne
poi, Reduce the impact of third-party code -> ti carica come dicevo il mondo. andrebbe valutato se servono davvero tutti quei google font o meno, poi andrebbero controllati come vengono gestiti i font per le icone, spesso i temi di pupù caricano 4 icon pack diversi per 4 icone diverse, cosa che non si può vedere. e in quel caso l'unica soluzione , a mio avviso, è mettere mano al codice e usare un solo icon pack, e sostituire gli altri, o meglio andare di svg ecc
poi, come ha detto @mirkomassarutto ci sono veramente tanti, direi troppi .js, probabilmente, oltre a quelli delle penso 30 plugin o piu installate, è pieno di script del template che essendo fatto per tutti belli e brutti ( qualcuno potrebbe dire codificato male)
e qui arriviamo al punto secondo me dolente: per come la vedo io puoi usare tutti i plugin o servizi del mondo che siano free o a pagamento ( swift, wp-rocket, assetclean, ecc) ma avrai sempre il problema del codice del template/plugin, quindi o ti metti a spulciare pezzo per pezzo, disabiliti qui, modifichi la, sostituisci li ecc. oppure ( e personalmente io preferirei) rifai il sito con un template migliore, o addirittura ti fai il template a mano, o valuti di rifarlo proprio tutto custom...senza Wp , per la gioia di Mirko
-
@giusebos Cerchiamo di rimanere in topic.
-
@giusebos se sono consigli mirati alla soluzione del problema di questa discussione si altrimenti puoi aprire una nuova discussione con la tua opinione, il forum è qui per questo.
-
@mirkomassarutto Mi inserisco nella discussione per avere se possibile conoscenza di una purché sia modalità per ottimizzare le immagini in WEPB. Quando le inserisco nella libreria di WP non le accetta perché non le riconosce. Devo mettere mano al codice?
1 Risposta
-
@handsfly0 mmm più o meno, se non modifichi wp per accettare il mi è webp non te le vede , ma in ogni caso secondo me non ti conviene poi molto vederle nei media
Ti basta sapere che esistono insieme alle versioni jpg originali nella stessa cartella degli uploads
In realtà di regola puoi servire le webp diciamo in due modi ... usi plugin che ti creano la webp e poi la servono in htaccess o con Javascript , oppure usi servizi che te le creano on the fly tipo ShortPixel eccSe le crei fisicamente puoi anche usare le con per servirle in cache, un esempio può essere KeyCDN con con enabler e cache enabler
Su htaccess puoi , la faccio breve, utilizzare istruzioni se usi Apache, altrimenti puoi servirle con istruzioni nginx
altre plugin che puoi usare sono optimus.io per creare e ottimizzare immagini e poi le servi col metodo che preferisci , oppure ewww plugin.
Se usi plugin come we rocket o swift performance pro o lite speed plugin, possono pensare loro alla creazione gestione ed a servirle a seconda dei casi
Anche sg optimizer di siteground se non ricordo male in versione alta , quella più costosa, dovrebbe darti la possibilità di crearle e gestirle
Poi va beh c’è anche il caso che tu te le sia create in locale con altri programmi, allora o le carichi direttamente in uploads oppure come dicevo all’inizio devi aggiungere il mimetype webp su wp, Google che dovresti trovare il codice da usare su functions.php, poi però devi servirle con uno dei modi descritti sopra in ogni caso
L’importante é che le webp non devono sostituire le jpg ma essere presenti come copia aggiuntiva, perché altrimenti sui browser che non le supportano ti ritroveresti tutte le immagini mancanti
1 Risposta
-
@shazarak Ciao, ti ringrazio della sollecita risposta.
Opterò per la mimetype webp su wp dove si, ho trovato su support Google come inserire il codice a braccetto con le sue estensioni in .jpg etc proprio perché sono ancora molto poco supportate.




 ️
️
1 Risposta
-
Per i WEBP il codice lo avevo riportato qui: https://connect.gt/topic/244169/ottimizzare-velocità-sito-web/27
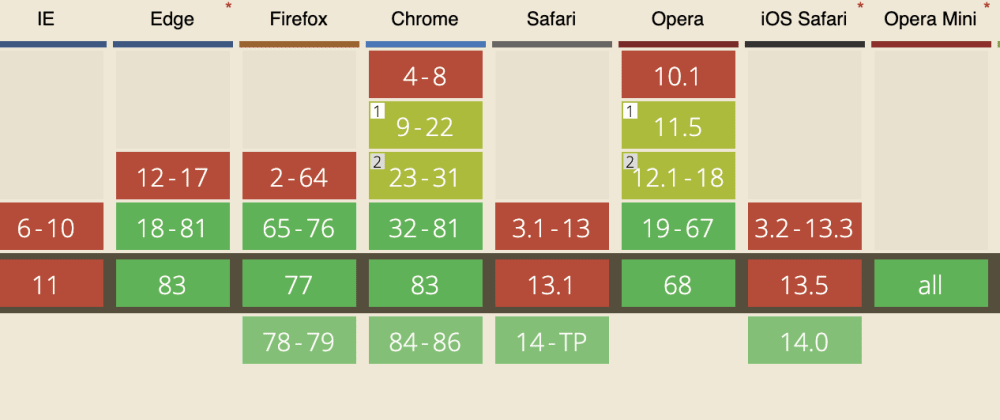
<picture> <source media="(max-width: 784px)" srcset="/img/mobile.webp" type="image/webp"> <source media="(max-width: 767px)" srcset="/img/mobile.jpg" type="image/jpeg"> <source media="(min-width: 768px) and (max-width: 1024px)" srcset="/img/tablet.webp" type="image/webp"> <source media="(min-width: 768px) and (max-width: 1024px)" srcset="/img/tablet.jpg" type="image/jpeg"> <source media="(min-width: 1025px)" srcset="/img/desktop.webp" type="image/webp"> <source media="(min-width: 1025px)" srcset="/img/desktop.jpg" type="image/jpeg"> <img src="/img/default.jpg" alt="MyImage"> </picture>però con gli ultimi browser è supportato. https://dev.to/ben/safari-14-ships-webp-support-are-we-nearing-the-end-of-png-on-the-web-2f53

1 Risposta
-
@mirkomassarutto ciao Mirko! non speravo a tanta risorsa ..cavoli!!! Eh si che ora mi diletto con cognizione di regola
 ️
️ ...richiesta scontata: quale file .php e dove inserirlo e lavorarci su? Suppongo inserirlo in fondo al file del codice ...poi vale per tutte le immagini in uploads successivo anche ?
...richiesta scontata: quale file .php e dove inserirlo e lavorarci su? Suppongo inserirlo in fondo al file del codice ...poi vale per tutte le immagini in uploads successivo anche ?
intanto grazie
1 Risposta
-
@handsfly0 questo devi modificarlo nel template.. a patto che tu abbia le versioni della stessa immagine nei differenti formati. nell'esempio ti ho messo il tradizionale.. quindi mobile, tablet, desktop.. ma poi dipende dalle tue versioni...
il codice "minimo" è
<picture> <source srcset="/img/desktop.webp" type="image/webp"> <source srcset="/img/desktop.jpg" type="image/jpeg"> <img src="/img/default.jpg" alt="MyImage"> </picture>in questo caso mostri la webp hai nuovi browser e la jpg a chi non lo supporta
1 Risposta