- Home
- Categorie
- Coding e Sistemistica
- CMS & Piattaforme Self-Hosted
- Ottimizzazione sito
-
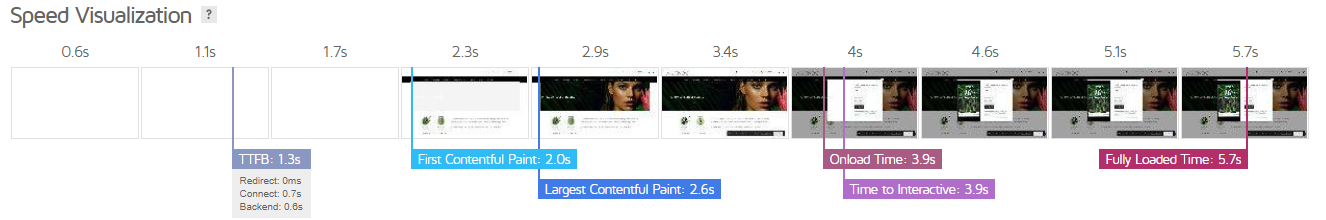
@dadoge argh urka, diventa un po lunga, l'aggregazione dei js è rischiosa perche può rompere collegamenti vari o ottenere risultati opposti a seconda della pagina in cui sei, personalmente eviterei di usare un unico js che unisce tutti quanti, lavorerei piuttosto sul capire cosa "ritarda" il caricamento, per esempio puoi provare a fare una scansione su gtmterix, anche se te lo fa solo da desktop, ma poi guardi il waterfall e cerchi di individuare quali risorse ( css, img, js ecc) ci mettono troppo tempo, o che puoi per esempio caricare in ritardo (defer) o in async.
Sp optimizer + autoptimize ...scelta che reputo personalmente coraggiosa, ma primo assicurati che non ci siano funzionalità duplicate e usate da entrambi, controlla se la cache direct di Siteground è cancellata e/o attiva
poi disattiva tutto, attiva una funzionalita alla volta e testa per vedere quale porta miglioramenti o "rompe" il sito
vedi se queste possono essere utili
https://kinsta.com/it/blog/impostazioni-autoptimize/ma sopratutto , regolati con il responso di SPI per capir dove ottimizzare... se hai un problema di LCP altissimo dovrai capire quale è, perche carica cosi lento e cosi via, magari carichi una immagine da 10MB , magari ti blocca tutto il cookie consent, ecc ecc
se hai poi voglia di smanettare puoi anche fare un altro test, togli SG optimizer e autoptimize, e metti Swift performance Lite ( gratis) e vedi se ti cambia la vita o meno ( sempre facendo attenzione al fatto che hai un layer di cache a livello server si Siteground)
-
Ma perché vi ordinate ad usare WordPress per siti da dieci pagine?
Oppure ma perché usate WordPress per siti importanti?
Insomma perché non vi fate il codice 'from scratch" che forse tutti sto problemi di ottimizzazione scompaiono..
Il problema di base non è WP.. ma tutti i la che vi portate dietro con i template da 50$a
2 Risposte
-
@mirkomassarutto pensa io continuo a chiedermi perché hanno inventato pure elementor. Aime forse non tutti sanno realizzare siti in html e Php oppure non tutti hanno budget consistenti, oppure non tutti capiscono certe differenze. Ti porto il mio esempio, io ho iniziato con html css e Php ( va beh anche una spolverata di flash) e alla fine per dinamiche di lavoro son finito a dover usare WordPress perché così mi viene chiesto di fare dalle web agency che mi commissionano siti... ma va beh é solo una delle tante possibili “cause” di questo dilagare di WordPress eheheh
-
Ringrazio per le risposte, il problema principale è quello che ho ricevuto il sito già bello e fatto da un'agenzia che non si è curata molto di questo fattore e prima di optare per una scelta radicale è rifarlo volevo cercare di risolvere il problema, comunque non era mia intenzione usare Autoptimize e SG Optimizer insieme ma solo individuare quale dei due fosse risolutivo...proverò con Swift...
1 Risposta
-
@dadoge ha detto in Ottimizzazione sito:
ello
per mia esperienza SG e Siteground ... o ti va di fortuna e non avrai mai problemi, ...oppure te ne arriva uno peggio dell'altro.
poi al solito dipende molto da come è stato fatto il sito ( eh le web agency...mannaggia...)che tema usa ? magari qualche tips in piu si può trovare
-
Xtocky Di: themepiko fra l'altro mi pare strano non abbia aggiornamenti e sul sito di riferimento non esiste neppure più...a dire il vero non ho mai lavorato con siteground sempre registrato su Aruba conscio che non fosse il massimo delle soluzioni in fatto di velocità...sono portato a ricredermi...
-
@dadoge
Vabbé, innanzitutto mi scuso per come ho scritto ieri sera ma da mobile è un impresa! ahahaha però avete capito cosa volevo dire e vi ringrazio di non avermi insultato come "analfabeta"
Visto che il problema è comunque utilizzare WP ed un tema che "ti sei trovato"... vediamo di lavorare su questo.
Xtocky - WooCommerce Responsive Theme mi risulta aggiornato il 4 Gennaio 2021 (almeno così viene dichiarato su ThemeForest all'URL https://themeforest.net/item/xtocky-woocommerce-responsive-theme/20528207 )
La demo page http://demo.themepiko.com/stock/vendor/ si apre in 3700ms e le cose che paiono pesare di più sono i CSS richiamati da JS.... insomma un po' di chiamate annidiate.
Diciamo che sarebbe buona cosa conoscere l'URL del tuo sito per comprendere dove sia il "problema".. riesci a fornirlo? Cosi diamo un'occhiata insieme
-
@giusebos "assemblatore di widget"... ADORO !!!!

-
Intanto ringrazio ancora per le dritte...
shazarak: ho seguito il tuo consiglio ho tolto Autoptimize ed Sg ed installato Swift, ed il risultato del test migliorerebbe passando da poco più di 10 a 45 nel mobile e 89 in desktop solo usando l'autoconfig che mi rileva però due errori: Timeout test e Loopback...ma sono al punto di partenza ottengo questo risultato con il merge degli script (ottenevo più di 40 anche con Autoptimize) che mi inibisce i pulsanti e quindi la possibilità di acquistare tramite woocommerce, togliendo l'opzione merge mi ritorna a 14
mirkomassarutto: avevo visto la pagina del tema ma wordpress non mi propone aggiornamenti e non mi hanno fornito le credenziali di acquisto per poter verificare se esistono aggiornamenti da themeforest...comunque testando la demo su Google Page Speed Insights in mobile ottengo uno sconfortante 18...mi sorge il dubbio che sia proprio il tema poco performante...una gran delusione ho realizzato siti al risparmio su Aruba e con temi free e non ho mai avuto così tanti problemi...
vi mando il link se avete voglia di darci un'occhiata...
provo a riprodurre il sito in un ambiente di test e se non ottengo risultati migliori valuterò se cambiare il tema...
Buona Giornata
3 Risposte
-
@mirkomassarutto ha detto in Ottimizzazione sito:
Ma perché vi ordinate ad usare WordPress per siti da dieci pagine?
Oppure ma perché usate WordPress per siti importanti?
Insomma perché non vi fate il codice 'from scratch" che forse tutti sto problemi di ottimizzazione scompaiono..
Il problema di base non è WP.. ma tutti i la che vi portate dietro con i template da 50$aSiamo nella categoria WordPress e giustamente le persone qui chiedono aiuto per WordPress, cerchiamo di non andare off-topic.
-
@dadoge si manda il link.. avevo già chiesto

@overclokk hai ragione.. infatti poi avevo chiesto il link per vedere se potevo aiutarlo

-
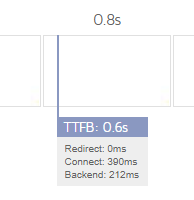
Per il "connect" puoi farci poco.. perché non dipende da te ma dall'hosting.. per il backend invece dovresti vedere se riesci ad ottimizzare un po il db... magari dai un'occhio all'interno ed inizia ad eliminare eventuali contenuti che non servono più (wp crea tanti record che restano li e che poi in realtà non servono e cercare fra 100 righe non è come cercare fra 1000)

questo per farti capire è quello di un "concorrente" che seguo io

Per i contenuti hai parecchio javascript... qui dovresti andare a vedere se qualcosa lo puoi eliminare.. con un po' di pazienza potresti riuscire a rimuovere quello che non usi. Domanda.. ma ti serve il recaptcha?
Altra cosa, ti converrebbe convertire in WEBP le immagini
queste le cose che vedo "al volo"
1 Risposta
-
@dadoge eccoci qui, partiamo da un presupposto: io ti ho risposto con qualche dritta per rispondere esattamente a cio che hai chiesto, e cercando di indirizzarti piu o meno ( per la mia esperienza) verso possibili soluzioni, ora però ci aggiungo anche un parere personale, secondo me dovresti proprio staccarti completamente da questo concetto di guardare il numero di PSI da 18 a 41 poi 89 ecc. è deleterio, a mio avviso è meglio cercare di capire perche e dove ci sono cose che non vanno o che si possono migliorare, e poi , di conseguenza, quel numero potrà anche migliorare. ma di sicuro non ti fa vincere la corsa.
fatta la premessa, dal report PSI prendi le prime voci in rosso
Serve images in next-gen formats -> primo fra tutti carichi questa immagine: https://mcusercontent.com/ebf153a54ef6b92b05eb6d58a/images/d9a4108b-16c0-4f3a-b2d6-0df6ae3ac16b.jpg
di grandezza reale 1080x1920 su un popup di mailchimp largo ( su dekstop) invece 250pxe gia questo basta per definire quali sono i problemi del sito ( e nemmeno prendiamo ancora in considerazione il template)
tra l'altro immagine da quasi 1MBpoi hai un errore in console:
Uncaught Error: Bootstrap's JavaScript requires jQuery version 1.9.1 or higher, but lower than version 3io non son esperto di ste cose, ma secondo me bene non fa.
poi, sempre e solo in home page ti carica il popup e tutta la gestione mailchimp, recaptcha di google, pixel facebook, il js delle review avanzate, e chi piu ne ha ne metta, quindi è "normale" che ci metta una vita a caricare e ti dia punteggi bassi, finche non viene ottimizzato il codice, o messe priorità di caricamento ecc sia nella home che nelle pagine interne
poi, Reduce the impact of third-party code -> ti carica come dicevo il mondo. andrebbe valutato se servono davvero tutti quei google font o meno, poi andrebbero controllati come vengono gestiti i font per le icone, spesso i temi di pupù caricano 4 icon pack diversi per 4 icone diverse, cosa che non si può vedere. e in quel caso l'unica soluzione , a mio avviso, è mettere mano al codice e usare un solo icon pack, e sostituire gli altri, o meglio andare di svg ecc
poi, come ha detto @mirkomassarutto ci sono veramente tanti, direi troppi .js, probabilmente, oltre a quelli delle penso 30 plugin o piu installate, è pieno di script del template che essendo fatto per tutti belli e brutti ( qualcuno potrebbe dire codificato male)
e qui arriviamo al punto secondo me dolente: per come la vedo io puoi usare tutti i plugin o servizi del mondo che siano free o a pagamento ( swift, wp-rocket, assetclean, ecc) ma avrai sempre il problema del codice del template/plugin, quindi o ti metti a spulciare pezzo per pezzo, disabiliti qui, modifichi la, sostituisci li ecc. oppure ( e personalmente io preferirei) rifai il sito con un template migliore, o addirittura ti fai il template a mano, o valuti di rifarlo proprio tutto custom...senza Wp , per la gioia di Mirko
-
@giusebos Cerchiamo di rimanere in topic.
-
@giusebos se sono consigli mirati alla soluzione del problema di questa discussione si altrimenti puoi aprire una nuova discussione con la tua opinione, il forum è qui per questo.