- Home
- Categorie
- Digital Marketing
- Web Marketing e Content
- Pulsante "leggi tutto" o "continua a leggere" negli articoli
-
@jabba
Ciao,
ti porto la mia esperienza:
da designer io non lo metto e da utente lo trovo fastidioso. (Non parliamo poi degli articoli divisi in più pagine!)È già complicato di per sé riuscire a vedere bene il contenuto tra tutti gli accessori e popup che si caricano dopo la pagina, con il contenuto che si sposta su e giù, pulanti che compaiono, etc., che dover pure cliccare ulteriormente per vedere tutto il contenuto mi da' proprio sui nervi.
Io sono per le post snelli (senza troppi elementi), tabella dei contenuti ben visibile in alto e dare la possibilità al visitatore di capire al volo se può interessare o no.
-
@jabba ha detto in Pulsante "leggi tutto" o "continua a leggere" negli articoli:
Ciao!
Prima di tutto mi scuso perchè non sono sicuro che questa sia la categoria giusta dove fare la domanda, male che vada un mod mi sposterà nella categoria più opportuna
Vedo che molti siti implementano un "leggi tutto" all'interno dell'articolo, ma non è un "leggi tutto" come quello, per esempio, della vista "blog" di wordpress o joomla (ho la lista di tutti gli articoli, vedo solo titolo immagine e intro, clicco su leggi tutto e finisco nella pagina specifica dell'articolo), è un leggi tutto che semplicemente, all'interno dell'articolo stesso, rende visibile il resto del testo (per esempio qui https://www.medicalfacts.it/2020/10/29/nessuno-conosce-i-tempi-del-vaccino-ma-potrebbero-anche-essere-brevi/ si chiama "continua a leggere").
Mi chiedevo: che utilità ha usare una feature del genere? Ho provato a darmi delle risposte ma vorrei conferme:
- Velocizzare il caricamento della pagina: la pagina deve caricare meno testo quindi carica prima, e il resto viene caricato al momento del click sul pulsante
- Indurre l'utente a fare un click in più: vuoi per tracciare il click, vuoi nella speranza che clicchi per sbaglio su una pubblicità
Ma a questo punto mi chiedo: è utile? Google indicizza correttamente il testo che nasce nascosto? A livello user experience porta dei benefici (quantificabili in aumento di click?
Immaginando di avere un lazy load sulle immagini dell'articolo, che benefici può avere caricare a posteriori del semplice testo?Grazie per eventuali feedback!
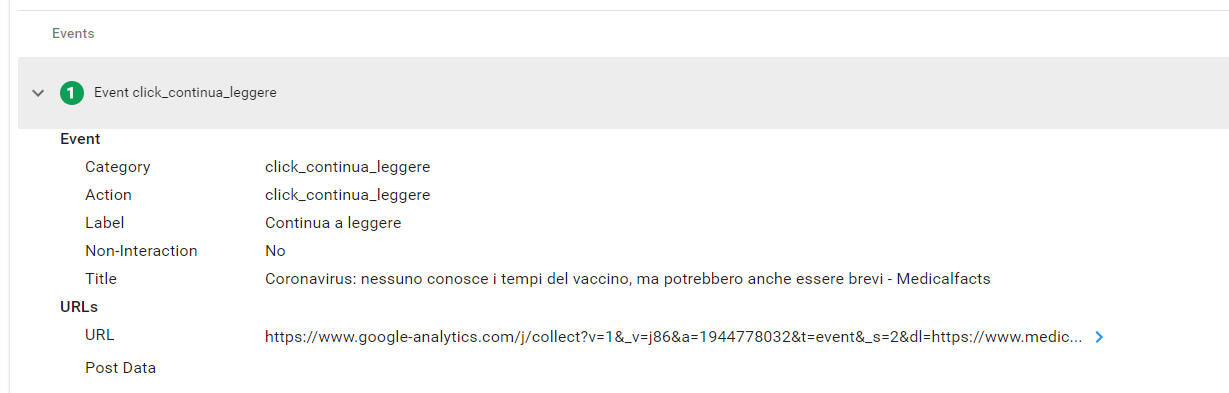
Ciao @jabba come si evince dal record degli eventi del Tag Manager, loro lo usano per generare un evento "di interazione" che dovrebbe dimostrare il chiaro intendo di leggere l'articolo.

Tipicamente viene fatto in quei portali dove il maggior flusso di utenza è quella proveniente dalla condivisione di quel post sul social. Il comportamento "clicca e scorri e torna indietro", tipico dell'utente Facebook, potrebbe dare dati anomali nell'analisi.
Magari quell'evento lo usano per evitare il dato di rimbalzo, infatti tipicamente quegli articoli vengono letti e poi si ritorna alla sorgente: senza ulteriori "interazioni" il dato di ritorno sarebbe un bel rimbalzo.Se chiedi all'utente di cliccare per vederlo, puoi manipolare il rimbalzo per ottenere un dato più corretto su quanto "piace" quel contenuto.
Questo il mio modo di vedere

-
Ottimo grazie per la risposta.
Quindi è per una questione di tracking.
Domanda: quanto questo influisce sull'esperienza utente? C'è qualcuno che ha fatto una prova con e una prova "senza"?
Soprattutto, Google come indicizza dei contenuti che nascono con "display:none"?
1 Risposta
-
@jabba ha detto in Pulsante "leggi tutto" o "continua a leggere" negli articoli:
Quindi è per una questione di tracking.
Io non ne sarei così sicuro. Può essere però può ancor di più essere perché così è "più bello" o "più ordinato" o cose del genere. Ne ho sentite (e pure viste per la verità) talmente tante che non escluderei possa essere un vezzo. C'è di peggio comunque, imho...
Domanda: quanto questo influisce sull'esperienza utente?
Molto. Un sistema che ti obbliga a fare un'azione - sostanzialmente - inutile è un sistema progettato male e, di conseguenza, foriero di un'esperienza utente non ottimale.
C'è qualcuno che ha fatto una prova con e una prova "senza"?
Non io

Soprattutto, Google come indicizza dei contenuti che nascono con "display:none"?
Dipende..
Se hanno senso sostanzialmente non danno problemi. Se sono usati per scopi "fraudolenti" Google tende a rispondere nel modo peggiore. Nel dubbio non lo userei per contenuti primari, per così dire.
C'è poi da dire che quell'effetto può essere reso anche senza "display:none". Blocchi lo scorrimento del div ad un certo punto, ci butti un pulsante con l'azione ed un gradiente di sfondo ed ottieni lo stesso effetto. Al click nascondi il bottone e lo sfondo ed aumenti l'altezza del div a quella automatica... Non ho visto il codice del sito indicato però io farei così.
-
Ciao @massy , grazie per la risposta.
Confermo, non è un display:none, ma un div che nasce con 200px di altezza e poi viene portato ad altezza 100%.
Ad ogni modo ho cercato un po' sul web info su come mai molti siti utilizzino questo sistema e ho trovato un po' di letture interessanti, le lascio qui per conoscenza:- https://ux.stackexchange.com/questions/82914/whats-the-point-of-a-read-full-story-button
- https://www.cyber-duck.co.uk/insights/hide-and-peek-uncovering-continue-reading-buttons
- https://digiday.com/media/publishers-mobile-truncated-page/
Particolarmente interessante questo passaggio:
The Times, which declined to share exact numbers about the button’s performance since it introduced the feature last spring, only shows the button to anonymous mobile and social readers, not those who come directly to the site or are logged in. That’s because social readers bounce at a higher rate than those who come through the front door, forcing publishers to work harder to hold onto them.
Penso quindi sia un mix di risultati quelli che si vogliono ottenere: meno bounce e dati più precisi sui lettori interessati. Interessante come soluzione anche se sono d'accordo, è tutto a discapito dell'esperienza utente.
1 Risposta
-
In caso di un progetto di E-Commerce, lo trovo particolarmente utile. A noi piace inserire un testo di ingresso sulle categorie che introduca l'utente ad una spiegazione prima di vedere la lista dei prodotti.
Non eravamo certi che servisse in realtà (a parte per un discorso puramente di testo e seo) quindi abbiamo deciso di tracciarlo.
Alla fine abbiamo scoperto che non è veramente inutile. Molti lo usano per continuare a leggere la spiegazione.
Insomma stiamo ancora valutando ma, in linea di massima, ci piace!
-
@jabba
Grazie per i contributi!
-
ATTENZIONE
Molti articoli vengono letti proprio per la chiamata all'azione. Quindi non sottovalutatelo. Mettendolo in alcuni progetti/articoli dove il riassunto (magari automatico) non era molto interessante, aumentava notevolmente le conversioni. Aiutava a capire che la ciccia viene dopo.
Ovvio che andrebbero riscritti i riassunti, ma in progetti editoriali grossi, è automatizzato
2 Risposte
-
@armandfederico In un e-comm come dicevo io lo vedresti bene ad esempio?
-
@armandfederico in realtà se ci fai caso non è proprio un riassunto poi clicchi "leggi tutto" e leggi il testo completo. In moltissimi casi è la prima frase o le prime due (che magari non sono neanche riassuntive perchè sono un'introduzione) e poi semplicemente il testo rende visibile dal terzo paragrafo in avanti.
A me questa non sembra una chiamata all'azione... perchè l'utente ha effettivamente già cominciato a leggere, con questo pulsante lo interrompi, lo costringi a fare un click e poi continuare a leggere... non so, non mi convince.