- Home
- Categorie
- Digital Marketing
- SEO
- AMP & Google Search Console: calo improvviso segnali web essenziali
-
@alessiap88 quale è il dettaglio del giallo? Che problema ti segna?
-
Miglior Risposta
@alessiap88 non ė che per caso in quella data hai aggiunto i widget substack nel footer e sidebar ? ( non so se prima li avevi o meno )
2 Risposte
-
@shazarak
Li ho aggiunti poco prima dell'8 febbraio perché la newsletter nuova è partita in quei giorni. (Potrebbe)
Ho notato anche che Google Search Console mi trova dei 404 su AMP; le cui url sono però ripristinate.
Dici che Substack gli dà fastidio? Provo a toglierlo!@juanin prima da mobile avevo l'80% di url verdi con AMP (che è ancora attivo).
Questo è il dettaglio del giallo, non vorrei che davvero fosse l'iscrizione a substack che ho aggiunto sotto a rallentare il caricamento della pagina.

Aggiungo che su Google i miei risultati AMP non hanno più il lampo....
1 Risposta
-
@alessiap88 LCP maggiore di 4 secondi è mostruoso.
Mi incolli qualche link di esempio che ti mette? Mi viene da dire che stai usando immagini abnormi per l'above the fold oppure che effettivamente sia subentrato qualche bundle gigante che blocca il rendering.
1 Risposta
-
@juanin eccomi:
allora le immagini di copertina che uso per gli articoli sono sempre ottimizzate sui 200KB. (potrebbe esserci qualche eccezione di inizio progetto, ma le ottimizziamo da anni). Alcuni articoli hanno le webstories embeddate, tipo il primo qui.- Allora questo è una delle migliori in serp, e me la dà come migliorabile poiché a 3,9 secondi
https://www.culturamente.it/cinema/disney-plus-catalogo-italia/
- questa è amp e non gli va bene uguale (2,7 secondi)
https://www.culturamente.it/cinema/encanto-disney-recensione/amp/
3)Questa addirittura 5 secondi, è scadente:
https://www.culturamente.it/cineforum/american-history-x-recensione-film/
Ora io ti dico la mia: a sto punto non vorrei che è l'iframe di substack. E' l'unica modifica fatta nel sito in quei giorni, oltre ai vari down che ho subito.
Da AMP l'ho tolto ma nel sito è ancora nel footer e in sidebar su tutti gli articoli.
1 Risposta
-
@alessiap88 sicuramente se hai avuto un down e tempi di risposta alti i dati CWV hanno poco senso in quel lasso temporale.
Però lato tema sicuramente c'è molto da sistemare a livello strutturale.
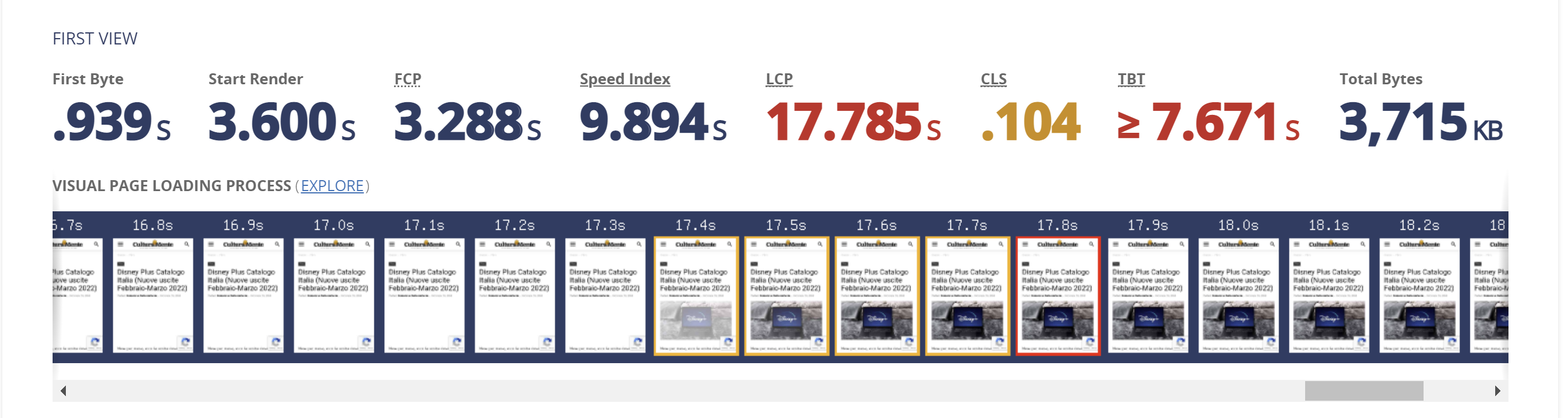
https://www.webpagetest.org/result/220224_AiDcWT_6H9/
Se vai nel filmstrip view ad esempio guarda quante risorse hai con la X arancione. Quella significa che sono delle chiamate che bloccano il rendering.
https://www.webpagetest.org/video/compare.php?tests=220224_AiDcWT_6H9-r:1-c:0Youtube, Evolution adv, Google fonts.
Poi certo anche il JS di substack è enorme ma almeno non sembrerebbe bloccante a meno che io me lo sia perso.
Poi c'è un tema anche particolare della gestione lazyload. Usi qualche libreria jquery per farlo, ma oramai nel 2022 non serve più.
Va sicuramente snellito a livello di assets caricati.
Inoltre non viene usato mai il preload delle risorse bloccanti e già questo potrebbe aiutare.
Poi c'è un problema concettuale molto grave su come vengono gestite le priorità. In sostanza stai mandando in caricamento LAZY anche l'immagine hero che dovresti invece caricare EAGER.

1 Risposta
-
@juanin a sto punto credo che smush stia creando problemi, ce l'ho da anni senza che neanche ci pensassi, lo aveva messo il mio webmaster, ma se l'era scordato pure lui.
1 Risposta
-
Io non sono più molto aggiornato su WordPress, ma se non erro la gestione lazy etc e il discorso picture web & co. non è nativo ora?
Chiedo magari un feedback dai WordPressari più accaniti come @overclokk che ne sapranno sicuramente di più su cosa è out of the box nativamente.
-
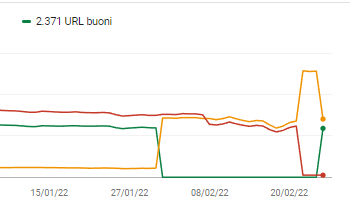
@shazarak migliore risposta: dopo due-tre giorni che ho tolto substack dalle pagine amp, stanno risalendo

Grazie di cuore!
1 Risposta
-
@alessiap88 cool
