- Home
- Categorie
- Coding e Sistemistica
- CMS & Piattaforme Self-Hosted
- CMS Headless e Headless Commerce: lo scenario digital sarà sempre più "headless"?
-
CMS Headless e Headless Commerce: lo scenario digital sarà sempre più "headless"?
Nell'ultimo giorno del Search Marketing Connect, in Plenatia, dopo che @giocappellotto aveva anticipato l'argomento (sulla tematica e-commerce), ho approfondito le architetture "headless".
In questo thread, sintetizzo l'intervento in un take away, e possiamo parlarne insieme

1) Quali sono i 3 desideri delle aziende relativamente allo stack tecnologico?
La risposta che mi sono dato è questa: flessibilità, scalabilità e prestazioni su tutti i touchpoint. Quindi una struttura che si innesta facilmente nei flussi dei brand, che può evolversi rapidamente e che offre un’esperienza straordinaria agli utenti. Questi sono esattamente gli obiettivi di un’architettura "headless"!2) Cos'è un CMS Headless?
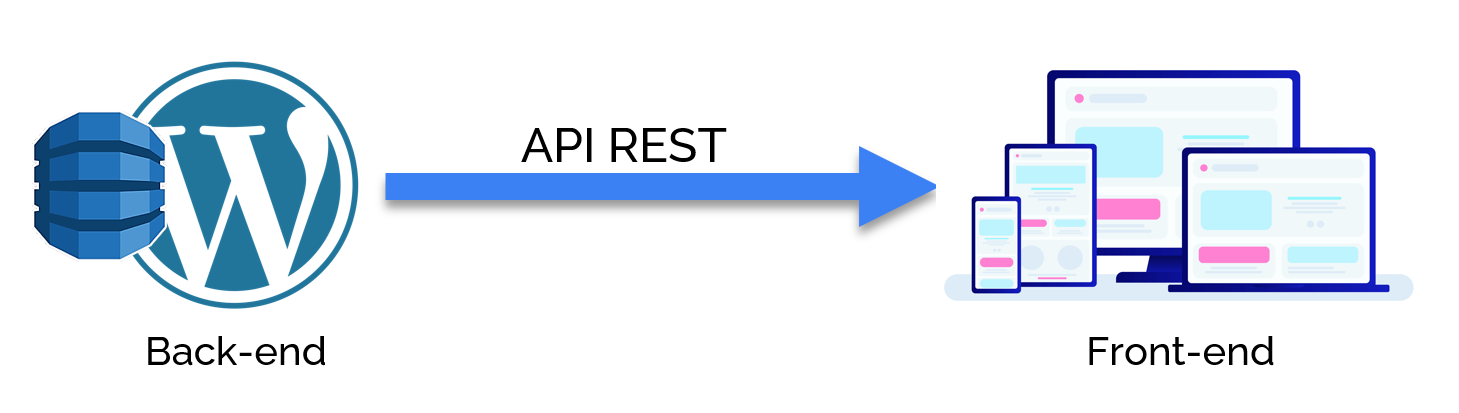
Si tratta di un sistema che fa quello che dovrebbe fare un Content Management System, ovvero gestire i contenuti. E lo fa in una struttura che separa il back-end, che metaforicamente rappresenta il “corpo” del sistema, dal front-end, che invece rappresenta la "testa". Un’altra caratteristica fondamentale di questa architettura è che i contenuti vengono gestiti attraverso API, per ottenere l’esposizione a diversi tipi di dispositivi e piattaforme.
Nei post linkati in precedenza e nel video che segue riporto alcuni schemi che approfondiscono più dettagliatamente il funzionamento.3) È solo questione di stack tecnologico?
No, non è solo questione di stack tecnologico, infatti il sistema che segue potrebbe non essere considerato un sistema headless.
Perché? Perché va considerata anche la modalità con la quale vengono gestiti i dati!
In un sistema headless i dati devono essere salvati per essere visualizzati indipendentemente dalla piattaforma di destinazione.
Questo significa che non possono essere contaminati da parti di front-end.4) Perché oggi sta aumentando l’interesse verso i sistemi headless?
Prima di tutto si tratta di un’evoluzione naturale dell’architettura: separare le componenti, e quindi svincolarle l'una dall'altra, permette ad ognuna di raggiungere livelli superiori in termini proprio di scalabilità, flessibilità e prestazioni! Quindi abbracciamo il concetto iniziale (punto 1) e aggiungiamo che i brand hanno la necessità di strutturazione e di creare esperienze sempre migliori per gli utenti.. il tutto supportato da una forte accelerazione tecnologica.5) Come si sta evolvendo l'architettura nel mondo?
Lo vediamo in alcuni punti.- Automattic, gruppo che possiede WordPress, ha acquisito Frontity (un framework React) per potenziare il front-end. Ma di fatto inizia un percorso per rendere il CMS più diffuso al mondo, un CMS headless.
- In casa Salesforce, leader mondiale in ambito di CRM, si parla di headless commerce, che si innesta nel loro ecosistema per migliorare la customer experience. Non a caso hanno acquisito Mobify recentemente: un brand specializzato in API e front-end dedicati all’e-commerce.
- Lo scenario dei CMS headless si sta espandendo sempre maggiormente. Tra i più noti possiamo nominare Ghost, Contentful e Sanity.
- Magento e Shopify possiedono già la loro versione headless. Entrambi, per descriverla, parlano di "nuove e performanti esperienze su tutti i touchpoint".
6) L'evoluzione del front-end
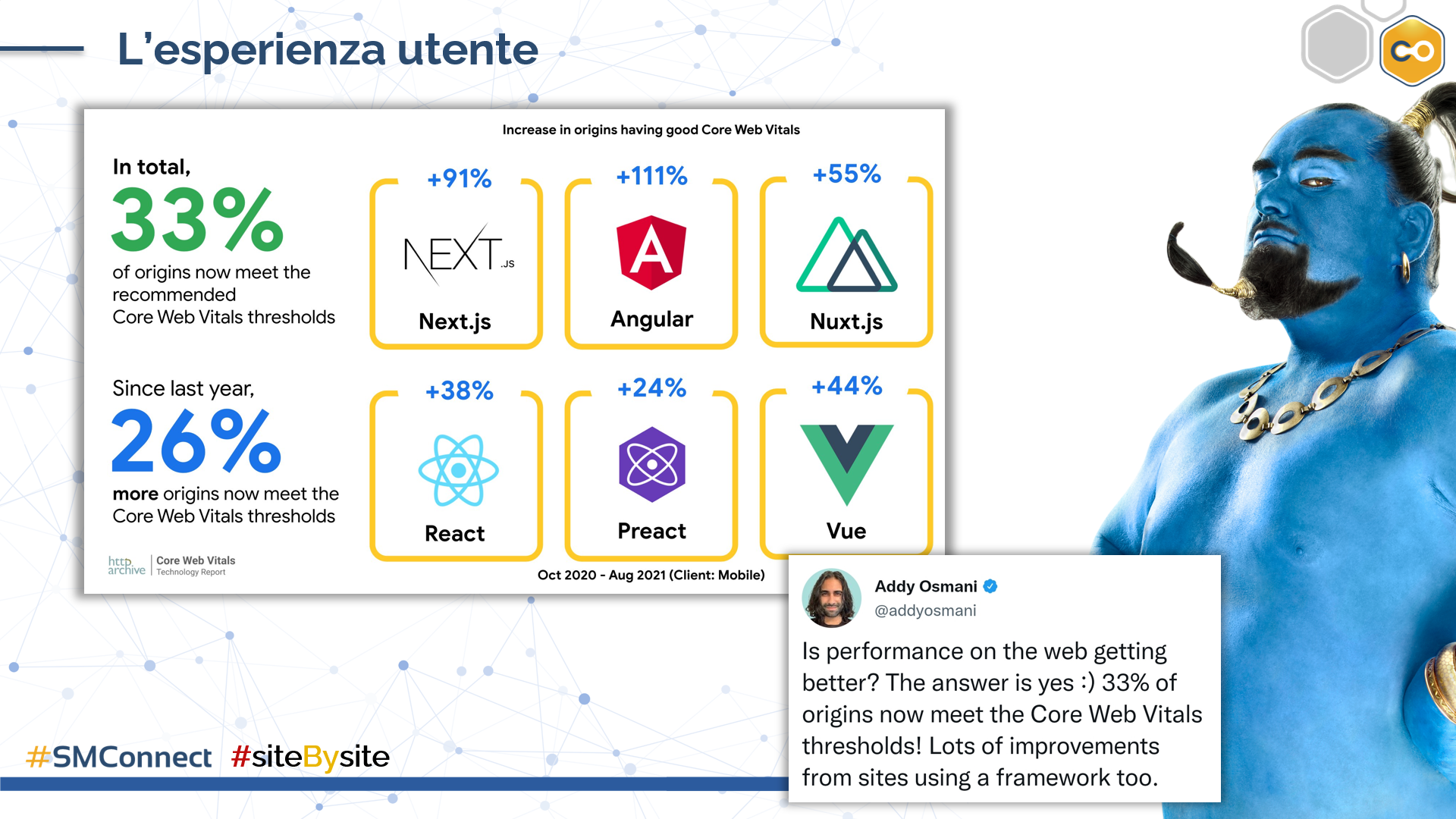
L'evoluzione dei CMS headless, comporta un'enorme crescita anche in ambito front-end, grazie, ad esempio ad architetture definite JAMstack, quindi basate su Javascript. Durante l'intervento ho parlato dei framework Javascript che sono stati definiti i migliori nel 2021, e sono Gatsby a Hugo, NuxtJS, Jekyll e NextJS.
Secondo Http Archive, la page experience dei siti web sta migliorando, e quelli con front-end sviluppato attraverso un framework Javascript, sono proprio quelli con il maggior incremento di miglioramento.
7) I pro e i contro di un'architettura headless
Un'architettura headless, come abbiamo visto, ha diversi pro: possiamo ottenere una gestione dei dati migliore, e una migliore qualità di sviluppo, uniti ad una User Experience straordinaria su tutti i touchpoint.
Il contro? Le competenze richieste. Un sistema headless non è semplice da gestire. Serve un pensiero digitale maturo e un grande know-how tecnico.Quindi.. Lo scenario digital sarà sempre più "headless"? La risposta è nel far quadrare questo bilancio.
Risorse
- Magento Headless
- Shopify Headless
- CMS Headless e JAMstack: un nuovo paradigma all'insegna delle prestazioni
- Contentful
- Sanity
- Ghost
Voi cosa ne pensate?
1 Risposta
-
@alepom ho seguito il tuo intervento con interesse. Ritengo che, per come si muove il mercato, un approccio headless sarà per forza sempre più vincente (pensiamo anche solo le integrazioni con device wearable, oppure con Alexa e simili, o comunque con nuovi touchpoint che vengono continuamente generati).
Chiaramente questo impone uno sforzo di ingegnerizzazione maggiore, che potrebbe essere un blocco per il mercato medio/piccolo: in questo senso è interessante la mossa di Shopify. Detto questo, adoro Ghost
-
@alepom Grazie della citazione.
Io penso che lo scenario del commercio si divida in almeno due filoni basati sul livello di complessità delle operazioni.Da un lato tutto quello che possiamo chiamare vendita digitale.
Qui possiamo comprendere le attività minime o piccole che utilizzano l'online per estendere l'impronta della loro attività fisica. Hanno bisogno di strumenti agili per raggiungere il loro pubblico, lavorano per costruire una comunità intorno al loro commercio, utilizzano il social commerce, portano clienti in negozio. Devono investire in tecnologia, ma devono anche far quadrare i conti. Devono evitare di finir preda delle sirene che passano e che sussurrano loro nelle orecchie le soluzioni facilissime e senza costo. Ogni volta che fanno un errore è un chiodo nella bara della loro attività e sanno che che non saranno sostituiti. Nei prossimi anni continuerà la caduta verticale di queste attività, alcune sopravviveranno, altre nasceranno. Il saldo, però, sarà negativo.Dall'altro c'è quello che ancora chiamiamo eCommerce
Qui è già passato il tempo delle prove, dei tentativi e della contrapposizione mioecommerce vs marketplace, che poi è la contrapposizione mioecommerce vs universomondo visto che il commercio non si può confinare in spazi ristretti.
In questo senso quello che definiamo headless è prima di tutto un progetto di presenza e di marketing, perché dici bene che non è solo una questione di stack tecnologico.Parte da un pensiero strategico, una direzione marketing, una direzione vendite, una organizzazione di strumenti da coordinare per gestire le presenze dei prodotti in tutti i punti di contatto mappati dall'azienda. Ma dovrebbe anche coniugarsi con una visione di maggior respiro e di competizione internazionale.
Sulle piattaforme si può aggiungere
- Ecommercelayer una startup italiana nata a Prato da un'idea di Filippo Conforti e Massimo Scardellato, emigrata negli Stati Uniti e oggetto di diversi round di finanziamenti milionari.
- BigCommerce che conoscete tutti
- Vtex anche questa una realtà molto interessante.
Sapendo che senza strategia la piattaforma è un motore fermo.
Poi c'è tutto il mondo del grande Retail che si sta muovendo, in Italia più lentamente che in altri paesi, ma che può rappresentare lo scenario più ricco di rapide evoluzioni e di grandissimo interesse.
1 Risposta
-
@giocappellotto, ti ringrazio per questa risposta. Lo dico perché ho avuto una discussione proprio su questo tema subito dopo l'intervento.
Headless non significa "un accrocchio tecnico per aumentare le prestazioni di navigazione": è anche questo! Ma questo, generalizzando, potrebbe essere più o meno "pareggiato" da un buon sviluppo e da un'ottima soluzione sistemistica.
Invece, è soprattutto un mezzo per centralizzare le informazioni e raggiungere i touchpoint in maniera agile ed ordinata, un pensiero strategico, appunto.Con @marco-quadrella parlavamo della facilità, grazie a sistemi di questo tipo, di gestione dei feed, oppure di creare applicazioni mobile che offrono servizi aggiuntivi rispetto al sito web.
Non a caso, concludendo, ho mostrato lo "stack che vorrei", ovvero una visione su come potrebbe essere lo stack del futuro. In cui ho inserito diverse componenti, come un PIM (Product Information Management), un Headless Commerce, un CMS headless, un front-end ad elevate prestazioni e uno strato composto da CRM, automation e personalizzazione. Sembrano aspetti molto futuristici, ma Cristallyze e Litium, ad esempio, sono piattaforme che già lavorano su questi concetti.
1 Risposta
-
@alepom difficile partecipare a questa discussione da cellulare, ma troppo bella per non farlo.
Noi da tempo ci stiamo muovendo verso un approccio headless e la cosa bella è che si può fare gradualmente quindi alla portata di tutti. È un po' come quando migri gradualmente da monoliti a microservizi.
È una scelta di approccio generale. Non necessariamente la migliore in assoluto per tutti i casi d'uso.
Non metterei in mezzo neanche la User Experience sinceramente se non forse quella degli sviluppatori

Non è sicuramente la tecnologia o la strategia utilizzata per l'esecuzione di un prodotto a definire la UX per l'utilizzatore finale.
Si possono ottenere UX straordinarie seguendo paradigmi differenti. Anche perché dipende molto da cosa siamo e che prodotto facciamo quindi mi slego un po' dal discorso commerce.
Credo comunque che l'attenzione si stia spostando molto verso headless perché ora le evoluzioni tecnologiche rapide e le soluzioni sempre più serverless lo rendono un best fit e qualcosa di molto pratico. Più complesso l'ecosistema che ti circonda, più veloce, più dinamico e più multi SaaS rendono lineare lo shift verso un paradigma headless.
Ma ora da cellulare è dura continuare

Bella discussione.