- Home
- Categorie
- Digital Marketing
- SEO
- Possiamo fidarci di PageSpeed?
-
Possiamo fidarci di PageSpeed?
Ciao a tutti!
Faccio questo post perché un cliente mi ha chiesto urgentemente di metter su una pagina perché partecipava ad una fiera....Come da mi abitudine il codice è stato realizzato "da zero"...
La cosa che mi ha stupito è che non ho assolutamente curato le immagini... avevo fretta...
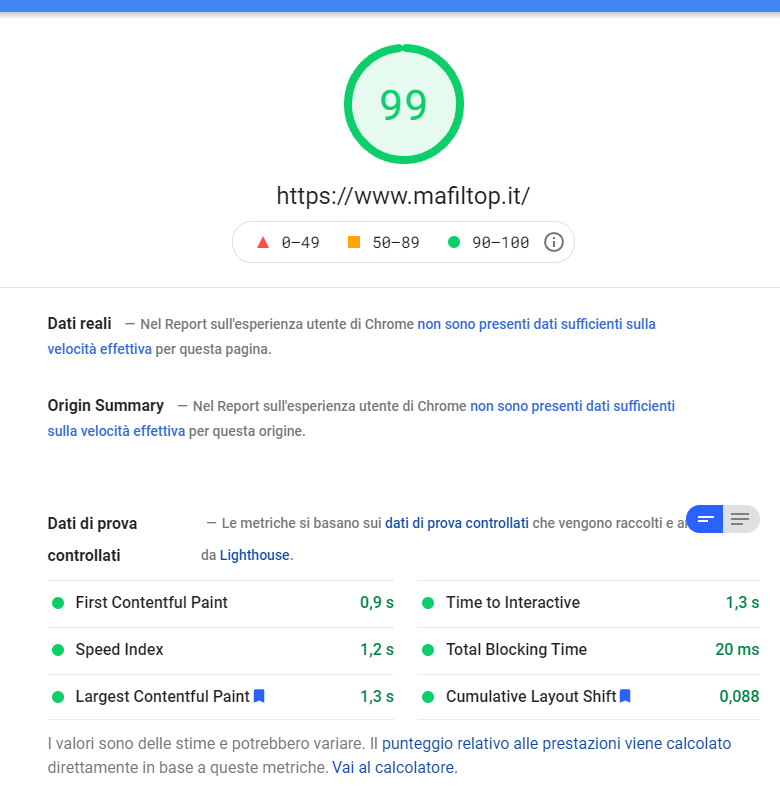
Per curiosità (e anche per vedere cosa diceva pagespeed) ho comunque voluto fare un test al volo.risultato mobile

ovviamente Desktop è 100...
però faccio notare questo....

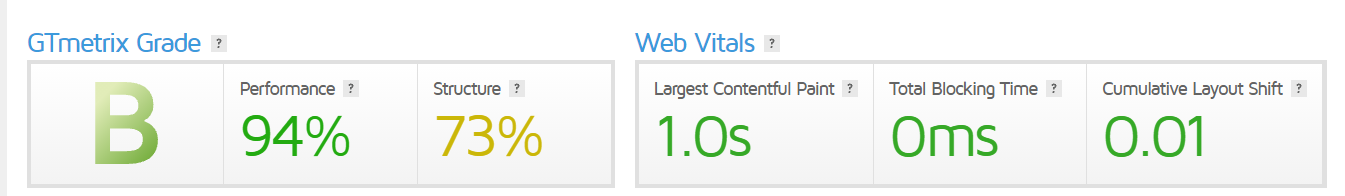
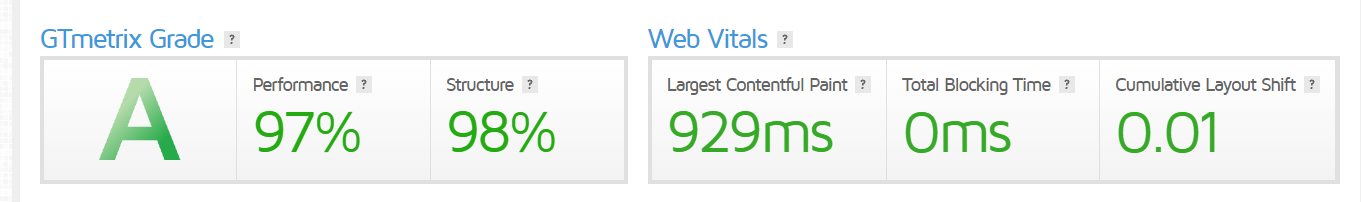
p.s. GTMETRIX

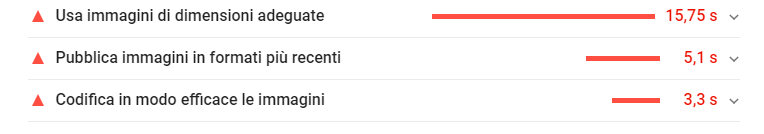
- in particolare le immagini (come accennato) non erano assolutamente ottimizzate... ne ho una da 7MB!!!
- non ho pubblicato webp!.. solo jpg
altre piccole cose ovviamente ottimizzabili...
p.s. stesso test su gtmetrix... valore "B"
secondo me i check, almeno in questo caso, sono totalmente sbagliati...
-
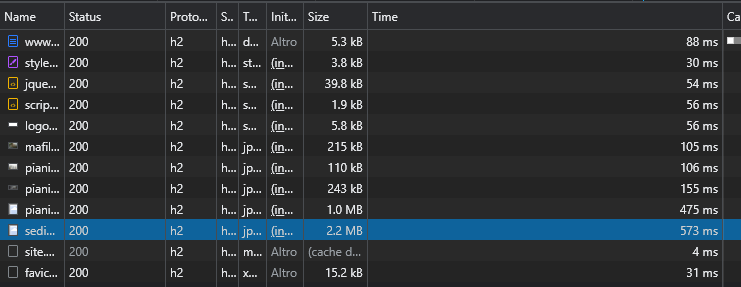
aggiungo questo.. perché ovviamente metterò mano alla pagina che non è ottimizzata

-
-
P.S.: ora ho ottimizzato anche le immagini... ovvio che è meglio.. ma il risultato precedente è assurdo

di seguito il tag picture utilizzato per le immagini
<picture class="image"> <source media="(max-width: 767px)" srcset="/img/slides/mobile/miaimmagine.webp" type="image/webp"> <source media="(max-width: 767px)" srcset="/img/slides/mobile/miaimmagine.jpg" type="image/jpeg"> <source media="(min-width: 768px) and (max-width: 1024px)" srcset="/img/slides/pad/miaimmagine.webp" type="image/webp"> <source media="(min-width: 768px) and (max-width: 1024px)" srcset="/img/slides/pad/miaimmagine.jpg" type="image/jpeg"> <source media="(min-width: 1025px)" srcset="/img/slides/miaimmagine.webp" type="image/webp"> <source media="(min-width: 1025px)" srcset="/img/slides/miaimmagine.jpg" type="image/jpeg"> <img src="/img/slides/mobile/piani-stratificati-in-hpl.jpg" alt="Piani stratificati in HPL" width="767" height="449" loading="lazy"> </picture>La cosa che se vogliamo è "particolare" è che anziché inserire nel tag IMG l'immagine più grande avevo inserito una versione mobile dell'immagine... quindi con dimensioni e peso ottimizzate....
1 Risposta
-
@mirkomassarutto diciamo che il punteggio è basato sui Core Web Vitals principalmente e se le metriche che impattano sul rendering della parte immediatamente visibile/usabile sono buono per l'utente la percezione è buona.
Poi ovviamente sotto ti dice che hai parecchio margine di ottimizzazione.
Tutti i tool sintetici vanno presi per quello che sono, ma sono utili per identificare rapidamente eventuali problemi da risolvere al netto dello score che lascia il tempo che trova.
Più interessante sicuramente il check che mostra i dati RUM.
1 Risposta
-
@juanin si ok... Premesso che una pagina costruita così non dovrebbe nemmeno esistere.. ok i web vitals.. ma la valutazione dovrebbe essere basata sul complesso... Ed una pagina del genere dovrebbe essere castigata pesantemente.
Comunque ok lo score ma stiamo attenti a tutto

1 Risposta
-
@mirkomassarutto fintanto che la percezione di velocità per l'utente è buona è giusto che abbia un buon punteggio. Alla fine le immagini non sono bloccanti e magari in alcuni tipi di siti non sono neanche fondamentali.
Diverso se ad esempio parliamo di hero image o casi dove l'immagine è tutto.