- Home
- Categorie
- Coding e Sistemistica
- Coding
- Percorso css
-
Percorso css
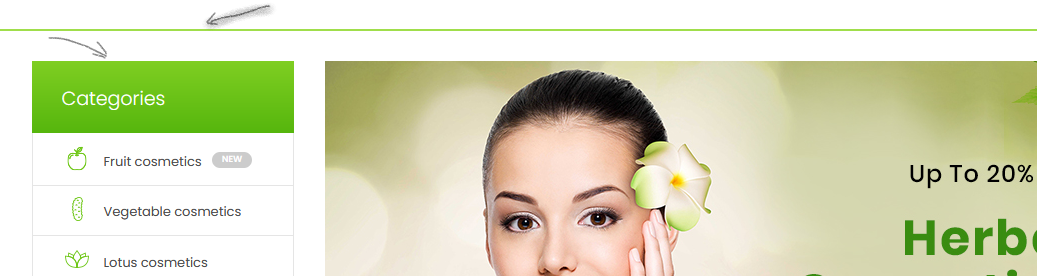
ciao, qualcuno sa individuare il percorso css esatto per cambiare questi colori?

grazie
questo il link demo:
https://deluxeinfotech.com/themes/opencart/75_demo/opc_75_nutural_cosmetics_101/index.php?route=common/home
-
Ciao @mastertest ,
dall'inspector di chrome me lo fa cambiare modificando questo selector:
#main .vertical .megamenuToogle-wrapper .container {
background: navy; /* per esempio */
}
1 Risposta
-
@jampi si grazie, fin qui c'èro arrivato anch'io, ma questo pezzo di codice ad esempio, in quale pagina lo trovo?
dall'inspector di crome o mozilla, si cambiano tutti, ma la dicoltà è a volte trovare la pagina di origine, a volte si ti porta nelle pagine rispettive css, mentre a volte ad esempio trovi (inline) e non si riesce ad individuare proprio la pagina dove è presente il pezzo di codice da modificare
-
Ciao @mastertest ,
nella domanda avevi scritto il percorso CSS, ed è quello dell'inspector, quindi devi andare a modificare il CSS. Se ti riferisci ad una pagina statica (tipo pagina.html) non credo la troverai, perché il sito è fatto con opencart, un e-commerce in PHP, quindi quel menu sarà un parziale che poi viene richiamato da un template.
Purtroppo non sono ne un esperto ne un fan di tutto quello che è in PHP (wordpress & company), quindi non posso aiutarti a trovare il file che genera il menu, ma posso dirti di certo che non lo troverai analizzando il frontend, ti serve accesso al server per navigare tra i files del template in uso.
Comunque per modificare solo il colore veramente ti basta il file CSS ed andare a modificare il selettore. Se invece hai un esigenza più specifica, magari prova ad esporre meglio il problema, magari qualcuno più esperto di me potrà aiutarti.
Buona giornata!
Giampiero