- Home
- Categorie
- Digital Marketing
- E-Commerce
- 5 Consigli di UX per mobile e-commerce che possono cambiare il fatturato
-
5 Consigli di UX per mobile e-commerce che possono cambiare il fatturato
Semplici. Facili. Tutti li possono applicare...e testare

Sono
- Chicca 1: le top categorie
- Chicca 2: la barra di ricerca
- Chicca 3: immagini in menù
- Chicca 4: la descrizione
- Chicca 5: nel checkout mettere poco
-
Ciao @giorgiotave,
ti ringrazio per questo video. Consigli utili e pratici!
Ti rispondo qui così ho modo di allegare schermate che possano magari essere utili alla causa. In base alla mia esperienza mi sento di consigliare queste quattro Chicche che utilizzo spesso nei miei progetti. Non ho dati a supporto di tali tesi. Diversi anni fa feci esperimenti e notai miglioramenti in conversion rate o aumento scontrino medio e da allora cerco di inserirli sempre.Chicca 1: call-to-action in evidenzia
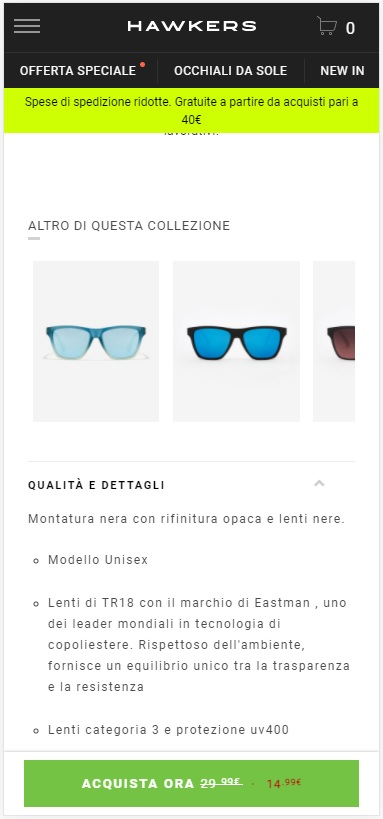
Banale, scontata ma carente in molti E-commerce la presenza fissa della call-to-action di acquisto nella pagina prodotti. Un buon esempio ce lo da il sito Hawkersco (vendita occhiali da sole) dove il pulsante di acquisto è sempre visibile e fissato al footer in modo da agevolare l'acquisto durante tutta la fase di lettura della pagina prodotto. La particolarità sta proprio nel farlo comparire nel momento in cui scompare dalla nostra vista quello in pagina.

Sembra banale ma non tutti applicano questa semplice regola che aiuta sicuramente il conversion rate.
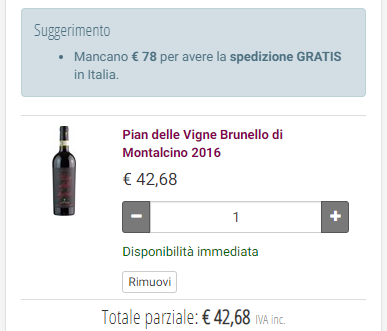
Chicca 2: Manca X per spedizione GRATIS
Utilissimo sia nella pagina del carrello ma anche su tutto il sito se si hanno prodotti nel carrello far visualizzare quanto manca per avere la spedizione GRATIS. Ovviamente questo è utile se nel proprio E-commerce si ha questa regola delle spedizioni. Ho notato che non tutti la usano ed è stato dimostrato più volte che questa pratica aumenta lo scontrino medio.

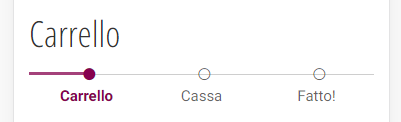
Chicca 3: Visualizzazione Step Acquisto
In alcuni è presente ma molte volte è fatto male. Visualizzare quanti STEP mancano per il completamento della procedura di acquisto aumenta il conversion rate in quanto si da agli utenti la percezione di quanto manca alla conclusione dell'acquisto. Questa tecnica è spiegata molto bene anche nel libro di Andrea Saletti "Neuromarketing e scienze cognitive per vendere di più sul web" dove viene spiegato nel dettaglio il principio psicologico di questa tecnica. Di seguito un sito che ne fa buon uso già dalla pagina di carrello.

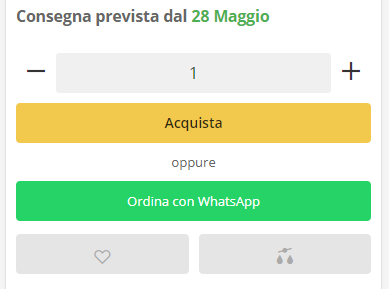
Chicca 4: call-to-action WhatsApp
Questa è stata "creata" da me diversi anni fa. Non ho ora dati in mio supporto ma avevo fatto A/B test ed avevo notato un notevole aumento del conversion rate. Si tratta di aggiungere, nella pagina prodotto, un secondo pulsante di "Ordina con whatsapp" dove si viene reindirizzati in form da compilare con i dati di acquisto. In automatico al completamento del form viene avviato whatsapp con un messaggio precompilato di tutti i dati inseriti nel form. Questo è utile per ordini con pagamento alla consegna.
(pag. 1)

(pag. 2)

Ci sono tantissime pratiche utili alla causa ma queste sono quelle che uso più spesso e che non tutti applicano. Spero che la mia esperienza possa essere utile a qualcuno.
Un saluto affettuoso.
1 Risposta
-
@raffaele-adsmonster ciao Raffa e grazie mille per queste aggiunte.
Nel caso in cui si dovesse aggiungere qualcuno, potremmo pensare di fare una bella raccolta unica citando tutti. Grazie grazie

-
Io aggiungerei anche la chat in tempo reale con il fornitore in modo di porre domande inerenti la transazione in corso.
Potrebbe essere controproducente perché distoglie l'attenzione dalla conversione (andando quindi contro la chicca 5) ma, in realtà, ho riscontrato essere un forte supporto per l'abbassamento dei carrelli abbandonati.