- Home
- Categorie
- Digital Marketing
- Web Marketing e Content
- Ottimizzare velocità sito web
-
@guadagnaeuro ti ringrazio.
-
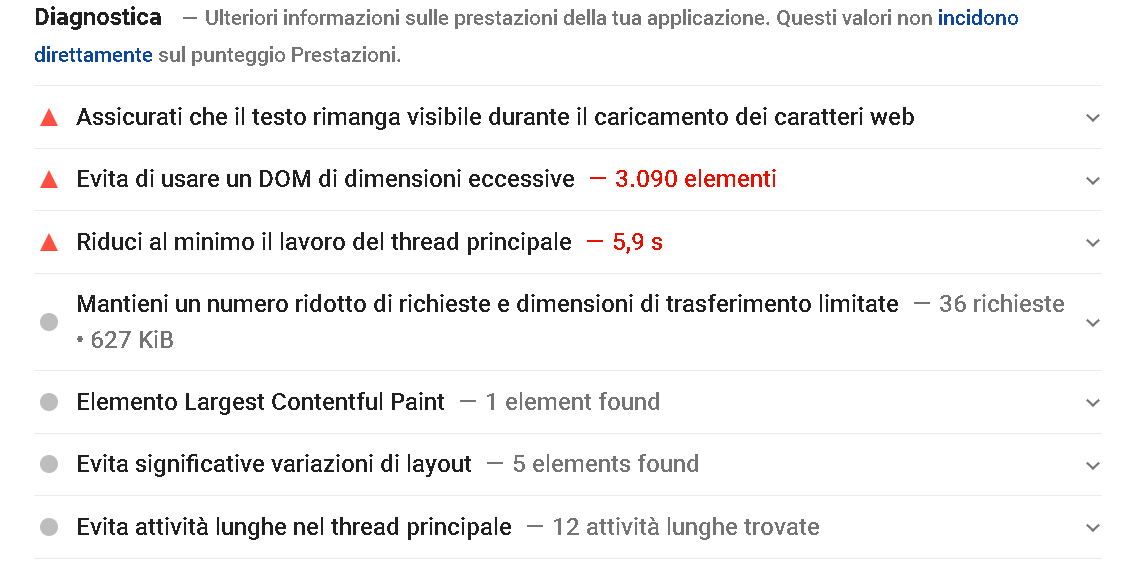
Ciao, potete fornirmi ulteriori consigli in base all'immagine allegata (versione mobile)?

1 Risposta
-
@umberto-croft URL?
U 1 Risposta -
Ciao @mirkomassarutto, ti faccio vedere questo: https://www.animemangaitaly.com/jujutsu-kaisen-informazioni-sul-manga/
Volevo sostituire le l'effetto gocce (credo che sia poco professionale) con una diagonale.
1 Risposta
-
@umberto-croft ha detto in Ottimizzare velocità sito web:
l'effetto
Non so cosa tu intenda per "effetto gocce"..
In generale stai caricando una valanga di CSS e JS... che probabilmente non utilizzi nemmeno..
Altra cosa.. per ogni "section" hai una valanga di div annidiati... un sacco ma veramente un sacco di codice messo li a fare il nullaTanto per capirci
<section class="elementor-section elementor-top-section elementor-element elementor-element-74423e2c elementor-section-boxed elementor-section-height-default elementor-section-height-default" data-id="74423e2c" data-element_type="section"> <div class="elementor-container elementor-column-gap-default"> <div class="elementor-column elementor-col-100 elementor-top-column elementor-element elementor-element-5a4555d1" data-id="5a4555d1" data-element_type="column"> <div class="elementor-widget-wrap elementor-element-populated"> <div class="elementor-element elementor-element-679f49d8 elementor-widget elementor-widget-menu-anchor" data-id="679f49d8" data-element_type="widget" data-widget_type="menu-anchor.default"> <div class="elementor-widget-container"> <div id="01" class="elementor-menu-anchor"> </div> </div> </div> <div class="elementor-element elementor-element-352bf5c9 elementor-widget elementor-widget-heading" data-id="352bf5c9" data-element_type="widget" data-widget_type="heading.default"> <div class="elementor-widget-container"> <h2 class="elementor-heading-title elementor-size-default">Manga</h2> </div> </div> <div class="elementor-element elementor-element-36394280 elementor-widget elementor-widget-text-editor" data-id="36394280" data-element_type="widget" data-widget_type="text-editor.default"> <div class="elementor-widget-container"> <div class="elementor-text-editor elementor-clearfix"> <p> Il manga <strong>Jujutsu Kaisen</strong> è stato scritto e disegnato dall’autore <strong>Gege Akutami</strong>.</p><p>Il 4 dicembre 2018 viene pubblicato un volume prequel chiamato “<strong>Jujutsu Kaisen – Sorcery Fight 0: L’Istituto di Arti Occulte</strong>“. </p> </div> </div> </div> </div> </div> </div> </section>Potrebbe diventare tranquillamente
<section class="row"> <h2>Manga</h2> <p> Il manga <strong>Jujutsu Kaisen</strong> è stato scritto e disegnato dall’autore <strong>Gege Akutami</strong>.</p><p>Il 4 dicembre 2018 viene pubblicato un volume prequel chiamato “<strong>Jujutsu Kaisen – Sorcery Fight 0: L’Istituto di Arti Occulte</strong>“. </p> </section>Ed il CSS lavorerebbe semplicemente sulla "section" in cui ti ho dato una class "row" che sarebbe eventualmente la tua riga al 100% ed eventualmente sull'h2 con .row h2
Calcolando la valanga di "section" che hai dentro risparmieresti un mucchio di codice riducendo le dimensioni del DOM ed il relativo tempo di download
-
Il codice della pagina che mi hai girato (escludendo i file esterni ovviamente) pesa da solo MEZZO MEGA!
La scansione di pagine così pesanti è un delirio per BigGCarichi poi ben 12 javascript per un peso totale di 70,88 Kb!
Altra cosa.. ok il LazyLoad.. ed il formato WebP (attenzione che Safari non lo vede), ma perché caricare immagini 2000x2000 quando al massimo le mostri a 380x380 ?
U2 Risposte
-
Ti ringrazio per le delucidazioni, ma lavorando con Elementor come posso snellire il codice?
Devo ricreare la pagina da zero?
Ho provato a caricare le immagini con le giuste dimensioni (380x380), ma perdono di qualità, si vedono leggermente sgranate.
Non pensavo di essere messo così male

1 Risposta
-
@mirkomassarutto Ignora "l'effetto gocce", l'ho eliminato.
-
@umberto-croft diciamo che visto l'aspetto che deve avere la pagina lascerei perdere il template e mi farei il codice da zero... più pulito, più rapido...
magari anche evitando WP e facendo un database più snello...eventualmente se hai bisogno di una mano parliamone anche in privato..
U 1 Risposta -
@mirkomassarutto d'accordo, ti ringrazio molto per il momento.
-
@mirkomassarutto ha detto in Ottimizzare velocità sito web:
Altra cosa.. ok il LazyLoad.. ed il formato WebP (attenzione che Safari non lo vede)
Adesso non dovrebbe essere supportato?
https://dev.to/ben/safari-14-ships-webp-support-are-we-nearing-the-end-of-png-on-the-web-2f53
1 Risposta
-
@maxxg Perfetto! Meglio comunque fare sempre un supporto anche per i poveri tapini che non hanno aggiornato

<picture> <source media="(max-width: 784px)" srcset="/img/mobile.webp" type="image/webp"> <source media="(max-width: 767px)" srcset="/img/mobile.jpg" type="image/jpeg"> <source media="(min-width: 768px) and (max-width: 1024px)" srcset="/img/tablet.webp" type="image/webp"> <source media="(min-width: 768px) and (max-width: 1024px)" srcset="/img/tablet.jpg" type="image/jpeg"> <source media="(min-width: 1025px)" srcset="/img/desktop.webp" type="image/webp"> <source media="(min-width: 1025px)" srcset="/img/desktop.jpg" type="image/jpeg"> <img src="/img/default.jpg" alt="MyImage"> </picture>Io oramai le immagini "contenuto" le inserisco così, in maniera da ottimizzare formato, e immagine da mostrare, in base al device...
Per il resto delle immagini, come per esempio loghi o icone, utilizzo solo SVG (che permettono anche di inserire classi all'interno e quindi puoi poi giocare con css/js per realizzare effetti ed ottenere la miglior leggibilità ed il minor peso.
Voi invece cosa usate?
1 Risposta
-
@mirkomassarutto benissimo! Se si lavoro con WP va bene anche fare gestire a un plugin la creazione dei webP e poi farli servire nella versione appropriata al browser da una CDN (quella gratuita di Cloudflare non lo fa, quella di Shortpixel pro sì, tanto per dire).
1 Risposta
-
@maxxg perdonami ma non sono un grande estimatore di WP.. cosa intendi per farla servire al plugin? la "browser detection" non la uso da anni...