- Home
- Categorie
- Coding e Sistemistica
- CMS & Piattaforme Self-Hosted
- AMPossible in nothing: come funzionano davvero?
-
AMPossible in nothing: come funzionano davvero?
Ho un sito ad alto traffico, 70% da mobile. È tempo di amp e di plugin su wordpress. Il mio editore di banner mi consiglia quello di Mohammed e non quello ufficiale di Google...ma prima di tutto io vorrei capire bene:
-
amp crea una versione light delle mie pagine da mobile, ma quindi se attivo il plugin le mie pagine mobile saranno solo amp?
-
In serp cosa accade sui risultati di Ricerca?
Sempre amp e addio vecchie pagine mobile? -
E se uno naviga direct sul mio sito cosa vede, amp o non amp?
-
Inoltre vorrei sapere se qualcuno di voi le ha installate fuori da wordpress, quindi senza plugin.
-
E se sulla amatriciana mettete guanciale o pancetta (insomma, se avete consigli per rassicurarmi e farmi tentare l'AMPossibile)
Danke!
1 Risposta
-
-
-
@AlessiaP88
Ciao,
ci sono un paio di soluzioni per il Mobile e quella ufficiale di Google è forse quella che offre meno personalizzazioni.
Io uso AMPforWP, che credo sia quella che ti consiglia il tuo editore, visto che uno degli sviluppatori è Mohammed Kaludi.
Per rispondere alle tue domande in modo diretto- Si e no. AMP crea una versione delle tue pagine per i dispositivi mobili e tu puoi scegliere se e come utilizzare questa versione. In AMPforWP puoi anche scegliere di avere tutto il sito (anche desktop) servito con quel formato. Con la soluzione di big G non mi pare.
- I risultati di ricerca non dovrebbero cambiare, perché i contenuti non cambiano. Il link alle pagine del tuo sito, però, quando visitate da mobile, dovrebbero visualizzare la versione AMP.
- Se lo attivi, e se uno naviga da mobile su pagine che hanno una versione AMP, si.
Di fatto funzionano come dei redirect. - Ho sempre usato plugin per comodità.
- Guanciale, ma qui a Berlino è un casino da trovare e costa un occhio della testa!
AMP non è per sempre, nel senso che se hai problemi, puoi sempre togliere il plugin e non dovresti aver ripercussioni. Inizia però a pensare prima di tutto al mobile (https://connect.gt/topic/243475/il-mobile-only-indexing-di-google-sarà-un-delirio)
Per quello che riguarda la SEO, aspetto che qualcuno più esperto di me dica se le versioni AMP sono indispensabili (sospetto che Google le preferisca comunque) o se una pagina di per sé veloce possa andare comunque bene per Google.
P.S.
AMPforWP Pro offre una soluzione Page Builder per AMP. Ti permette di costruire le pagine amp con un builder dall'editor. Di fatto, quando componi una pagina, puoi creare già nell'editor una versione amp personalizzata, in modo che i plugin non facciano troppi orrori cercando di creare da soli la versione AMP.
1 Risposta
-
@glanzi tu guarda Google Discover, ormai sono solo AMP. Prima ero sempre dentro, ora non ci entro mai e considera che la qualità degli articoli del mio team è molto più alta di quelle cacchiate che entrano ora nel feed. Per quello sto valutando AMP! Mi urtano. xD
1 Risposta
-
Miglior Risposta
@AlessiaP88 eccomi. Scusate la latenza.
@glanzi ha già dato ottimi feedback. Io aggiungo l'aspetto puramente teorico perché è da un po' che non uso più Wordpress e non ho mai usato AMP per scelta sui blogghettini dell'ultima ora.
Se però sei un editore allora ad oggi AMP serve ancora. Per Discover, Per le Top Stories, Per i vari caroselli in SERP.
@AlessiaP88 ha detto in AMPossible in nothing: come funzionano davvero?:
amp crea una versione light delle mie pagine da mobile, ma quindi se attivo il plugin le mie pagine mobile saranno solo amp?
@glanzi ha detto in AMPossible in nothing: come funzionano davvero?:
Se lo attivi, e se uno naviga da mobile su pagine che hanno una versione AMP, si.
Di fatto funzionano come dei redirect.Giustampente @glanzi dice SI/NO nel senso che è a te la scelta. Come qualsiasi versione parallela di un contenuto già presente (canonico per AMP) se crea una versione in un formato diverso avrai 2 URL dello stesso contenuto erogate come se fossero due versioni diverse. Questo vale per versione MOBILE stile m.sito.mio e www.sito.mio così come per AMP su URL separata quidni www.sito.mio/articoli-html e www.sito.mio/articolo-amp.
D'altro canto puoi anche fare in modo che la tua versione sia in Dynamic Serving (quindi lo stesso URL eroga contenuti diversi in base allo User-Agent, dove dovrai usare un header Vary. Per AMP questo non è strettamente necessario potendo usare rel=canonical e rel=amphtml in modo bidirezionale.
Se vuoi puoi pure fare in modo che se lo user-agent è mobile tu fai redirect diretto sulla versione URL AMP che sarà anche la canonica, perché altrimenti daresti segnali contrastanti, ma poi da desktop avrai un canonical diverso e questa soluzione secondo me è un po' rischiosa.
Puoi fare tutto il sito in AMP oppure la parte di articoli solo in AMP. A quel punto hai da gestire solo una versione del sito.
Tutte queste soluzioni sono possibili, però attenzione perché non è assolutamente corretto parlare di AMP come qualcosa che funge da redirect.
@AlessiaP88 ha detto in AMPossible in nothing: come funzionano davvero?:
In serp cosa accade sui risultati di Ricerca?
Sempre amp e addio vecchie pagine mobile?Qui il tema è variegato, ma in generale da mobile se Google trova la versione AMP predilige mostrare la versione AMP. Anche Twitter ad esempio ha una tecnologia per il serving delle AMP da mobile.
Ovviamente questo vale solo per le pagine che hanno una versione AMP. Quindi quelle che non hanno versione AMP continueranno ad apparire in SERP mobile senza problemi.
@AlessiaP88 ha detto in AMPossible in nothing: come funzionano davvero?:
E se uno naviga direct sul mio sito cosa vede, amp o non amp?
Se naviga diretto entrando da una pagina non AMP vedrà la pagina non AMP (sempre che tu non imposti un redirect sulle AMP). Se naviga diretto su una pagina AMP vedrà la pagina AMP.
La scelta è tua. Libero arbitrio.@AlessiaP88 ha detto in AMPossible in nothing: come funzionano davvero?:
Inoltre vorrei sapere se qualcuno di voi le ha installate fuori da wordpress, quindi senza plugin.
Non credo di aver ben capito il punto qui, ma in generale anche i siti che non sono fatti in Wordpress possono avere una versione AMP di qualsiasi pagina. Alla fine è solo un markup differente con in più un framework per web components.
@AlessiaP88 ha detto in AMPossible in nothing: come funzionano davvero?:
E se sulla amatriciana mettete guanciale o pancetta (insomma, se avete consigli per rassicurarmi e farmi tentare l'AMPossibile)
Dipende dal Guanciale. Dal taglio. Dal profumo. Bisogna essere esigenti in cucina.
@glanzi ha detto in AMPossible in nothing: come funzionano davvero?:
AMP non è per sempre, nel senso che se hai problemi, puoi sempre togliere il plugin e non dovresti aver ripercussioni.
Su questo attenzione. In base alla configurazione che avevi devi comportarti di conseguenza. Perché se ad esempio fai URL separate sarebbe bene che tu facessi dei 301 verso il canonical altrimenti sarai inondato per mesi di chiamate a pagina 404.
Per concludere però come già sapete da Maggio non sarà strettamente necessario AMP per accedere a Feature SERP ad alto potenziale di traffico quindi per me resta valido il messaggio di "fare un sito veloce senza AMP".
Poi c'è il problema Discover. Anche qui non è necessariamente vero che ci finisci solo con AMP, anche se poi si guardano le numeriche Google predilige le AMP qui dentro perché di fatto Discover è come una APP nativa che si avvale di AMP per offrire una esperienza uniforme e coerente.
Però anche qui se il markup json+ld in pagina è corretto si può finire in Discover anche senza AMP. Se lo user behaviour aggregato verso le tue pagine è di valore non sarai sicuramente escluso.
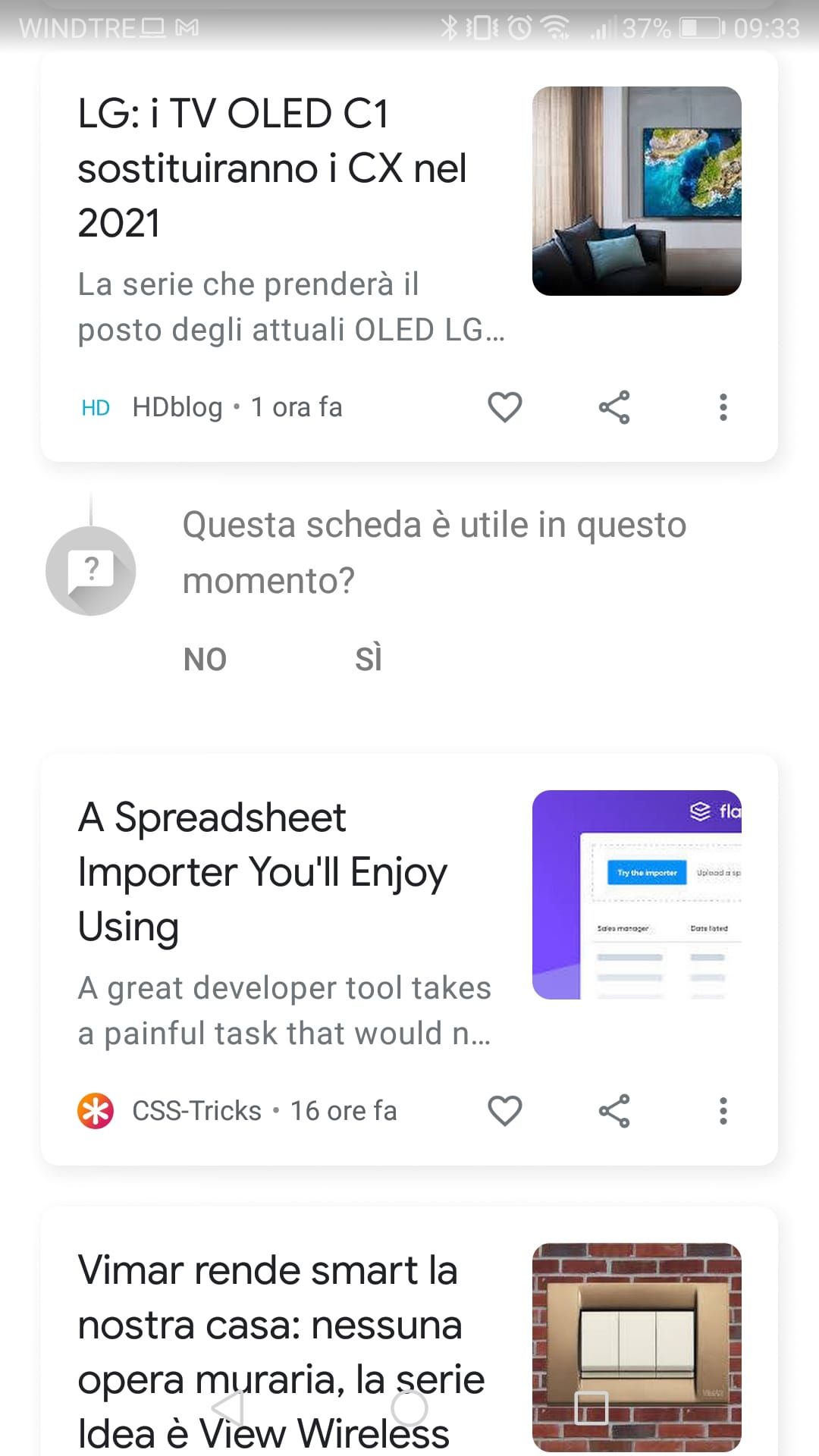
Tanto per fare un esempio oggi mi sono inbattuto in questo e tra i vari pezzi AMP (marchiati con il fulminino in alto a destra) ci sono anche pezzi non-AMP come i seguenti.

Se non usi AMP il consiglio è di usare una particolare direttiva e/o includere immagini molto grandi
Includi immagini accattivanti e di alta qualità nei tuoi contenuti, in particolare immagini di grandi dimensioni che hanno maggiori probabilità di generare visite da Discover. Le immagini di grandi dimensioni devono avere una larghezza di almeno 1200 px ed essere implementate tramite l'impostazione max-image-preview:large o utilizzando le pagine AMP. Evita di utilizzare il logo di un sito come immagine.
Adesso mi aspetto un bel piatto di Amatriciana a Pandemia terminata. Hai tempo per trovare il Guanciale più "bono de Roma".
1 Risposta
-
@juanin diciamo che il dubbio primario era sui duplicati infatti: io credo che il plugin per WP metta canoniche di default le amp o sarebbe un delirio... Per il resto vorrei rendere AMP solo gli articoli.
Chiedevo di amp fuori da wordpress perché ho visto solo implementazioni tramite plugin, mentre mi interessava capire lato sviluppo con documentation amp come funge. Ho visto la stessa cosa per le web stories: io uso un plugin su wp quindi non ho visione di cosa costa lato sviluppo a chi non ha wp. Non so se mi spiego. È una cosa semplice o da smadonnamenti?
Chiedo per un'amica ovviamente xD
1 Risposta
-
@AlessiaP88 non è difficile. Alla fine basta scrivere del CSS e un po' di HTML leggermente diverso includendo i componenti che ti servono.
Ci sono anche dei template che puoi copiare e incollare
- https://amp.dev/documentation/templates/simple_blog/?format=websites
- https://amp.dev/documentation/templates/scenic/?format=websites
- https://amp.dev/documentation/templates/land_see/?format=websites
- https://amp.dev/documentation/templates/simple_article/?format=websites
Poi ovviamente devi fare in modo che peschi dal db, imposti il json+ld e metta canonical e amphtml correttamente.
Diciamo che è un lavoro da non più di 2 giornate. Se sei lento 1 settimana. Non me la sento di andare oltre.
1 Risposta
-
