Ciao @leoncino7 ,
mi occupo di eCommerce da diversi anni e ne gestisco diversi. Concordo con gli utilissimi consigli che ti hanno dato nelle risposte precedenti. Sicuramente l'intera esperienza utente è da rivedere. Ma nello specifico voglio darti dei piccolissimi consigli pratici da mettere in pratica subito se magari non vuoi o non puoi stravolgere l'intero progetto. Cercherò di concentrarmi solo sul processo di acquisto nudo e crudo partendo dalla pagina prodotto e basandomi molto sull'esperienza mobile dove si riscontrano, nella maggior parte dei casi, le maggiori visite.
Supponiamo di atterrare su questa pagina prodotto: https://sleeping-international.com/materassi-ortopedici-memory-foam-c-2/materasso-memory-ortopedico-gigliola-p-41
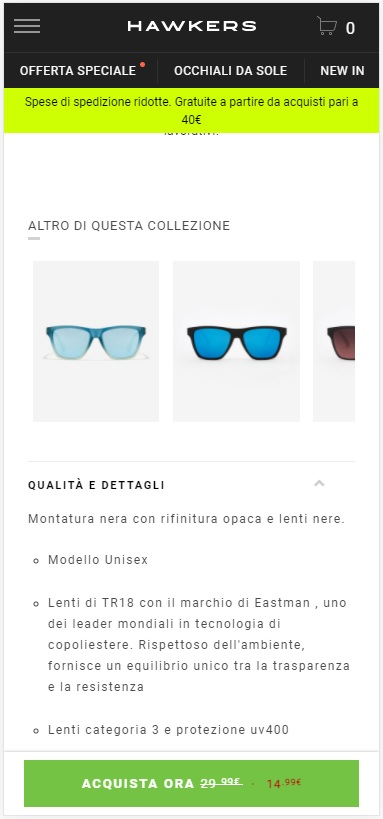
Da mobile visualizzo questo:

Come puoi notare l'header è troppo grande e prende troppo spazio. Il problema non è solo mobile ma anche desktop. Dovresti comprimerlo un po' in modo da riuscire a visualizzare quanto meno titolo, immagine e prezzo. L'ideale sarebbe rendere visibile anche la call to action di acquisto.
Per quanto riguarda la call to action (pulsante "nel carrello"). Va sicuramente cambiato il colore del pulsante in modo da farlo risaltare rispetto al resto. Ovviamente questo va fatto seguendo un set di colori compatibili come già ti hanno consigliato sopra. Inoltre il testo della call to action è poco chiara. Opterei per il classico "Acquista" oppure "Aggiungi al carrello".
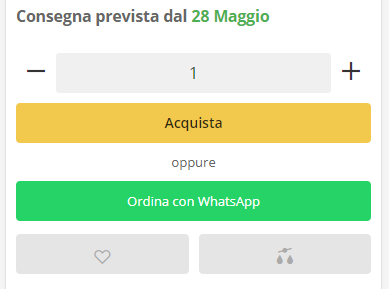
Potresti optare per una cosa del genere:

In questo modo l'utente ha ben chiaro prodotto, titolo, e subito visibile la caa-to-action di acquisto con un colore che risalta rispetto al resto.
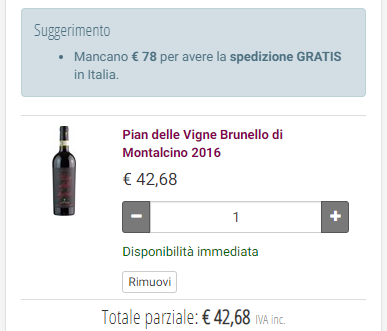
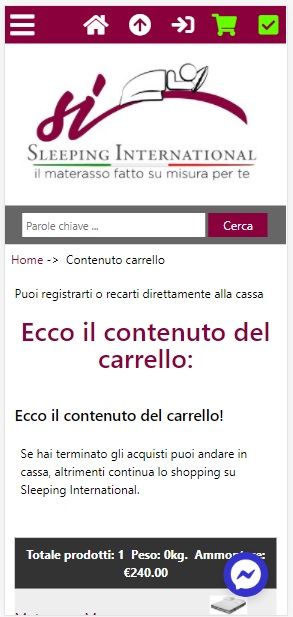
Lo stesso discorso va applicato alla pagina carrello. Header e parte iniziale troppo lunga e confusa. Non si capisce bene quale pulsante premere per poter completare l'acquisto. Quello che visualizzo è la seguente pagina:

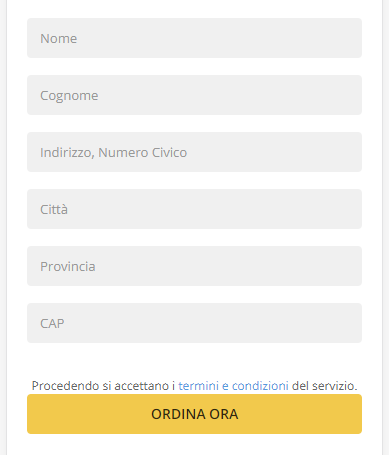
Sarebbe utile una cosa del genere:

Questi sono solo piccolissimi esempi pratici fatti al volo su dove migliorare senza stravolgere completamente il layout. Resta fermo quanto ti hanno già consigliato nei commenti precedenti. Una revisione generale è fondamentale per migliorare l'intera esperienza di navigazione. Questo è essenziali prima ancora di decidere come portare traffico.
Un saluto affettuoso