- Home
- Categorie
- Coding e Sistemistica
- CMS & Piattaforme Self-Hosted
- [dreamweaver]Bloccare una barra laterale...
-
[dreamweaver]Bloccare una barra laterale...
Salve a tutti, ho da poco iniziato ad usare dreamweaver e sono alle prese con il primo sito internet, ho però bisogno di una mano su questo problema, ho creato una pagina principale index utilizzando come layout "Due colonne elastiche, barra laterale sinistra", e vorrei fare in modo che la barra laterale a sinistra resti fissa e che vari solo la parte di destra, per rendere l'idea vi posto l'immagine (edit: metto l'immagine in allegato, il forum non mi permette di mettere un link diretto)
Ho associato come collegamento ai due pulsanti due pagine html vuote, ma non riesco a fare in modo che la barra laterale resti fissa, come posso fare?

Vi ringrazio in anticipo per le eventuali risposte
-
Ciao riosaeba e benvenuto nel Forum GT.
Sposto la tua discussione nella sezione più appropriata.

-
ti ringrazio, in effetti non sapevo dove postare, scusami per l'errore

-
Ciao Riosaeba(Mokkori mokkori :D),
benvenuto nel Forum GT.Hai un opzione semplice semplice per fare quello che chiedi..o meglio, ce ne sono un pò, ma visto che sei al primo sito posso consigliarti i Frame...non è proprio il metodo più giusto ma rispecchiano quello che vuoi fare tu.
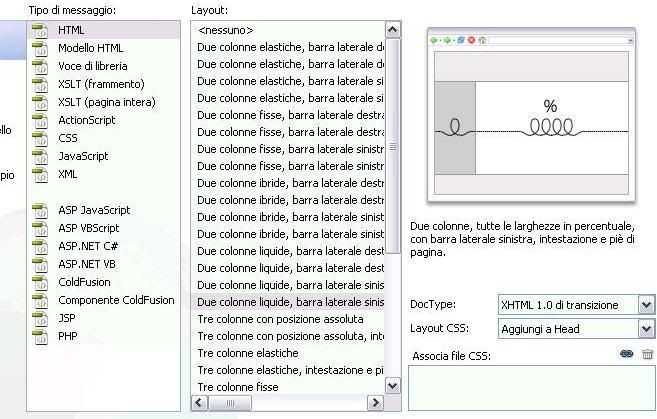
Con DW ci sono già dei documenti preimpostati per questa cosa...(vedi allegato). Così facendo il menu di sinistra rimane lì e il contenuto di destra cambia perchè sono le pagine a cambiare.
Qui trovi una guida molto utile:
http://webdesign.html.it/guide/lezione/1603/suggerimenti-per-il-designer/Altrimenti ci sono degli escamotage che permenttono al menu di seguire la pagina che scrolla...non sono bellissimi ma almeno non sono controproducenti come i frame.
Facci sapere.

-
Ti ringrazio per la risposta ma ho in qualche modo risolto utilizzando i modelli, in pratica ho disegnato le due aree di cui quella di destra modificabile, ed ogni volta che creo una nuova pagina utilizzo l'opzione "Pagina da modello", non sò se questa procedura è quella giusta, in ogni caso era questo il mio intento, se poi hai/avete altri consigli

Volevo però chiedere se in qualche modo è possibile adattare la pagina ad ogni tipo di visualizzazione, cioè io ad esempio avendo un 20'' wide screen ho una risoluzione 1680x1050, abbastanza alta, se abbasso la risoluzione ad esempio 1024x768(quella più usata) il layout si sfasa e si formano delle barre di scorrimento orizzontali in basso, è possibile ovviare a questo problema creando una pagina che si adatti automaticamente alla risoluzione dell'utente? Oppure devo scegliere una risoluzione e lavorare su quella?
-
Hai fatto benissimo invece!

Per la risoluzione puoi usare anche qui un paio di modi per quanto riguarda il layout: Layout liquido o fisso.
Il liquido si adatta alla risoluzione dello schermo, il fisso rimane con le dimensioni impostate da te.
Io di solito uso il layout fisso a 760 di larghezza perchè considero anche chi ha uno schermo a 800x600.
In ogni caso puoi trovare una spiegazione di layout liquido qui:http://css.html.it/articoli/leggi/466/layout-liquido-a-2-colonne-con-i-css/
Visto che usi Dw, sappi che tra i gli esempi di layout c'è anche quello liquido...ovvero questo: