- Home
- Categorie
- Digital Marketing
- SEO
- Risultato ricerca google con immagine: come?
-
Risultato ricerca google con immagine: come?
Ciao, spero di essere nella sezione giusta -
Ho notato da poco .... che in alcuni casi, a fianco dei risultati di ricerca (non in tutti) vi sono delle immagini che NON si ritrovano all'interno della pagina elencata.
Volevo capire se è possibile aggiungerle a piacere, magari con una riga di html es. come una favicon o come posso fare per ottenerla e gestirla.

1 Risposta
-
A 1 Risposta -
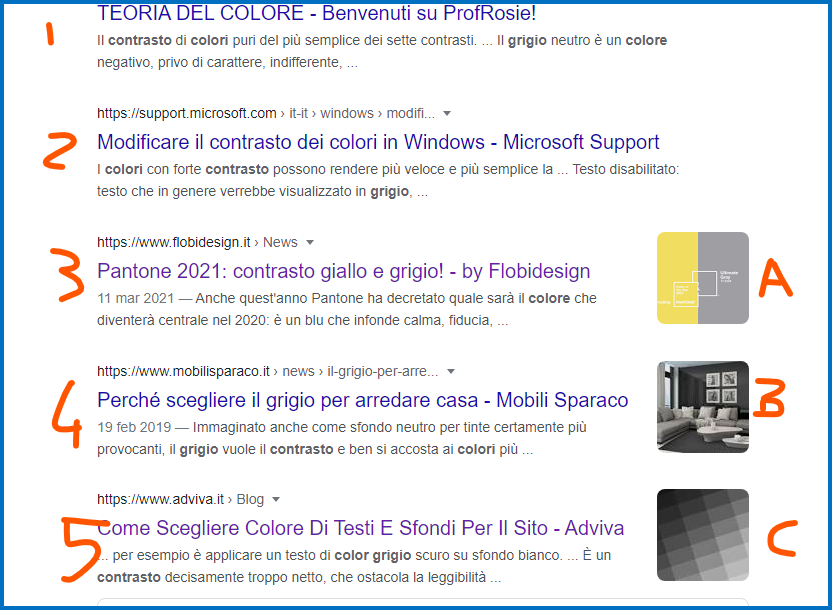
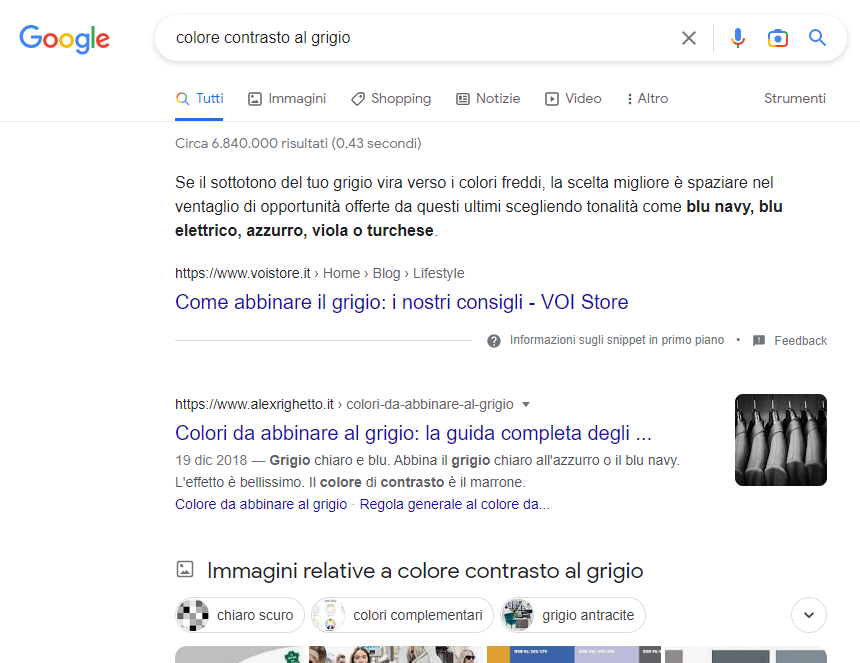
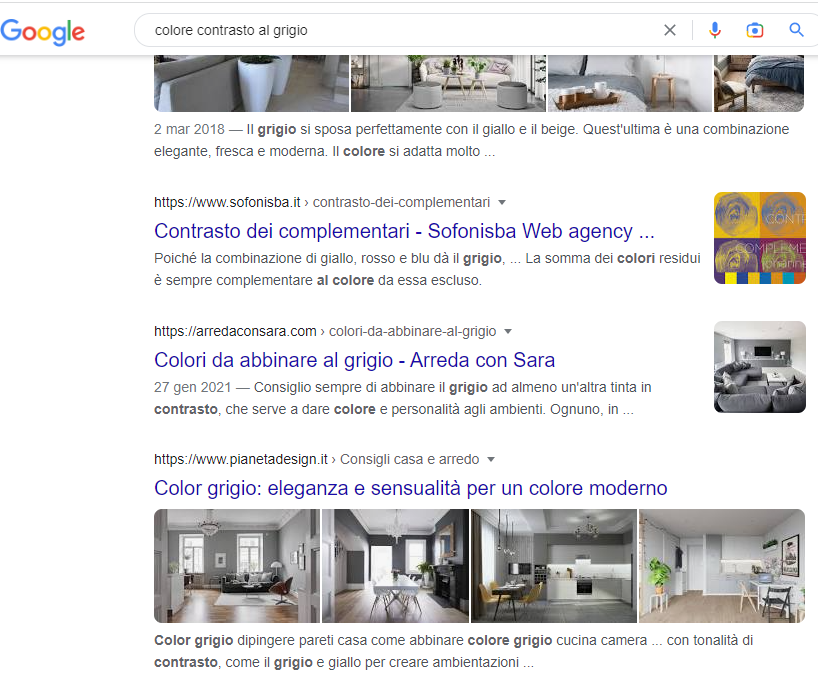
Ciao @sermatica , la precedente ricerca non la ricordo più, ma se ora provo questa
"colore contrasto al grigio"
i risultati sono questi sotto:ho tentato di capire se il nome immagine nella ricerca fosse contenuto all'interno del codice html della pagina, ma non è così, sembrerebbe una immagina messa da altri/o ... ma chi/cosa e come?



1 Risposta
-
allora: io ho provato ad indagare su quella che hai indicato con "A", ovvero il dominio flobidesign.it. Per la chaive di ricerca "colore grigio giallo contrasto" mi compare appunto quella pagina fra i risultati, con la stessa immagine mostrata in anteprima.
Faccio queste considerazioni:- apro la pagina, non mi lascia immediatamente accedere al sorgente pagina (ALERT: you are not allowed to copy content or view source); "allowed" o no che sia, se scrivi view-source: all'inizio dell'URL, compare il sorgente
- cercando
<imgall'interno del sorgente, trovo sei file immagine (<img src="...">), ma NON quello in questione, che però ho visto essere presente come:
<meta property="og:image" content="https://www.flobidesign.it/wp-content/uploads/2021/03/pantone2021.png" />
infatti questo è l'indirizzo del file in questione; se cerchi all'interno del sorgente pantone2021.png trovi oltre a questa stringa che ho già messo, anche un codice JSON-LD:
<script type="application/ld+json" class="yoast-schema-graph">{"@context": ...
Onestamente non mi è mai capitata la cosa, l'immagine aggiunta in questo modo dovrebbe comunque essere la risposta. Cercando info su Open Graph (fonte ogp.me) :
og:image - An image URL which should represent your object within the graph.
A 1 Risposta -
@arluc ha detto in Risultato ricerca google con immagine: come?:
"colore contrasto al grigio"
Ciao,
con la key qui sopra le foto riportate in serp sono anche in pagina, sono rimpicciolite e tagliate ma sono loro.
A 1 Risposta -
@sermatica ha detto in Risultato ricerca google con immagine: come?:
@arluc ha detto in Risultato ricerca google con immagine: come?:
"colore contrasto al grigio"
Ciao,
con la key qui sopra le foto riportate in serp sono anche in pagina, sono rimpicciolite e tagliate ma sono loro.Ciao, hai ragione, io cercavo nel codice il nome immagine trovato nell'elenco google che probabilmente viene rinominata ... mea culpa
Però non ho capito cosa dovrei fare per averle anche io ... nè il motivo per cui alcune righe google le hanno e altre non le hanno...
-
@giulio-marchesi ha detto in Risultato ricerca google con immagine: come?:
allora: io ho provato ad indagare su quella che hai indicato con "A", ovvero il dominio flobidesign.it. Per la chaive di ricerca "colore grigio giallo contrasto" mi compare appunto quella pagina fra i risultati, con la stessa immagine mostrata in anteprima.
Faccio queste considerazioni:- apro la pagina, non mi lascia immediatamente accedere al sorgente pagina (ALERT: you are not allowed to copy content or view source); "allowed" o no che sia, se scrivi view-source: all'inizio dell'URL, compare il sorgente
- cercando
<imgall'interno del sorgente, trovo sei file immagine (<img src="...">), ma NON quello in questione, che però ho visto essere presente come:
<meta property="og:image" content="https://www.flobidesign.it/wp-content/uploads/2021/03/pantone2021.png" />
infatti questo è l'indirizzo del file in questione; se cerchi all'interno del sorgente pantone2021.png trovi oltre a questa stringa che ho già messo, anche un codice JSON-LD:
<script type="application/ld+json" class="yoast-schema-graph">{"@context": ...
Onestamente non mi è mai capitata la cosa, l'immagine aggiunta in questo modo dovrebbe comunque essere la risposta. Cercando info su Open Graph (fonte ogp.me) :
og:image - An image URL which should represent your object within the graph.
Ciao @giulio-marchesi, ti ho letto e riletto, ma temo non essere in grado di capire come suggerisci di fare per ottenere le immaginette in serp, puoi esplicitare meglio?

1 Risposta
-
@arluc non ho pratica di questi "tecnicismi" in realtà, ciò che facevo notare è che per comparire l'immagine in SERP, da qualche parte dev'essere indicata! Infatti, a parte Open Graph che riguarda la aprte Social quindi non ci interessa in questo caso, abbiamo invece JSON-LD e penso sia questa la chiave! Il cosiddetto JavaScript Object Notation for Linked Data è una codifica per schema.org ovvero "Rich Snippet": non conosco la sintassi precisa, ma è evidente che se questo serve a creare appunto i Rich Snippet in SERP e all'interno di questo script è linkata l'immagine in questione. In particolare dal sorgente della pagina (nello script che dicevo di JSON-LD), estrapolo questo:
"thumbnailUrl":"https://www.flobidesign.it/wp-content/uploads/2021/03/pantone2021.png"Cerchiamo "thumbnailURL": da schema.org, la definizione:
A thumbnail image relevant to the Thing
Anche se non conoscevo il tecnicismo, direi quindi che abbiamo risolto la questione

A 1 Risposta -
@giulio-marchesi ha detto in Risultato ricerca google con immagine: come?:
JSON-LD
Ciao, io sono un ignorantazzo, +/- so come si scrive HTML e Browser e poco più, mentre per CSS JS JSON-LD buio totale ...
Da quello che mi scrivi quindi capisco che NON mi basterà appiccicare al mio HTML una nuova riga con
"thumbnailUrl":"https://www.miosito.web/varie/immagine-che-voglio-in-serp.png" ma servirà qualcosa di più ... ma cosa ancora non sono riuscito a capirlo

girovagando ho trovato questo https://www.antevenio.com/it/blog/rich-snippets-guida-pratica-di-utilizzo/#
gli ho dato una letta veloce ma ancora non ho capito ...sob... riproverò nel fine settimana.. ma se qualcuno volesse allegare un bell' esempietto che mi permette un copia e incolla ..
