- Home
- Categorie
- Coding e Sistemistica
- Coding
- rimuove classi su evento click
-
rimuove classi su evento click
ciao a tutti, sto cercando di imparare...
situazione:
<div class="titoli"> <div class="titolo attivo"><a href="#"> stringa</a></div> <div class="titolo"><a href="#"> stringa diversa</a></div> <div class="titolo"><a href="#"> altra stringa</a></div> <div class="titolo"><a href="#"> altra stringa</a></div> </div>sto cercando di usare il listener javascript sul click
const clickTitolo = document.querySelectorAll(".titolo"); const isAttivo = "attivo"; for (const el of clickTitolo) { el.addEventListener("click", function() { event.preventDefault(); //che ci metto qua ? // }); }mettiamo che clicco sul secondo link, come faccio ad aggiungere la classe "attivo" e sopratutto togliere "attivo" dall'altro link ?
sull'aggiungere la classe attivo suppongo qualcosa tipo this.classList.add(isAttivo);
ma poi come faccio a rimuovere l'altra classe "attivo" considerando che potrebbe essere in prima posizione cosi come terza quarta ecc
praticamente è la logica dei tabs
1 Risposta
-
@shazarak al momento ho trovato questa soluzione:
for (i = 0; i < openEls.length; i++) { openEls*.className = openEls*.className.replace(" attivo", ""); } this.classList.add(isAttivo);è una schifezza o può andare bene? soluzioni più eleganti e con meno problematiche?
-
La logica è corretta di togliere tutti e riattivare il this, ma non capisco l'uso dell'asterisco.
Potresti pure optare per soluzione solo CSS in alternativa.
1 Risposta
-
@juanin oh grazie!
non capisci l'asterisco perchè non esiste! credo che l'inclusione del codice lo abbia formattato male, questo il codice che sto usando ora:
<script>
const openEls = document.querySelectorAll(".titolo");
const isVisible = "is-visible";
const isAttivo = "attivo";
for (const el of openEls) {
el.addEventListener("click", function() {
event.preventDefault();
const titoloScheda = this.dataset.titolo;
const scheda = document.querySelectorAll(".scheda");
for (i = 0; i < scheda.length; i++) {
scheda[ i ].className = scheda[ i ].className.replace(" is-visible", "");
}
document.getElementById(titoloScheda).classList.add(isVisible);
for (i = 0; i < openEls.length; i++) {
openEls[ i ].className = openEls[ i ].className.replace(" attivo", "");
}
this.classList.add(isAttivo);
});
}
</script>per farla breve, è la prima soluzione che mi è venuta in mente per ottenere il risultato sperato,
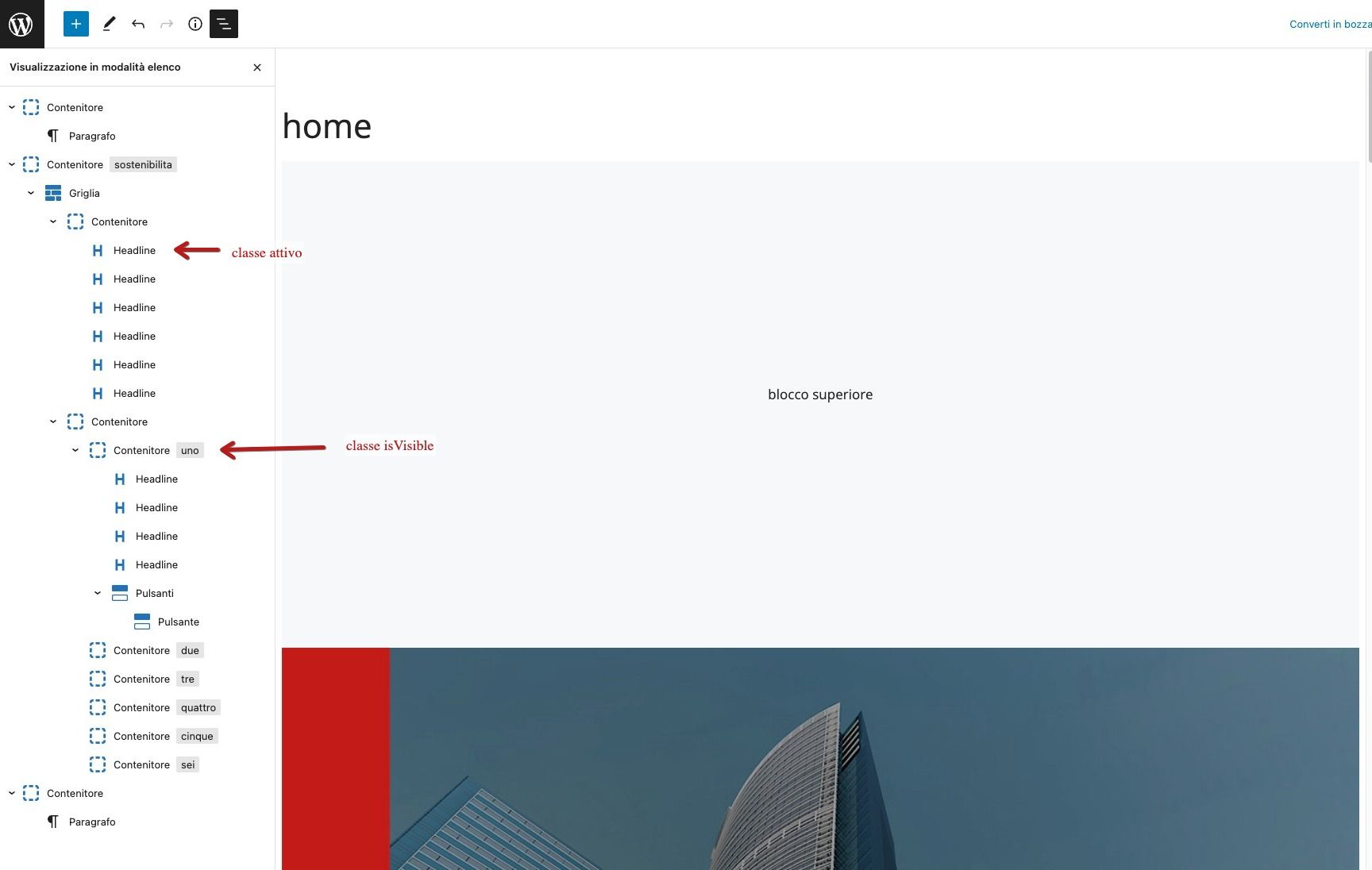
il codice lo uso dentro a WordPress usando i blocchi Gutenberg ( perche ho bisogno purtroppo che poi chi gestirà il sito possa cambiarsi abbastanza facilmente immagini testi ecc)quindi ho un contenitore con all'interno due colonne, a sinistra elenco di titoli uno sotto l'altro con link #, al cui click la classe "attivo" spara una animazione sul titolo e inoltre va a prendersi nella colonna di destra la relativa "scheda" associata, aggiunte la classe isVisible che attiva l'animazione ( quella vecchia slitta a destra per sparire, quella nuova slitta a sinistra per comparire)
la "scheda" della colonna di destra è un'altro contenitore, con immagine di sfondo, a cui devo aggiungere testo icone bottoni ecc ( che avranno altre animazioni tipo modali ecc, per la mia gioia)al css puro ci avevo anche pensato ma su due piedi non mi veniva in mente una soluzione per usare Gutenberg ( lavoro solo con Generatepress e Generate Blocks pro)

1 Risposta
-
-
Io mi cacherei l'elemento con la classe CSS
attivocosì al click su qualsiasi elemento rimuovi la classe dall'elemento in cache e aggiungi al nuovo.Per cache intendo te lo salvi in una variabile.
Lascio a te l'implementazione.
1 Risposta
-
Io mi cacherei l'elemento con la classe CSS
attivocosì al click su qualsiasi elemento rimuovi la classe dall'elemento in cache e aggiungi al nuovo.Per cache intendo te lo salvi in una variabile.
Lascio a te l'implementazione.
-
@overclokk urka grazie! ho capito cosa intendi ma non so farlo per ora. vado a studiare grazie !

1 Risposta
-
@shazarak Si che lo sai fare, in pseudocode:
fuori dal loop creai una variabile vuota ('')
dentro al loop assegni l'elemento html che ha la classe alla variabile precedentemente creatanell'evento click
verifichi che la variabile non sia ('')
verifichi che abbia la classe
se ha la classe la rimuovipoi potresti verificare anche che l'elemento salvato sia lo stesso di quello cliccato ma questa è una finezza, male che vada togli e metti la classe allo stesso elemento.
1 Risposta
-
@overclokk aaaahhhhhhhh ok ho capitoe si lo so fare hai ragione hahaha, grassie! vado a prendere una boccia di vino cosi magari mi sveglio hiihih
-
Ci sarebbe anche un altro modo per salvarti l'elemento attivo, banalmente un querySelector al click.
1 Risposta
-
@overclokk dillo che vuoi farti odiare ihhhiihih, diciamo che per ora ho risolto e lascio il resto a miei futuri studi
