- Home
- Categorie
- Coding e Sistemistica
- CMS & Piattaforme Self-Hosted
- [Segnalazione problema noto] Elementor e integrazione Google Maps
-
[Segnalazione problema noto] Elementor e integrazione Google Maps
Ciao a tutti,
Siccome Google ha deprecato il metodo che usava Elementor per implementare le mappe da Maps, al momento le mappe del blocco Google Maps di Elementor non funzionano.
Ecco l'informazione dal forum ufficiale di Elementor:This is now a known problem. Elementor are aware and we’ll post more information and updates here as they happen.
The problem is due to Google having deprecated the method Elementor used to connect to Google Maps. This happened today, 26th May 2021.
Once we have an indication of the likely fix time and have sorted the best options, we’ll also post workarounds if necessary.
Dovrebbe essere possibile comunque inserire un iframe con un blocco HTML per usare Maps sul proprio sito.
Speriamo che risolvano in fretta.
2 Risposte
-
@g-lanzi
È uscita oggi la nuova versione di Elementor che sistema il problema delle mappe.
-
@g-lanzi Ciao!
Confermo il problema, infatti ho dovuto rimuovere il blocco.
Ho poi provato con l’inserimento del codice in HTML ma in lighthouse mi da forti problemi di performance provocando rallentamenti significativi oltre a riscontrare problemi nel codex medesimo, alla fine ho rinunciato e ho eliminato la mappa sostituendo il tutto con l’inserimento del blocco con GMB ....più semplice ed efficace per ora, oltre a offrire le stelline delle recensioni!
A proposito di Elementor, sto riscontrando problemi nella scrittura del codice: abbastanza inquinato da ripetizioni inutili che W3C al momento della convalida richiama come errori di sintassi da eliminare!
Rilascio anche un “attenzione” : prima di scaricare un template pronto all’uso pensateci e che sia proprio strettamente necessario, potreste inciampare in un template con codice non aggiornato con il serio rischio di compromettere giorni di lavoro sul sito!
1 Risposta
-
Ciao @handsfly0,
grazie per l'avviso. Io non uso mai i template forniti e lo sconsiglio, non solo per il motivo che hai segnalato tu, ma anche perché sono completamente sciolti da tutti i site settings, quindi, se un domani volessi modificare il font o i colori del sito, dovresti farlo manualmente sui template kit di Elementor.Che tipo di ripetizioni di codice riscontri? Io non ho incontrato particolari problemi.
1 Risposta
-
@g-lanzi Ciao!
Si, i warnings sono stati rilevati dalla piattaforma Dareboost, dopo un’analisi check List del
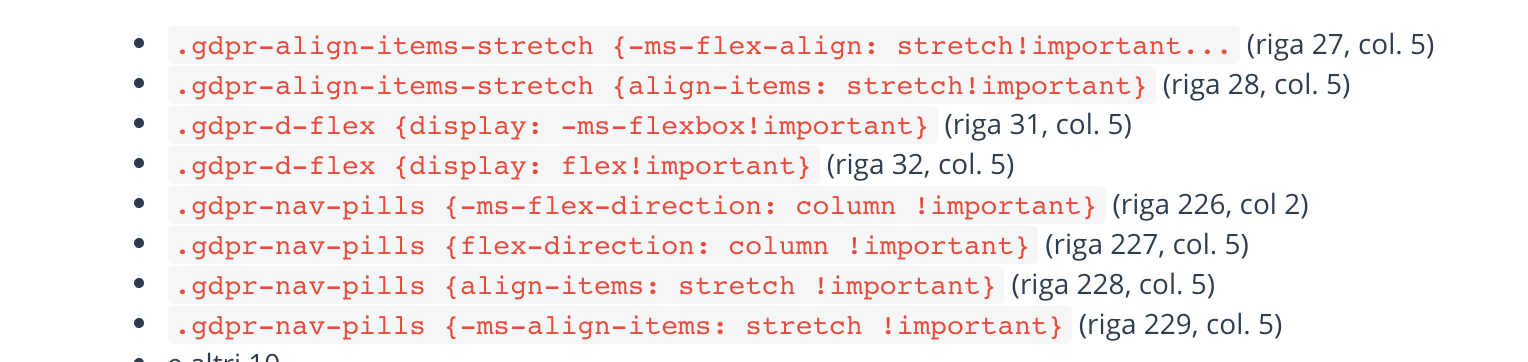
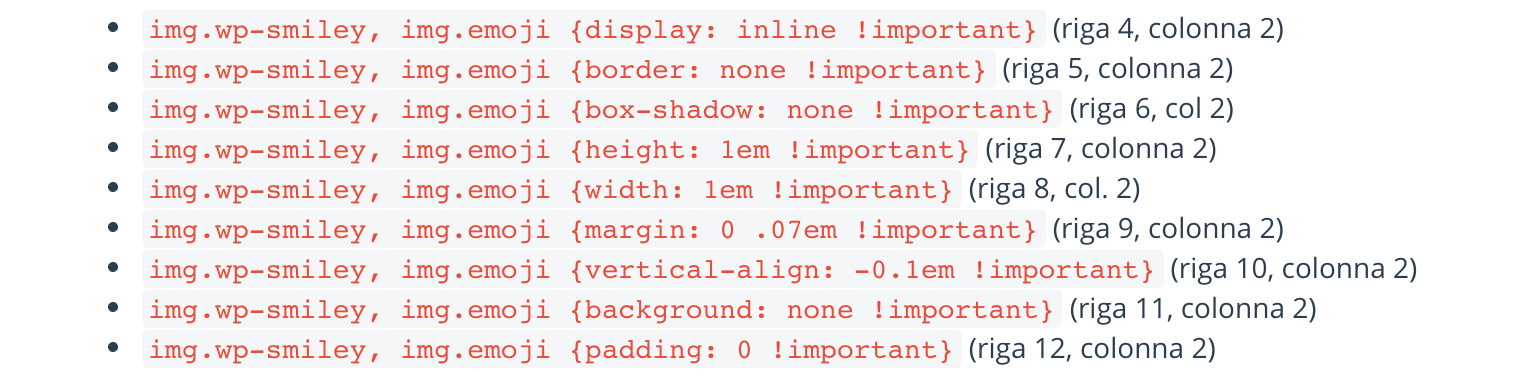
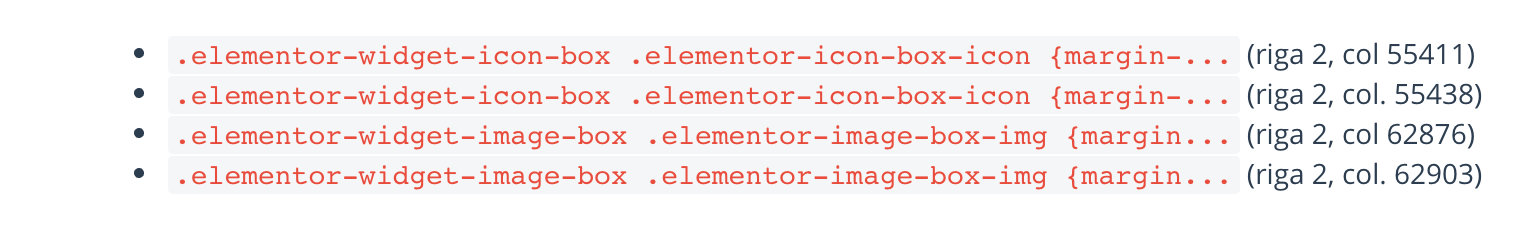
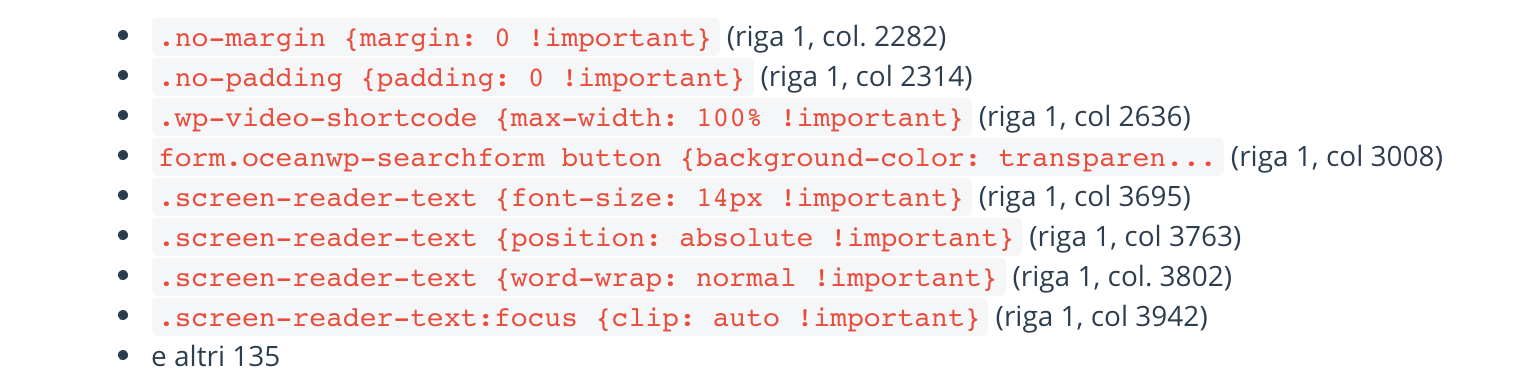
Sito e sono venuti fuori molto problemi al CSS e a JS riferiti a ripetizioni inutili della medesima regola. Su Elementor mi ha rilevato la ripetizione di “!important” parecchie volte, come anche errori di scrittura dell’attributo font-size e moltissimi altri errori sul tema, in questo caso
ocean wp, sui plugin, e tutti relativi a scrittura errata della sintassi in HTML e CSS e JS.
Oltre a problemi rilevanti sulla sicurezza.
Potrei inviarti gli screen shot ma non riesco a caricare le foto, non ho capito come si fa .
1 Risposta
-
@handsfly0
Per caricare gli screenshot, basta che trascini i file dentro alla conversazione.
Se hai un link, condividimi anche quello che sono molto interessato a capire meglio cosa sia successo, grazie
2 Risposte
-
@g-lanzi Ciao, potrei fare di meglio, condividere il report in pdf. come faccio?
-
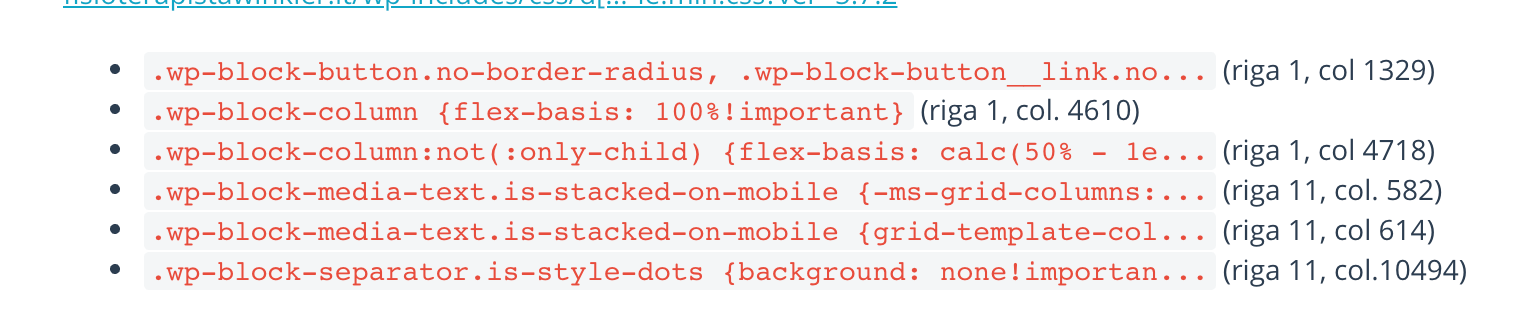
Le sorgenti del problema sono sia Elementor, sia Ocean WP, sia Cookie law info, sia in linea, si insomma......questo è solo uno dei problemi nel codice.
Il report me ne rileva molti altri....
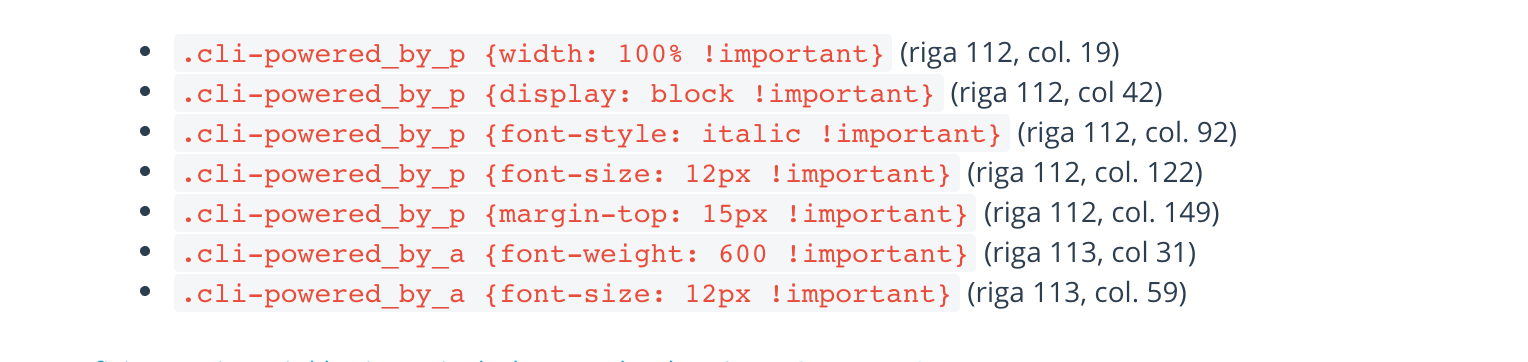
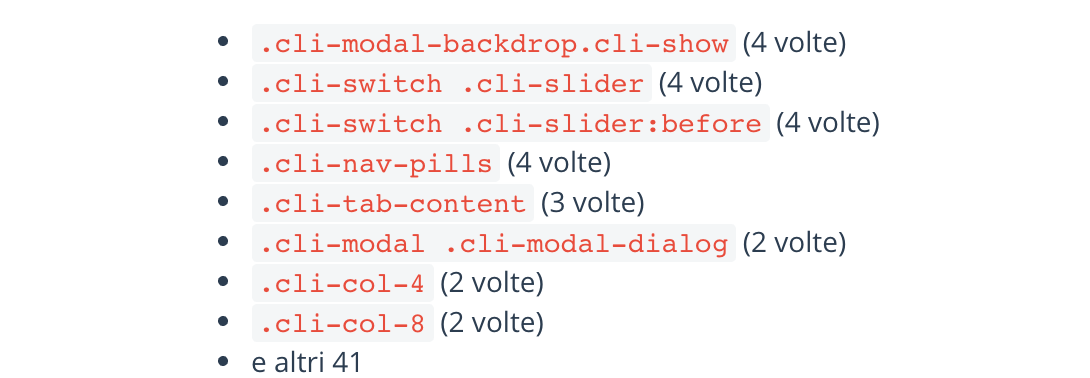
per es. dal plugin per la gestione dei cookie nel .css:

e mi fermo qui.