- Home
- Categorie
- Coding e Sistemistica
- CMS & Piattaforme Self-Hosted
- Newspaper Theme & Core Web Vitals low cost per siti editoriali
-
Newspaper Theme & Core Web Vitals low cost per siti editoriali
So che @juanin mi manderà a quel paese, ma per noi poveracci senza dinero Newspaper Theme per WordPress si è inventato un CSS analyzer che migliora le performance.
https://themeforest.net/category/wordpress?term=newspaper
In pratica fa un'analisi dei CSS ed elabora un file di quelli critici per darci delle priorità di caricamento. Ogni volta che si modifica una pagina con tagdiv si deve rigenerare il file. Io lo sto testando da ieri e vedo già numeri diversi sul Google Page Speed della homepage. Sicuramente è un buon punto di partenza, anche se non è l'approdo. Farò delle analisi da Search Console per vedere se c'è consistenza. Il sito è sempre culturamente.it.
Una gioia ce la vogliamo regalare? E comunque sì, Andrea... io sono ancora schiava di AMP

Un buon 2022 a tutti e w le performance!
1 Risposta
-
@alessiap88 Sicuramente ha il suo senso come cosa.
Dal link però vedo un elenco di temi. Non un CSS Analyzer.
1 Risposta
-
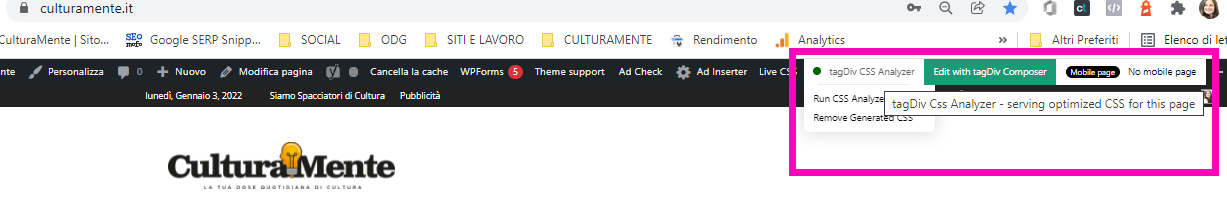
@juanin l'analyzer è inglobato nel tema stesso di Newspaper, ti mostro:

Quindi ti scansioni ogni pagina e spunti i CSS critici per generare un file ad hoc: puoi anche deselezionare i plugin di terza parte per evitare casini.

Il link preciso al tema è questo, so rimbambita, sorry: https://themeforest.net/item/newspaper/5489609
1 Risposta
-
@alessiap88 se funziona è una buona cosa. Ma ragiona per template o per pagina?
Con i js come si comporta invece? Sempre Jquery based?
1 Risposta
-
@juanin credo funzioni per pagina ma se lo testo ti faccio sapere, perché per ora ho provato solo la home, ho paura che mi esploda.
Sulla seconda non ne ho idea perché c'è solo un bottone "analizza css" e poi la possibilità di spuntare i vari documenti per includerli nel file critico o meno.
Ho trovato una guida però: https://tagdiv.com/whats-new-in-the-newspaper-theme-10-4-update/