- Home
- Categorie
- Coding e Sistemistica
- Coding
- Su una pagina ho creato 2 slider: dati in movimento errati
-
Su una pagina ho creato 2 slider: dati in movimento errati
Giorgio
la registrazione la fatta mio figlio
e ha messo le sue credenziali
Da poco mi e venuta la voglia di creare un sito alla vecchia maniera cosi mi tiene impegnata
pero' riscontro molti ostacoli
trovo poche informazione e quelle poche che trovo non mi aiutano molto
adesso sto uscendo pazza per una paginami puoi aiutare
lo so potrei metterlo sul forum ma a me serve una risposta veloce perche sono bloccatail problema e questo
su una pagina ho creato 2 slider
il problema e questo
sia quando muovo lo slider di sopra che quello di sotto
il valore viene cambiato sempre sottopoi vorrei mettere i valori al lato dello slider
spero che almeno tu mi possa aiutare
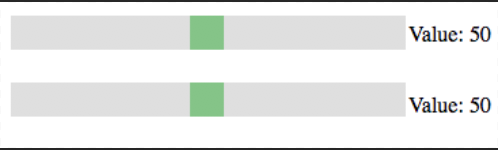
questo e quello che voglio

questa la pagina html
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.slidecontainer {
width: 50%;
}.slider {
-webkit-appearance: none;
width: 100%;
height: 25px;
background: #d3d3d3;
outline: none;
opacity: 0.7;
-webkit-transition: .2s;
transition: opacity .2s;
}.slider:hover {
opacity: 1;
}.slider::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 25px;
height: 25px;
background: #4CAF50;
cursor: pointer;
}.slider::-moz-range-thumb {
width: 25px;
height: 25px;
background:;
cursor: pointer;
}
</style>
</head>
<body><div class="slidecontainer">
<input type="range" min="1" max="100" value="50" class="slider" id="myRange" >
Value: <span id="demo"></span>
</div><script>
var slider = document.getElementById("myRange");
var output = document.getElementById("demo");
output.innerHTML = slider.value;slider.oninput = function() {
output.innerHTML = this.value;
}
</script><div class="slidecontainer">
<input type="range" min="1" max="100" value="50" class="slider" id="myRange2" >
Value: <span id="demo2"></span>
</div><script>
var slider = document.getElementById("myRange2");
var output = document.getElementById("demo2");
output.innerHTML = slider.value;slider.oninput = function() {
output.innerHTML = this.value;
}
</script></body>
</html>
-
Ah non lo so come si fa, ti sposto nella sezione più adatta, vediamo se qualcuno ti da una mano

-
grazie