- Home
- Categorie
- Coding e Sistemistica
- Help Center: consigli per il tuo progetto
- tools per misurare velocità sito
-
tools per misurare velocità sito
Ciao a tutti,
esiste un tool per misurare la velocità di navigazione di un sito
(aldila del tipo di connessione)?:?Grazie!
-
Ciao AMa,
non capisco bene la tua richiesta. Vuoi sapere quando ci vuole a caricare una determinata pagina del tuo sito?
-
@PsYCHo said:
Ciao AMa,
non capisco bene la tua richiesta. Vuoi sapere quando ci vuole a caricare una determinata pagina del tuo sito?Più o meno, vorrei sapere se esiste un'applicazione per testare le performance
di un sito, tra cui appunto il caricamento delle pagine.Uno dei miei colleghi aveva creato un tool del genere per verificare l'efficacia
di un servizio di CDN, ma ora non è reperibile..
-
Trovato su questo forum, vedi se fa al caso tuo:
CheckUp Sito
-
molto bello! anche la parte ottimizzazione!
lo salvo
-
Io ho trovato questo, nonstante la discussione sia vecchiotta forse a qualcuno in futuro potrebbe essere utile...
match.it/utility/test-velocita-sito-web/
-
Sono affidabili questi test?
-
Ottimo tool.. forse un pò poco chiaro negli avvisi sui meta tag ma per il resto veloce ed intuitivo!
-
Oltre a quelli citati c'è anche il tool ufficiale di Google che si chiama Page Speed ed è un'estensione di Firefox (richiede l'estensione Firebug).
Anche Yahoo ha il suo tool ufficiale e si chiama YSlow, ed è sempre un 'estensione di Firefox.
Questi due forniscono delle linee guida e suggerimenti per migliorare le performance.Con Safari o Chrome, invece, abilitando gli strumenti per sviluppatori, puoi avere grafici dettagliati sul caricamento della pagina;
Ogni elemento tra documento vero e proprio, fogli di stile, immagini, script, ecc. ha un colore diverso in un grafico che illustra su una scala temporale il caricamento della pagina.Valerio Notarfrancesco
-
@vnotarfrancesco said:
Oltre a quelli citati c'è anche il tool ufficiale di Google che si chiama Page Speed ed è un'estensione di Firefox (richiede l'estensione Firebug).
Oltre a Page Speed ho trovato anche Speed Tracer per Chrome. L'ho installato seguendo le istruzioni ma non l'ho ancora testato. Ad ogni modo il link è questo: chrome.google.com/extensions/detail/ognampngfcbddbfemdapefohjiobgbdl?hl=it
@vnotarfrancesco said:
Con Safari o Chrome, invece, abilitando gli strumenti per sviluppatori, puoi avere grafici dettagliati sul caricamento della pagina;
Ogni elemento tra documento vero e proprio, fogli di stile, immagini, script, ecc. ha un colore diverso in un grafico che illustra su una scala temporale il caricamento della pagina.Ma utilizzando questi strumenti non si hanno delle variabili dovute alla connessione ad esempio?
-
Ciao ti consiglio anche questo http://site-perf.com/
-
Buondì,
mi collego al thread anche in merito al recente webinar GT sul Vescovo di Google.
Giorgio parlava dei tempi di caricamento espressi dal webmaster tool, accennando all'ottimizzazione del network GT.Recentemente mi sono lanciato anche io in questa ottimizzazione, anche se la ritengo inutile per i siti che non hanno un gran numero di utenti in arrivo.
Ovvero se G deve mostrarmi una serp, ritengo che privilegi i siti veloci solo nei casi in cui la query che gli è stata fatta è troppo generica.
Ad esempio se cerco "ultime notizie" ha senso mostrare i siti rapidi, se cerco "casa vacanze formia" direi di no.In ogni caso ritengo che i dati forniti dal webmaster tools siano pesati sui server americani, altrimenti non si spiega l'enorme lentezza che riportano.
Altra cosa è il tool pagespeed, sempre offerto da google come plugin di firefox, che riporta la velocità delle singole pagine di un sito.
Qui si entra nei sofismi, molte segnalazioni sono fasulle o insensate. Ovvero ottimizzando un sito come richiesto, si ottiene un sito più lento da caricare perchè i file si moltiplicano a dismisura. Senza poi contare il minify dei codici, che ritengo sia una cosa da deprecare.
Infine segnalo l'unico tool per valutare la velocità di un sito che sia degno di nota, perchè lavora esattamente come pagespeed activity, ma è molto più chiaro.
-
Concordo su tutto,
metterei in risalto un aspetto fondamentale del Webinar, ovvero che bisogna porsi davanti alle cose, in questo caso Google, con intelligenza critica per ponderare quello che il Vescovo dice e non accettare tutto come dogmi della fede.
@redsector said:In ogni caso ritengo che i dati forniti dal webmaster tools siano pesati sui server americani, altrimenti non si spiega l'enorme lentezza che riportano.[...]
Altra cosa è il tool pagespeed, sempre offerto da google come plugin di firefox, che riporta la velocità delle singole pagine di un sito.
Non ho capito mi aiuti? Ti stai riferendo a due strumenti diversi? In webmaster tool quando vado in funzioni sperimentali, prestazioni sito, mi dice di scaricare Page Speed.
@redsector said:
Qui si entra nei sofismi, molte segnalazioni sono fasulle o insensate.
Completamente d'accordo. Molti pensano che le segnalazioni contrassegnate con il punto esclamativo rosso siano errori, invece sono solo segnalazioni che il webmaster deve interpretare "cum grano salis" in funzione di ogni singolo sito.
Io trovo stupido e insensato tutti i suggerimenti se tolti dal loro contesto.
Dopo il mito del PageRank forse stiamo assistendo alla nascita del mito del Page Speed?Valerio Notarfrancesco
-
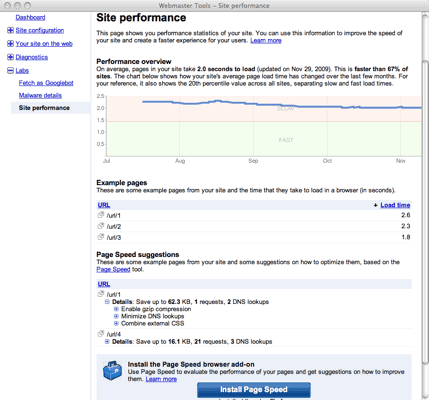
Il webmaster tool riporta un grafico con le velocità e i tempi, qualcosa tipo "il tuo sito è più veloce dell'85% dei siti" e nel grafico si vede un tempo di X secondi, poi confermato dal dato di una pagina presa a caso.
Questi tempi sono estremamente lunghi rispetto a quelli che rilevo con pagespeed in locale, anche cancellando la cache del browser e del dns (il che non è una cosa così semplice).
-
Se non lo scrivevi tu non ne sarei venuto a conoscenza perché nel mio account non c'è per nessun sito; forse perché è legato a un account premier.
A me dice solo di scaricare Page Speed:img697.imageshack.us/img697/9058/imggn.pngProvo a creare un nuovo account e vedere se compare il grafico di cui parli.
Valerio Notarfrancesco
-
La schermata è qualcosa tipo questa:

-
In pratica, per risultare tra i "siti veloci" è necessario che il tempo di download della pagina sia inferiore a 1,5 secondi se non sbaglio. Bisogna essere piuttosto essenziali e limitare il più possibile e fronzoli che non hanno influenza su una eventuale permanenza del visitatore