- Home
- Categorie
- Digital Marketing
- Web Marketing e Content
- Ottimizzare velocità sito web
-
Sicuramente migliorato...
Però potresti fare di più. Minimizza il codice HTML....
Togli gli script che non servono a nulla.. e quello che puoi caricalo in maniera asincrona.Per esempio a cosa ti serve questo?
https://www.animemangaitaly.com/wp-includes/js/wp-emoji-release.min.js?ver=5.6Sappi che ci mette 392ms ... calcolando che la pagina si carica in 7.54 ... potrebbe portarti un bel vantaggio eliminarlo.
Le PNG che stai usando... non potrebbero essere sostituite da codice?
Mi spiego.. un bel background.. ed il resto HTML puro...
-
Ciao, riguardo agli script potrei affidarmi ai plugin di cache, risparmierei un sacco di tempo.
Quindi mi stai dicendo di riscrivere la pagina in HTML?
-
Ho capito, grazie a entrambi!
-
Ho trovato grandissimi benefici cambiando il tema, sembrava una cosa da poco invece mi ha raddoppiato la velocità del sito, incredibile ma vero.
Sono arrivato fino a 95 di velocita, col vecchio tema a malappena arrivavo a 40.
Cambia tema e otterrai piu benefici di anni di studio e consulenze varie.
Saluti
U2 Risposte
-
Ciao @guadagnaeuro, ci avevo già pensato visto che quello che uso (Hello Elementor) è vecchiotto.
Ho solo il problema di dover risistemare tutta la struttura degli articoli/pagine.
Ti ringrazio per la risposta.
G 1 Risposta -
Ciao @umberto-croft
Per mesi non volevo cambiare tema perche mi piaceva che aveva della aree gia preconfigurate per faq, caratteristiche, sliders, modulo contatti, aveva tutto già pronto, configuravo e il sito era pronto ma avevo velocita del sito 40.
Il tema non era piu aggiornato da 2 anni cosi ho deciso di cambiarlo, anche se avevo mille paure per la mancanza della vecchie funzioni, pero devo riconoscere che i temi nuovi moderni sono piu veloci perchè compatibili col php 7.3 e 7.4 e leggo che è molto piu veloce delle vecchie versioni di php, non immagino il php 8 quanto sarà veloce dunque mi sono preco di coraggio ed ho cambiato il tema e il risultato è stato il raddoppio della velocita che non è poco.
Non so se lo stesso vale anche per il tuo caso, vanno provate queste cose si sa.
Un Saluto
-
@guadagnaeuro beh script e porcate varie le porta il tema.. non WP... il problema normalmente di lentezza è dato dal codice front-end... poi per carità anche il CMS può essere ottimizzato ma se il front carica centomila script inutili.. finisce la storia:
Ricordate sempre che il vostro sito è:- Codice Front-End (HTML, JS, CSS e Immagini)
- Codice CMS (in questo caso WP su base PHP)
- Database (MySql in questo Caso)
- Tipologia di Server
- Hardware
- Connettività
Certo hardware e connettività contano.. ma se il front end è scritto da schifo.. il codice del CMS non è ben ottimizzato (ma in questo caso parliamo di WP.. non lo fate voi) ed il database non è ben ottimizzato.. non fate nulla..
G 1 Risposta -
Grazie della risposta, il mio test è effettuato nello stesso identico hosting, addirittura gratuito e proprio qui ho notato cambiando tema il raddoppio della velocità.
Saluti
U 1 Risposta -
@guadagnaeuro grazie, posso chiederti che tipo di tema stai usando?
G 1 Risposta -
Certamente non è un segreto il tema wordpress usato, basta guardare html della pagina e viene persino riportato nel codice della pagina.
In passato usavo BusinessX e mi piaceva molto come estetica e funzioni già preconfigurate ma non viene piu aggiornato da tempo.
Adesso sto usando Orchid Store aggiornato di recente.
Li trovi su wordpress ovviamente.
Saluti
U 1 Risposta -
@guadagnaeuro ti ringrazio.
-
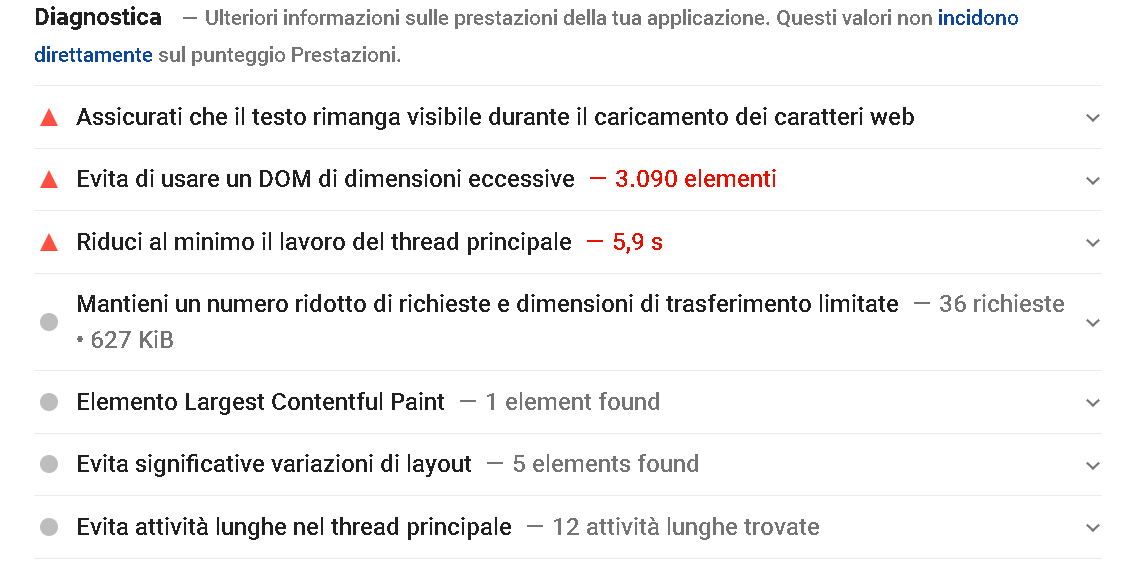
Ciao, potete fornirmi ulteriori consigli in base all'immagine allegata (versione mobile)?

1 Risposta
-
@umberto-croft URL?
U 1 Risposta -
Ciao @mirkomassarutto, ti faccio vedere questo: https://www.animemangaitaly.com/jujutsu-kaisen-informazioni-sul-manga/
Volevo sostituire le l'effetto gocce (credo che sia poco professionale) con una diagonale.
1 Risposta
-
@umberto-croft ha detto in Ottimizzare velocità sito web:
l'effetto
Non so cosa tu intenda per "effetto gocce"..
In generale stai caricando una valanga di CSS e JS... che probabilmente non utilizzi nemmeno..
Altra cosa.. per ogni "section" hai una valanga di div annidiati... un sacco ma veramente un sacco di codice messo li a fare il nullaTanto per capirci
<section class="elementor-section elementor-top-section elementor-element elementor-element-74423e2c elementor-section-boxed elementor-section-height-default elementor-section-height-default" data-id="74423e2c" data-element_type="section"> <div class="elementor-container elementor-column-gap-default"> <div class="elementor-column elementor-col-100 elementor-top-column elementor-element elementor-element-5a4555d1" data-id="5a4555d1" data-element_type="column"> <div class="elementor-widget-wrap elementor-element-populated"> <div class="elementor-element elementor-element-679f49d8 elementor-widget elementor-widget-menu-anchor" data-id="679f49d8" data-element_type="widget" data-widget_type="menu-anchor.default"> <div class="elementor-widget-container"> <div id="01" class="elementor-menu-anchor"> </div> </div> </div> <div class="elementor-element elementor-element-352bf5c9 elementor-widget elementor-widget-heading" data-id="352bf5c9" data-element_type="widget" data-widget_type="heading.default"> <div class="elementor-widget-container"> <h2 class="elementor-heading-title elementor-size-default">Manga</h2> </div> </div> <div class="elementor-element elementor-element-36394280 elementor-widget elementor-widget-text-editor" data-id="36394280" data-element_type="widget" data-widget_type="text-editor.default"> <div class="elementor-widget-container"> <div class="elementor-text-editor elementor-clearfix"> <p> Il manga <strong>Jujutsu Kaisen</strong> è stato scritto e disegnato dall’autore <strong>Gege Akutami</strong>.</p><p>Il 4 dicembre 2018 viene pubblicato un volume prequel chiamato “<strong>Jujutsu Kaisen – Sorcery Fight 0: L’Istituto di Arti Occulte</strong>“. </p> </div> </div> </div> </div> </div> </div> </section>Potrebbe diventare tranquillamente
<section class="row"> <h2>Manga</h2> <p> Il manga <strong>Jujutsu Kaisen</strong> è stato scritto e disegnato dall’autore <strong>Gege Akutami</strong>.</p><p>Il 4 dicembre 2018 viene pubblicato un volume prequel chiamato “<strong>Jujutsu Kaisen – Sorcery Fight 0: L’Istituto di Arti Occulte</strong>“. </p> </section>Ed il CSS lavorerebbe semplicemente sulla "section" in cui ti ho dato una class "row" che sarebbe eventualmente la tua riga al 100% ed eventualmente sull'h2 con .row h2
Calcolando la valanga di "section" che hai dentro risparmieresti un mucchio di codice riducendo le dimensioni del DOM ed il relativo tempo di download
-
Il codice della pagina che mi hai girato (escludendo i file esterni ovviamente) pesa da solo MEZZO MEGA!
La scansione di pagine così pesanti è un delirio per BigGCarichi poi ben 12 javascript per un peso totale di 70,88 Kb!
Altra cosa.. ok il LazyLoad.. ed il formato WebP (attenzione che Safari non lo vede), ma perché caricare immagini 2000x2000 quando al massimo le mostri a 380x380 ?
U2 Risposte
-
Ti ringrazio per le delucidazioni, ma lavorando con Elementor come posso snellire il codice?
Devo ricreare la pagina da zero?
Ho provato a caricare le immagini con le giuste dimensioni (380x380), ma perdono di qualità, si vedono leggermente sgranate.
Non pensavo di essere messo così male

1 Risposta
-
@mirkomassarutto Ignora "l'effetto gocce", l'ho eliminato.
-
@umberto-croft diciamo che visto l'aspetto che deve avere la pagina lascerei perdere il template e mi farei il codice da zero... più pulito, più rapido...
magari anche evitando WP e facendo un database più snello...eventualmente se hai bisogno di una mano parliamone anche in privato..
U 1 Risposta