- Home
- Categorie
- Coding e Sistemistica
- Coding
- Allineamento div bootstrap
-
Allineamento div bootstrap
Salve,
qualcuno può aiutarmi?
Non riesco ad allineare questi elementi con bootstrap

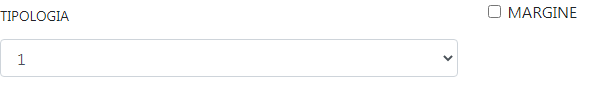
Vorrei allineare il testo margine con Tipologia e la check con la combobox.
<div class="row">
<div class="col-md-3"> <div class="form-group"> <label class="col-form-label-sm">TIPOLOGIA</label> <select class="form-control"> <option>1</option> <option>2</option> <option>3</option> </select> </div> </div> <div class="col-md-3"> <div class="form-check"> <label class="form-check-label"> <input type="checkbox" class="form-check-input"> MARGINE </label> </div> </div> </div>Grazie anticipitamente
lgiulio
-
<div class="row">
<div class="col-6">
<div class="d-flex flex-column ">
<label class="col-form-label-sm">TIPOLOGIA</label>
<select class="form-control"> <option>1</option> <option>2</option> <option>3</option> </select>
</div>
</div>
<div class="col-6">
<div class="d-flex flex-column ">
<div class="form-check"> <label class="form-check-label"> <input type="checkbox" class="form-check-input"> MARGINE </label> </div>
</div>
</div>
</div>
L 1 Risposta -
Ciao
Ho provato ma non succede nulla. Non si allineano
Forse sbaglio qualcosa
-
che versione di bootstrap usi? io ho provado il codice su una sandbox con bootstrap 4 e funziona.
D.