- Home
- Categorie
- Coding e Sistemistica
- Coding
- Posizione immagine di sfondo particolare
-
Posizione immagine di sfondo particolare
Buonasera a tutti.

Oggi stavo provando delle combinazioni di sfondo e sono incappata in un problemino che è più una mia pignoleria che un problema effettivo, spero di riuscire a capire anche con il vostro aiuto.
Il problema è un immagine di sfondo applicata tramite css ad un documento.
Questa immagine è particolare perchè sarebbe in verità lo sfondo dell'header. Ve la mostro (cliccare per ingrandire):Praticamente un pezzettino della decorazione dell'header dovrebbe andare a toccare l'inizio dei contenuti, come da figura.
Allora ho fatto così: ho messo questa immagine come sfondo al body centrandola orizzontalmente con posizione verticale in altro. Ok, si vede bene.

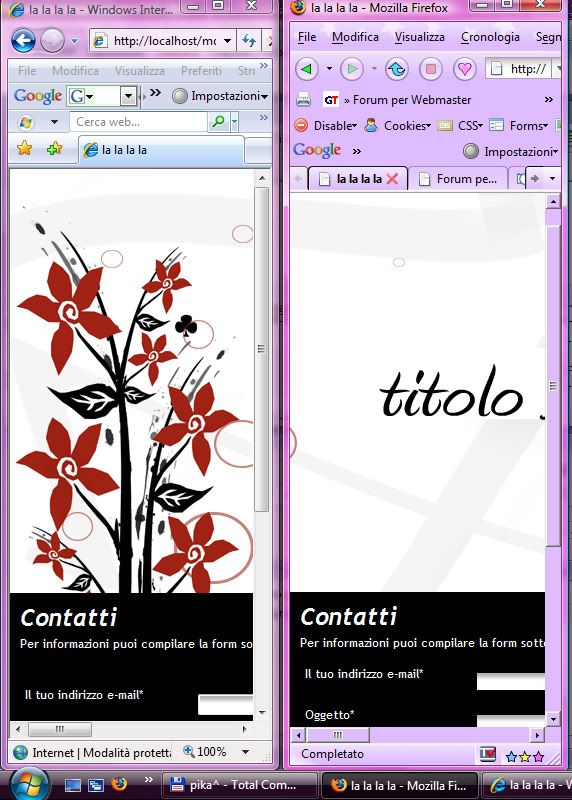
Quando vado a ridimensionare la finestra fino a 800px di larghezza si comporta bene ( il contenitore è 760px margin:auto destra e sinistra così da centrare i contenuti al centro esatto),il problema sorge quando ridimensiono ancora di più, lo sfondo, applicato al body, se ne va per conto suo ovvero si sposta tutto a sinistra, ma questo solo in FF e non in Ie, come da figura:
Come si vede in IE il fiore rimane sulla dicitura "contatti", in FF invece è sparito non si sa dove a sinistra della finestra del browser.

Ora, come posso fare affinchè quello sfondo si comporti in Firefox come si comporta in IE? Ho pensato a suddividere l'immagine così da metterla direttamente nell'header e non nel body (o in un div superiore al contenitore), e il pezzo del ricciolo in un div vuoto posizionato a sinistra dei contenuti, ma questa soluzione non mi piace, meno div inserisco e meglio è.
Come potrei risolvere? Ho davvero un vuoto di memoria.
Scusatemi se sono stata prolissa e grazie.
-
Ciao pika

Avresti un link al sito o una fonte con i css?
-
Certo certo.
.pikadilly.it/provafilmatoforum/css/contatti.php
Il css è quì:
http://www.pikadilly.it/provafilmatoforum/css/css/stile.css

-
Per fare in modo che non ti crei quell'errore dovreti dare a chi contiene l'immagine una dimensione reale , niente percentuali.
Se lo fai sul body esso "storpierà" lo sfondo quando proverai a ridimensionarlo.
Ti merita fare un div contenitore che abbia la larghezza esatta (in merito a quanto siano gli estremi della tua immagine deduco).
Come sfondo sul body o su elementi che si basano su una dimensione scalabile quale la percentaule ti merita sempre usare colori univoci o ripetitivi, mai immagini singole o rischi di ritrovarti con effetti simili.Quindi regole: nel body un "colore" o un gradiente.
e....purtroppo si dovresti usare div annidati mentre per il "ricciolo" in basso a destra ti basterebbe dare una dimensione fissa a chi lo contiene.Ciao!
-
Intanto grazie per la risposta.

Credo che quì io voglio salvare capre e cavoli e mi sa che questa intenzione sia sbagliata.
Ti spiego, se aggiungessi la larghezza poi alle risoluzioni più basse della 1024x768 apparirebbe la barra orizzontale(l'immagine è larga 1024px), peggio ancora per 800x600..quindi credo che dovrò tenerlo così e sperare che nessuno faccia prove simili, insomma devi ridimensionare la finestra in quel modo per vedere l'errore.
Comunque il tuo consiglio mi ha ispirata e mi han fatto capire una cosa, grazie mille!!!

-
Purtroppo ti capisco quando parli delle risoluzioni poichè anche io sono un maniaco della versatilità e accessibilità.
L'unico problema è che per evoluzioni artistiche, come anche il tuo caso, si devono utilizzare alcune obbligatorietà (spero esista questa parola) quali nel caso specifico una larghezza ovvia. Conta che comunque chi usa una risoluzione sotto il 1024x768 è oramai una piccolissima fetta dell'utenza comune. Addirittura stiamo passando a 1280x 1024 molto rapidamente.Se però il fatto rimane la scelta tra: errore visivo o presenza di una barra orizzontale (cosa che secondo me non è troppo malvagia), bè preferirei la seconda. (ah ti parlo così perchè ho un caso analogo qui dove lavoro ed ho optato per la prima
 ).
).Anche perchè se in un tuo sito tu dovessi andare a mettere una foto bella larga per magari tue scelte o quelle del cliente che superino un 800px per 600px (o che comunque insieme al layout andrebbero a superarlo), avrai comunque un problema con tali risoluzioni.
Scusa per il forse inutile libro che ti ho scritto

Ciao!
-
No no, che scusa, mi piace sentire i pareri di chi si trova i miei stessi problemi (e quelli di un miliardo di persone che usano i css), è uno spunto per condividere idee e conoscenza.

Io a differenza la barra orizzontale non la voglio vedere nemmeno per scherzo..questa specifica grafica mi permette di scegliere l'errore grafico perchè ad un certo punto solo l'header si sposta e per la prima volta IE viene in mio soccorso, quando invece a fare da sfondo è un immagine che rappresenta la cornice del sito diventa un problemone. Nel mio caso devi ridimensionare di tanto la finestra per vedere la malagrazia, in altri casi ti basta pochissimo per far spuntare l'errore. Certo avere la "magagna" nella grafica per me che son pignola non è una bella cosa, ma per ora è così.

Si vede molto bene con lo schermo impostato a 800x600, per gli altri dispositivi si fanno fogli di stile alternativi.

Grazie mille.

-
Non vorrei dire una bufala però dovrebbe esserci un "trucco" per ovviare il problema ma l'ho provato e trovato sulla rete una miriade di tempo fa. Qualcosa con l'overflow o con le percentuali di posizionamento nell'attributo "Background" ma detto così mi pare di dare esempi poco concreti se trovo ti faccio sapere!

-
Ok, intanto è qualcosa, provo a giocare e vedere che ne viene fuori.
Grazie mille.
Certo mi rimane il dubbio...perchè su Ie non dà lo stesso problema? E'la prima volta che ad essere in torto è Firefox

