- Home
- Categorie
- Coding e Sistemistica
- Help Center: consigli per il tuo progetto
- data-emojiable="true"
-
data-emojiable="true"
salve sto tentando di modificare un progetto dove puoi aprire una chat sia protetta da password e no con gestione admin sono riuscito a inserire le emoction e funziona però mi ha influito sul bottone uscita chat non funzionano più come posso risolvere?
<div class="input-group"> <p class="lead emoji-picker-container"> <input type="text" class="form-control" placeholder="Ciattiamo..." data-emojiable="true" id="chat_msg"> </p> <span class="input-group-btn"> <button class="btn btn-success" type="submit" id="send_msg" value="<?php echo $id; ?>"> <span class="glyphicon glyphicon-comment"></span> Invia </button> </span> </div>
Bottone uscita chat
$(document).on('click', '#confirm_leave', function(){
id = <?php echo $id; ?>;
$('#leave_room').modal('hide');
$('body').removeClass('modal-open');
$('.modal-backdrop').remove();
$.ajax({
type: "POST",
url: "leaveroom.php",
data: {
id: id,
leave: 1,
},
success: function(){
window.location.href='index.php';
}
});
-
salve ho capito il problema del perchè non funziona il bottone credo che il problema sia " data-toggle " infatti da quando ho inserito data-emojiable="true" i bottoni non funzionano più come si può risolvere ? attendo risposta grazie
<a href="#leave_room" data-toggle="modal" class="btn btn-warning">Uscita stanza</a>
-
risolto
-
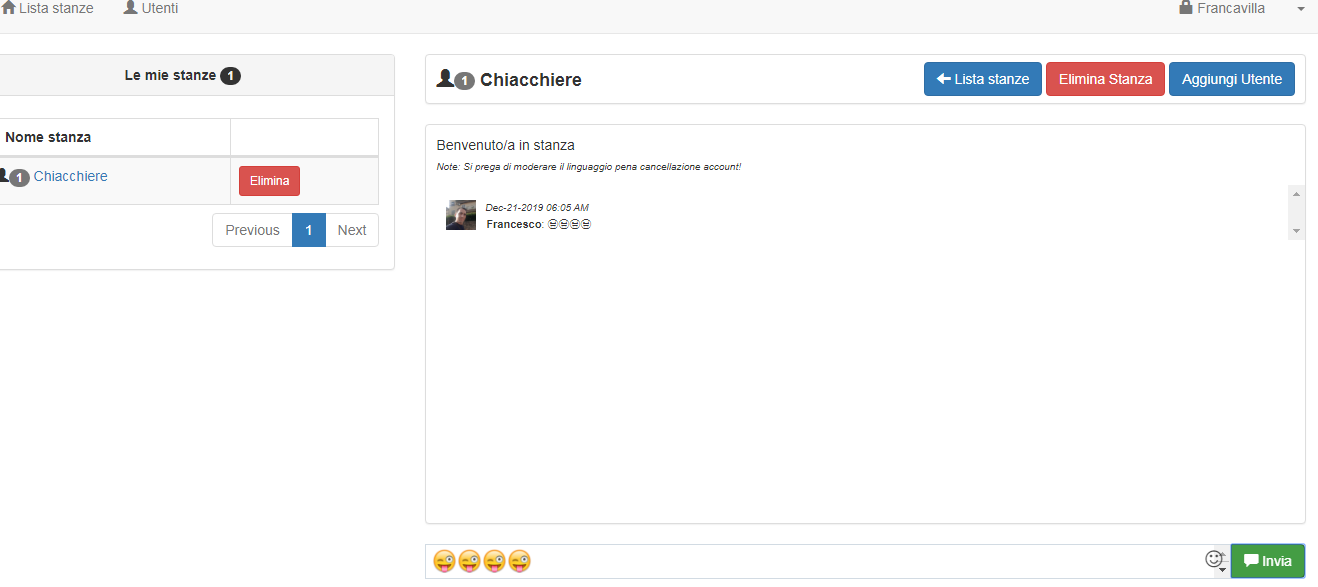
come posso fare in modo che le emoction si vedono in chat? allego foto

-
salve ho visto che il problema è solo con crome.. con firefox si vedono bene le emo...hoil problema è di crome oppure dove ho caricato il sito ( dominio gratuito )